使用HTML5验证博客园用户注册页面
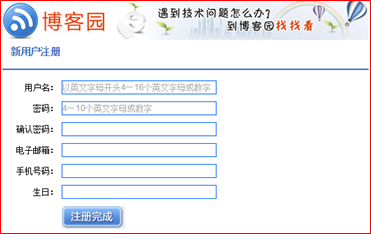
需求说明
使用HTML5属性设置默认提示信息
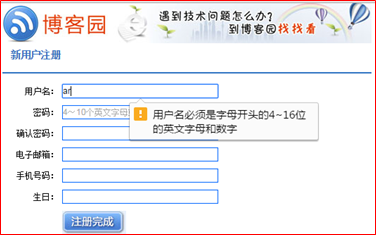
用户名、密码由英文字母和数字组成,用户名长度为4~16字符,英文字母开头,密码长度为4~10字符
手机号码为11位,并且符合正常手机号格式,生日的年份为1900~2019


html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用HTML5验证博客园用户注册页面</title> <link rel="stylesheet" href="css/register.css"> </head> <body> <section id="register"> <div><img src="images/logo.jpg" alt="logo" /><img src="images/banner.jpg" alt="banner" /></div> <h1 class="hr_1">新用户注册</h1> <form action="" method="post" name="myform"> <dl> <dt>用户名:</dt> <dd><input id="user" type="text" required placeholder="英文、数字长度为4-16个字符" pattern="[a-zA-Z0-9]{4,16}" /> <div id="user_prompt"></div></dd> </dl> <dl> <dt>密码:</dt> <dd><input id="pwd" type="password" required placeholder="长度为4-10个字符" pattern="[a-zA-Z0-9]{4,10}"/> <div id="pwd_prompt"></div></dd> </dl> <dl> <dt>确认密码:</dt> <dd><input id="repwd" type="password"/><div id="repwd_prompt"></div></dd> </dl> <dl> <dt>电子邮箱:</dt> <dd><input id="email" type="text"/><div id="email_prompt"></div></dd> </dl> <dl> <dt>手机号码:</dt> <dd><input type="text" pattern="^1[34578][0-9]{9}$" /><div id="mobile_prompt"></div></dd> </dl> <dl> <dt>生日:</dt> <dd><input id="birth" type="text" pattern="^((19\d{2})|(200\d)|(201[0-9]))-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$"/><div id="birth_prompt"></div></dd> </dl> <dl> <dt> </dt> <dd><input name="" type="image" src="images/register.jpg" class="btn" /></dd> </dl> </form> </section> <script src="js/jquery-1.12.4.js"></script> <script src="js/lianxi.js"></script> </body> </html>
js("js/jquery-1.12.4.js")
$(document).ready(function(){
$("#submit").click(function(){
var u=document.getElementById("uName");
if(u.validity.valueMissing==true){
u.setCustomValidity("用户名不能为空");
}
else if(u.validity.patternMismatch==true){
u.setCustomValidity("用户名长度为4~16字符,英文字母开头");
}
else{
u.setCustomValidity("");
}
var pwd=document.getElementById("pwd");
if(pwd.validity.valueMissing==true){
pwd.setCustomValidity("密码不能为空");
}
else if(pwd.validity.patternMismatch==true){
pwd.setCustomValidity("密码必须是4~10位的英文和数字");
}
else{
pwd.setCustomValidity("");
}
var email=document.getElementById("email");
if(email.validity.valueMissing==true){
email.setCustomValidity("邮箱不能为空");
}
else if(email.validity.typeMismatch==true){
email.setCustomValidity("邮箱格式不正确");
}
else{
email.setCustomValidity("");
}
})
})
css
*{
margin:0;
padding:0;
font-size:12px;
line-height:20px;
}
#register{
width:525px;
margin: 0 auto;
}
.hr_1 {
font-size: 14px;
font-weight: bold;
color: #3275c3;
height: 35px;
border-bottom: 2px solid #3275c3;
vertical-align:bottom;
padding-left:12px;
margin-bottom: 15px;
}
#register dl{clear: both; height: 30px;}
#register dl dt{
text-align:right;
width:80px;
height:25px;
padding-right:5px;
float: left;
}
#register dl dd{
float: left;}
#register dl dd div{ display: inline; padding-left: 5px;}
#register dl dd input:not(.btn){
width:130px;
height:18px;
border:solid 1px #0066FF;
}
.red{
color:#f00;
}
div{
color:#888;
}



