Unity3D ShaderLab 模拟纹理运动
这一篇,我们要说到着色器上的uv贴图的滚动效果,这样的场景可以用在河流,瀑布,熔岩等效果。算是创建纹理动画的基础技术之一。
所以 准备一个新的着色器文件和一个新的材质。
这次我们首先在Properties中添加一些代码:
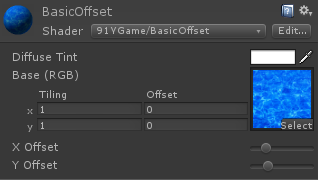
Properties { _MainTint("Diffuse Tint",Color)=(1,1,1,1) _MainTex ("Base (RGB)", 2D) = "white" {} _ScrollXOff("X Offset",Range(0,10))=2.3 _ScrollYOff("Y Offset",Range(0,10))=2.5 }
其中的_MainTex是默认就有的哦。
接下来就要同时添加位于SubShader中CGPROGRAM的变量了。
float4 _MainTint; sampler2D _MainTex; float _ScrollXOff; float _ScrollYOff;
再往下,就是修改surf函数了,通过tex2D()函数来改变uv坐标。通过内置的_Time来实现动态uv。
void surf (Input IN, inout SurfaceOutput o) { fixed2 scrollUV = IN.uv_MainTex; fixed xOff = _ScrollXOff*_Time; fixed yOff = _ScrollYOff*_Time; scrollUV += fixed2(xOff,yOff); half4 c = tex2D (_MainTex, scrollUV); o.Albedo = c.rgb; o.Alpha = c.a; }

Finish 接下来就可以用刚写好的Shader在编辑器中运行观察了。


通过上面的过程看来,我们使用XY方向的参数来控制纹理2个方向的滚动速度。
在程序的开始,我们将uv的值存储在scrollUV 中,这是一个float2或者fixed2类型的变量,因为uv值是通过input结构体传入的。
当访问网格的uv时候,我们就可以使用滚动速度变量和内置的_Time变量进行纹理偏移。
说到_Time它是一个Unity游戏时钟的递增浮点值。
所以,我们可以使用它在uv方向上计算新的uv值,再把新的偏移值传递给原有的uv值,累加计算出来后传递给tex2D()作为新的uv纹理。
通过这些步骤,简单的模拟了纹理的运动效果。
code start------------------------------------------------------------
Shader "91YGame/BasicOffset" { Properties { _MainTint("Diffuse Tint",Color)=(1,1,1,1) _MainTex ("Base (RGB)", 2D) = "white" {} _ScrollXOff("X Offset",Range(0,10))=2.3 _ScrollYOff("Y Offset",Range(0,10))=2.5 } SubShader { Tags { "RenderType"="Opaque" } LOD 200 CGPROGRAM #pragma surface surf Lambert float4 _MainTint; sampler2D _MainTex; float _ScrollXOff; float _ScrollYOff; struct Input { float2 uv_MainTex; }; void surf (Input IN, inout SurfaceOutput o) { fixed2 scrollUV = IN.uv_MainTex; fixed xOff = _ScrollXOff*_Time; fixed yOff = _ScrollYOff*_Time; scrollUV += fixed2(xOff,yOff); half4 c = tex2D (_MainTex, scrollUV); o.Albedo = c.rgb; o.Alpha = c.a; } ENDCG } FallBack "Diffuse" }
code end--------------------------------------------------------------



