阿里巴巴矢量图标库的使用
在参考小米官网写页面时,会发现小米中有很多的矢量图标,小米的图标或许是自己的,但是我们写页面时要用到矢量图标时怎么办,可以使用阿里提供的图标库
阿里矢量图标库网址:https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a 注册一个账号就可以免费的使用了。
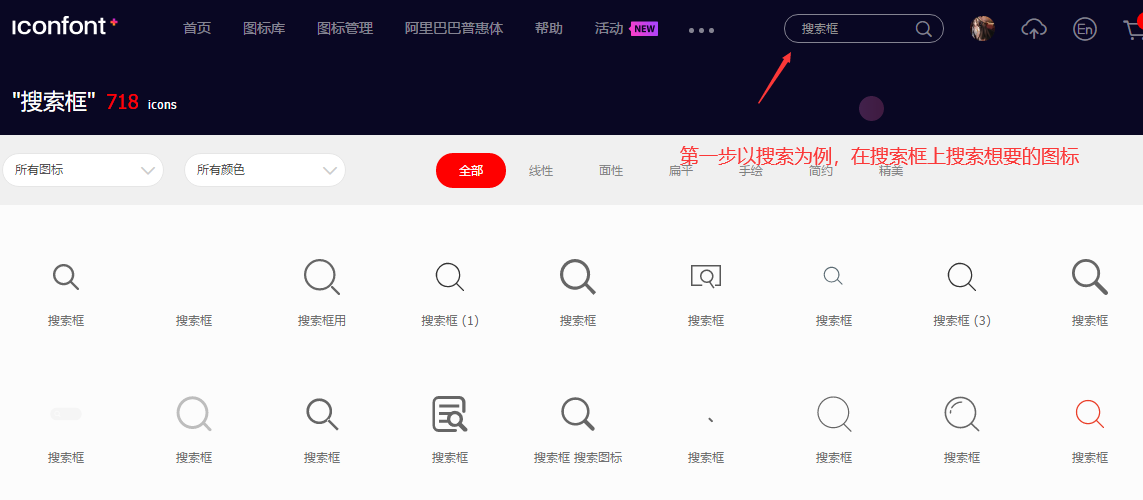
使用方法如下:

第二步

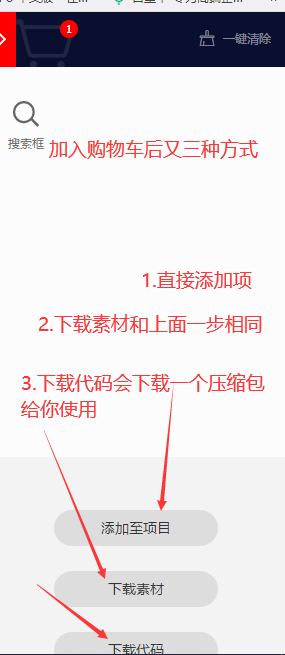
第三步

添加购物车

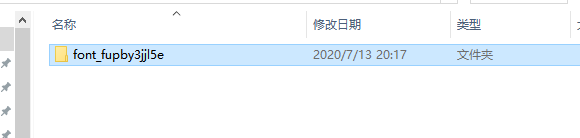
代码下载后会有一个如下的文件夹,复制到自己的项目中


下面简单的使用一下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- 第一步引入 iconfont.css --> <link rel="stylesheet" type="text/css" href="font_fupby3jjl5e/iconfont.css"/> </head> <body> <span class="iconfont icon-sousuokuang" style="color: #0086B3;"></span> <!-- 第一种 --> <span class="icon iconfont"></span> <!-- 第二种 --> <!-- 第三种我没有使用过可以参考 demo_index.html 文件--> </body> </html>

矢量图标就相当于文本一般,它可以使用文本的属性比如修改颜色,改变字体大小,字体居中等属性,所以在处理矢量图标时比图片更加的方便简洁。
个人学习,内容简略。



