在设置背景图片全屏时background-size_ 100% 100%;和background-size_ 100%;的区别,一个100%和两个100%的区别
background-size:这个属性有两个值,第一个值为x轴方向的缩放比例或者px,第二个值为y轴方向的缩放比例或者px,如果只写一个值,则第二个值默认为auto(根据图片原来的比例,以及现有的宽度,来确定高度)
比方说:你有一张长宽比例约为5:2的图片img1.jpg,

我的屏幕时2:1;此时我写下下面的代码
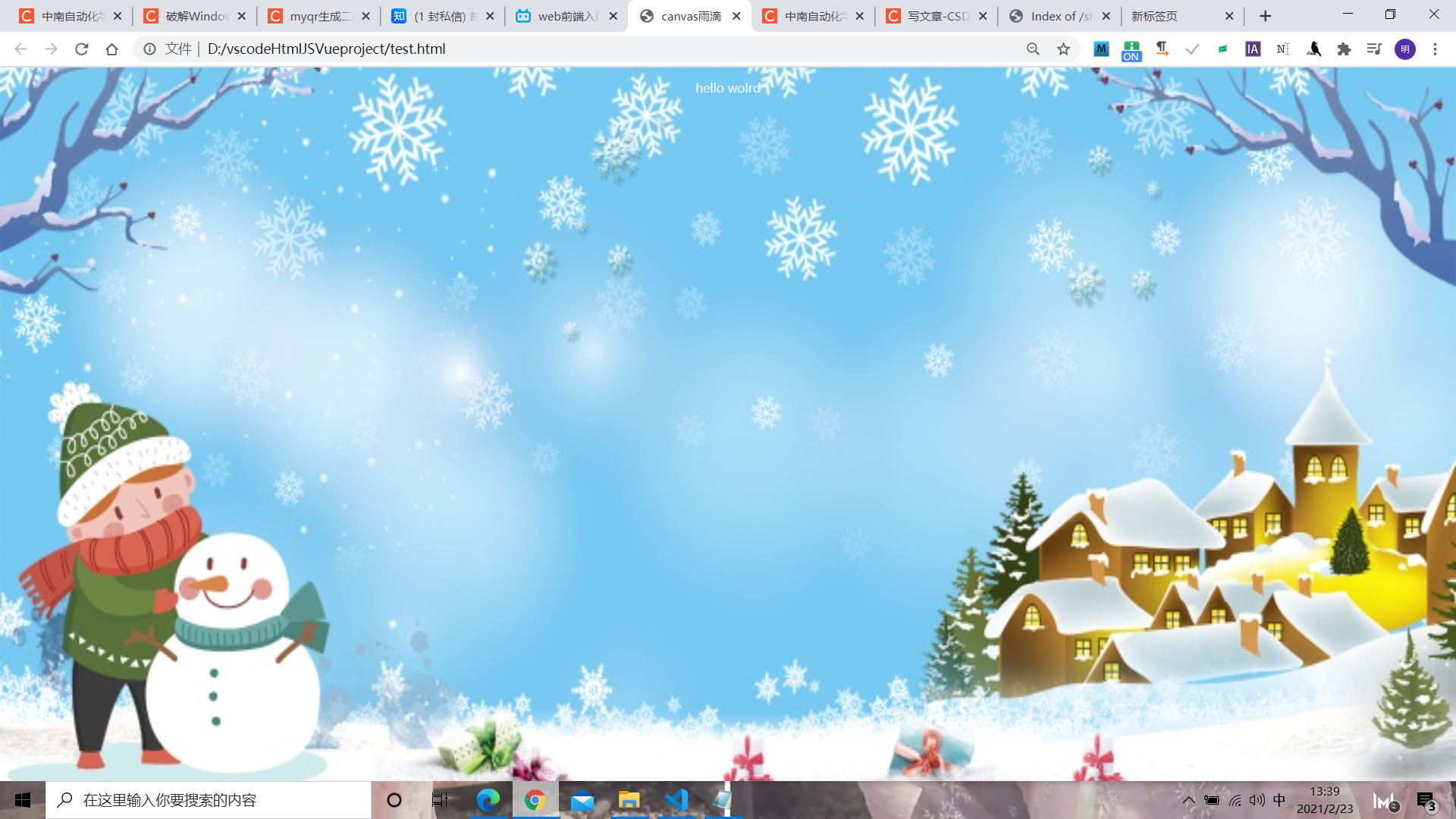
background: #000 url(img1.jpg) no-repeat fixed center center;
background-size: 100% 100%;
background-size:100% 100%;这种方式设置完背景图片的大小后,会完全铺满整个盒子,并且背景图片的比例会因此改变为屏幕的比例2:1

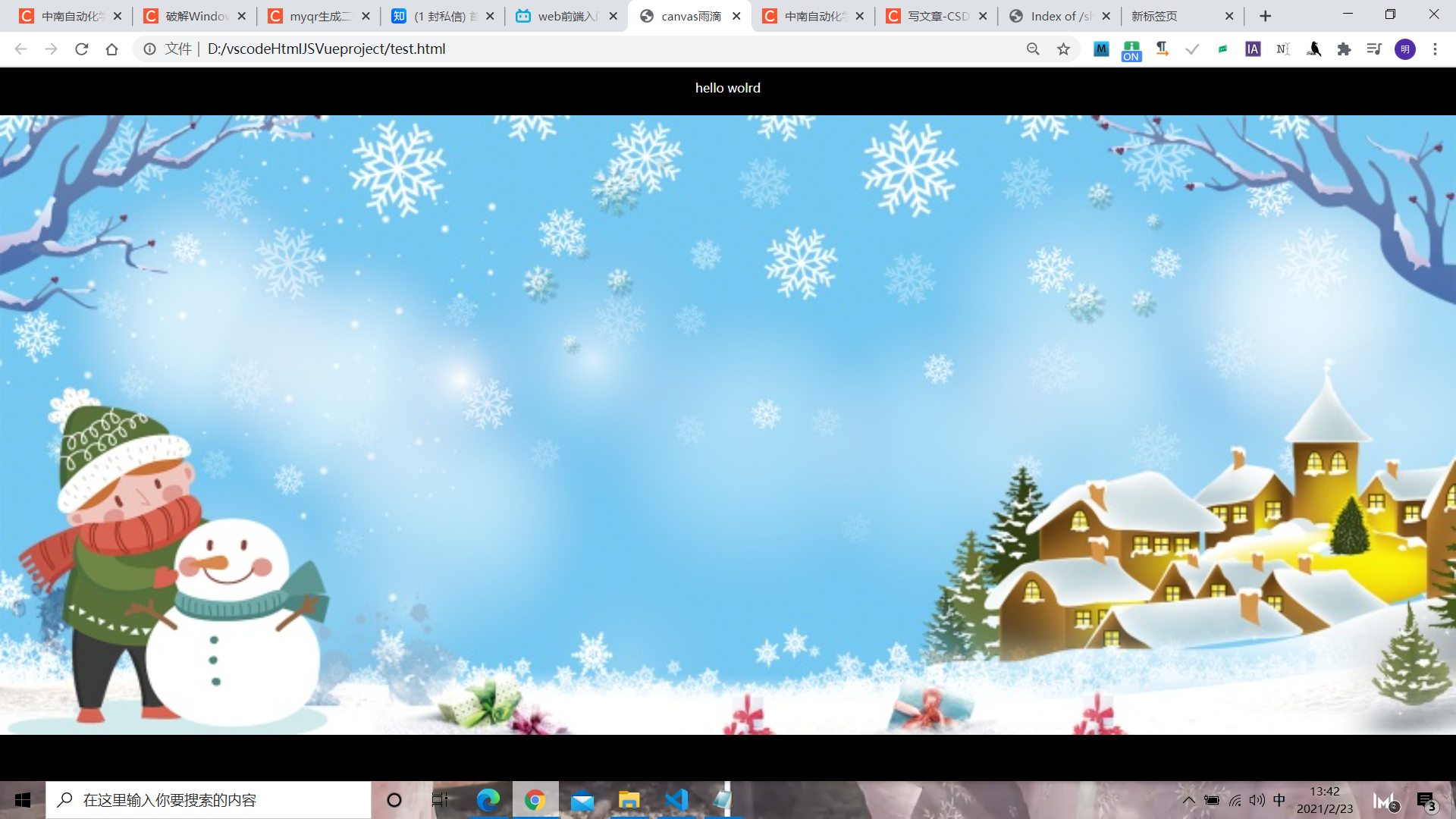
background-size:100%;这种方式设置的背景图片的大小,x轴会和盒子一样的宽,但是y轴由于默认为auto,所以会变成这样,就高度填充不满。

第一种效果你一定会看到完整的背景图片,但是有可能被挤压(失去图片原来的比例)
第二种效果你不一定能看到完整的图片,但是图片的比例没有发生变化。

