使用C#开发数据库应用系统
使用ListView控件展示数据
笔记
1:ImageList控件的属性:
ImageList不能独立使用,只用来为Windows窗体中的其他控件提供图像
图像列表的控件的主要属性:
属性 说明
Image 存储在图像的列表中的所有的图像
ImageSize 图像列表中的图像的大小
TransparentColor 视为透明的颜色
ColorDepth 获取图像列表的颜色深度
每个图象都有一个索引值,从0开始,使用Images[索引值],可以定位到一个图像
2:使用ImageList控件:
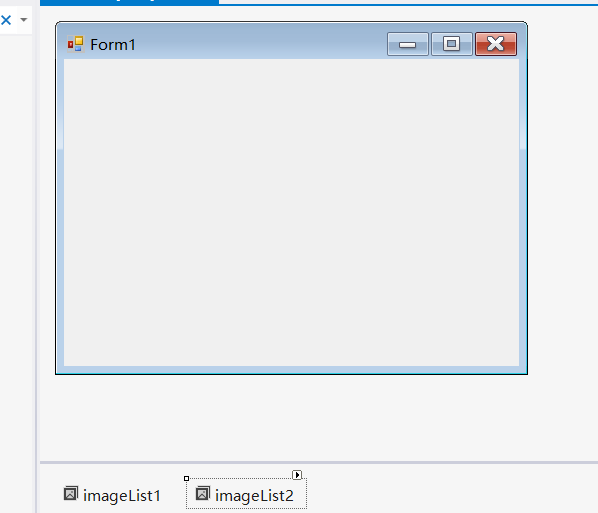
(1):将ImageList控件放在窗体上.但是ImageList空间并未出现在窗体上,而是出现在了窗体的下面

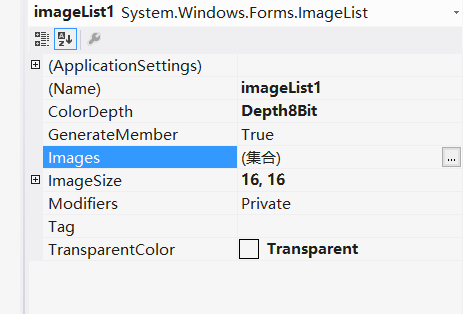
(2):游记ImageLsit控件.在弹出的快捷键菜单中选择属性命令,打开属性窗口;

(3):在ImageList控件的属性页中,根据控件要求通过ColorDepth属性,Imagesize设置图像颜色的深度和大小;
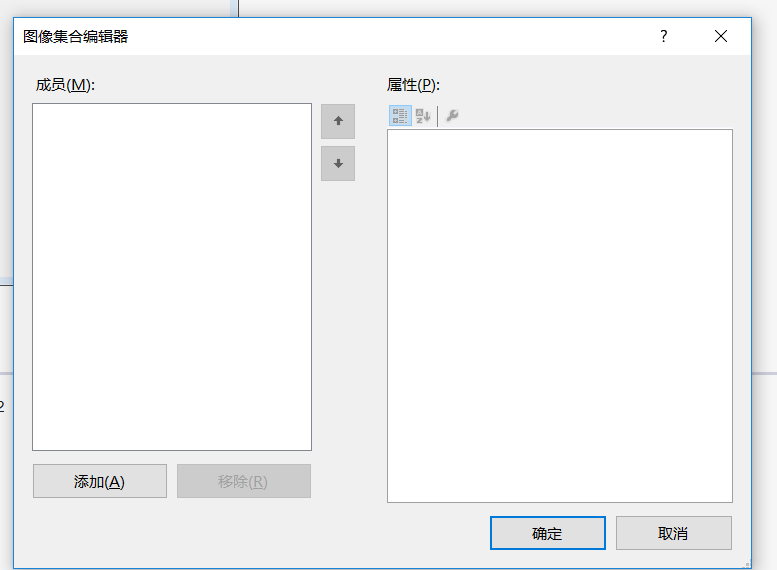
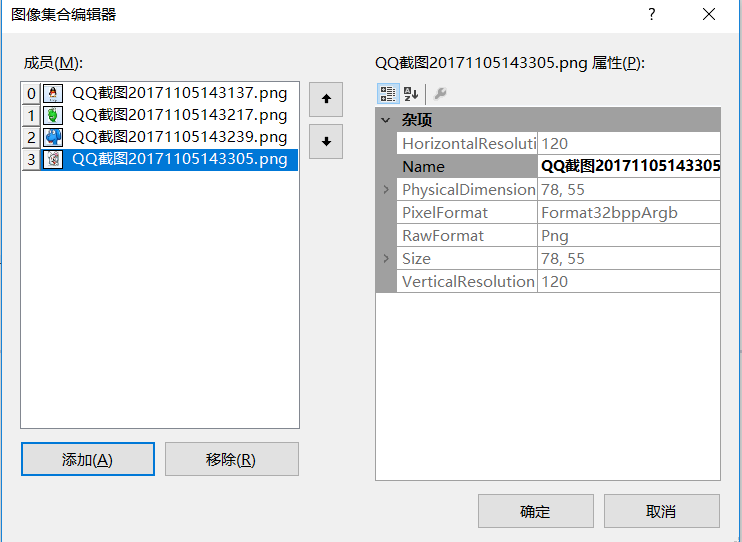
(4):单击Images的属性右侧的按钮,打开"图像集合编辑器"窗口;

(5):

注意:先设置ColorDepth ,ImageSize 属性再添加图片,反之不能改这两个属性
3:ListView实现大小的图标的切换:
Columns:列的集合 ListViewItem:列表视图项
Items:项的集合 ListViewsubitem:列表视图项的子项
SubItems:子项的集合 ContextMenustrip :右键菜单
4:Listview控件的属性,事件和方法:
属性 说明
Columns "详细信息"视图的显示的列
Items ListView中的所有项的集合
MultiSelect 是否允许选择多项
SelectedItems 选中的项的集合
View 指定Listview的视图模式
LargeImageLiat 获取或者设置当项以大图标在控件中显示的ImageList
smallImageList 获取或者设置当项以小图标在控件中显示的ImageList
事件 说明
MouseDoubleClick 双击事件
方法 说明
clear() 移除ListView中的所有项
五种视图模式:
---1:大图标:View.Largelcon
---2:小图标:View.smalllcon
---3:列表:View.List
---4:详情列表:View.Details
---5:平铺:View.Tile
注意:
======1:使用ListvVew实现详细效果:
(1):设置视图窗体View位Details
(2):设置列columns
(3):(Text)文本
(4):找到项的集合Items
(5):设置子项SubItems
========2:使用快捷键菜单控制ContextMenustrip
(1):在工具栏找到ContextMenuStrip ,拖出ListView
(2):在设置ContextMenusStrip
(3):在ListView设置ContextMenuStrip属性与右键菜单关联
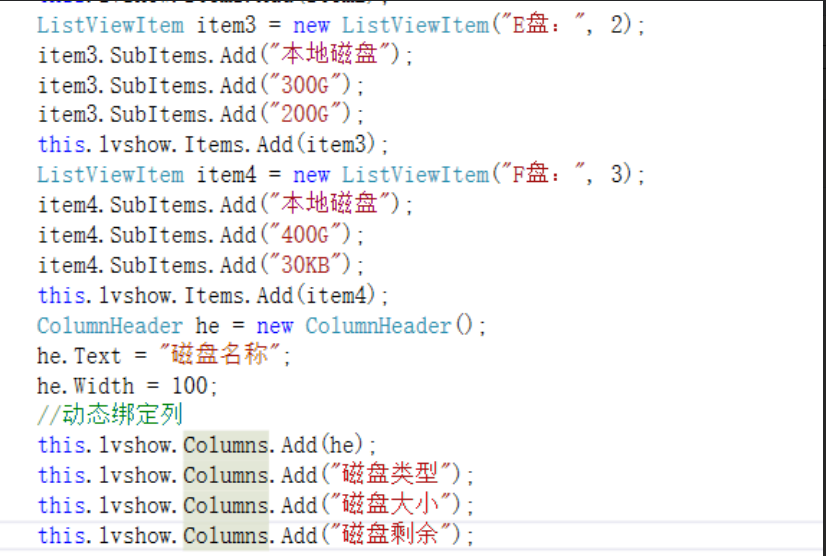
5:创建ListViewItem对象
添加子项:
ListViewItem对象.SubbItems.Add();//每次添加一个子项
ListViewItem对象.SubbItems .AddRange(字符串数组);//一次添加多个子项
ListView对象.Items.Add();//添加到ListView的Items集合中
窗体加载事件:
//方法一:
ListViewItem List=new ListViewItem();//实例化列表项
Live.ImageIndex =0;//图片下标
Live.subbItems.Add("232435");//设置项的子项
Live.SubbItems.Add("男");
Live.SubbItems.Add("24");
this.LvQQ(整个窗体的Name).Items.Add(Lvil);//把项添加到项的集合中
//方法二:
ListViewItem Lvsi =new ListViewItem("小强",1);
String []strs =new String[]{"132214","12","男"}
Liv2.SbITems.AddRange(strs);
this.LvQQ(整个窗体的Name).Items.Add(Lvi2);
6:
------1:使用ListView控件删除数据:
SelectedItems 属性(获得选中的项);
this.LvResult.SelectedItems[0].Text
------2:获得选中的项的子项:
Subtems 属性
this.LvResult.SelectedItems[0] SubItems[0].Text
------3:读取数据库中数据添加到ListView
Add();方法
AddRange();方法
实例代码: