Vue生命周期
什么是Vue生命周期
指的是Vue从创建到销毁整个过程
在官网中这样说到"每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤"以及"在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。"
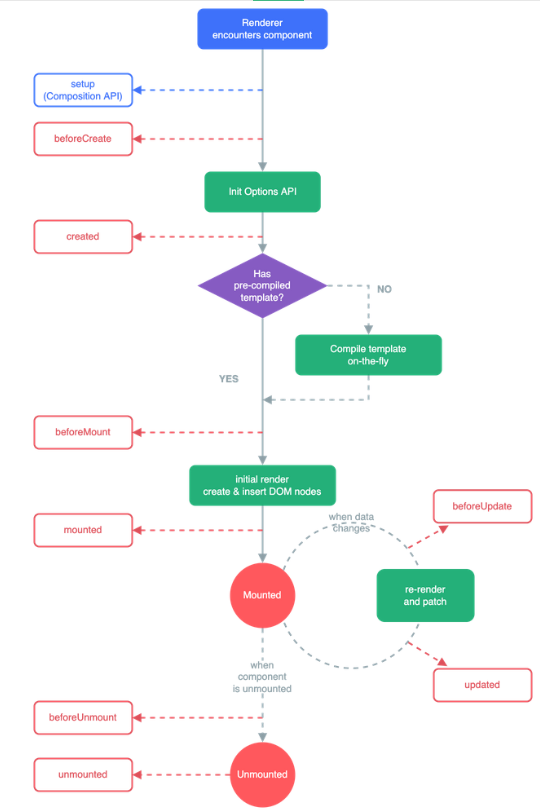
官网图示如下
Vue生命周期函数
-
初始化显示
-
beforeCreate()
-
created()
-
beforeMount()
-
mounted()
-
-
更新状态:this.xxx=value
-
beforeUpdate()
-
updated()
-
-
销毁Vue实例vm.%destory()
-
beforeDestory()
-
destoryed()
-
-
注册生命周期钩子
onMounted钩子可在组件完成初始渲染并创建DOM节点后运行代码
-
常用方法
1)mounted()
发送AJAX请求、启动定时器、绑定自定义事件、订阅消息等异步任务(初始化操作)
2)beforeDestroy()
如: 清除定时器、解绑自定义事件、取消订阅消息等(收尾工作)
注意!
-
生命周期函数的名字不可更改,但函数内容是由程序员根据需求编写
-
生命周期函数中的 this 指向是 vm 或 组件实例对象
-
销毁时注意
-
销毁后借助 Vue 开发者工具看不到任何信息
-
销毁后自定义事件会失效,但原生 DOM 事件依然有效
-
一般不会在 beforeDestroy 操作数据,因为即便操作数据,也不会再触发更新流程
-
__EOF__

本文作者:3DG
本文链接:https://www.cnblogs.com/3-DG/p/17758866.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/3-DG/p/17758866.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现