网页布局--------在一个 div 里面放多个横排 div 实现方法 比较一下,flex 最好
目的
目的很简单,就是实现一个盒子里面横向放多个盒子
实现
方法1(最推荐)
给父盒子设置 display: flex;,其他的你就基本不用管了。
.test {
width: 100%;
height: 50%;
display: flex;
}
.box1 {
width: 20%;
}
.box2 {
width: 80%;
background-color: rgb(217, 230, 243);
}
<body>
<div style="background-color: red;">haaaaaaaaaaaaaaaaaa</div>
<div class="test">
<div class="box box1"></div>
<div class="box box2"></div>
</div>
<div style="background-color: red; clear:both">hahahahahahah</div>
</body>

方法2
子元素设置 float: left; 上面不是两个子元素都有一个类叫 box 吗,就是干这个的
.box {
height: 100%;
float: left;
}
结果不变,可自行验证
方法3
把子元素( 子div )变成行内块元素
.box {
height: 100%;
display: inline-block;
vertical-align: top;
}
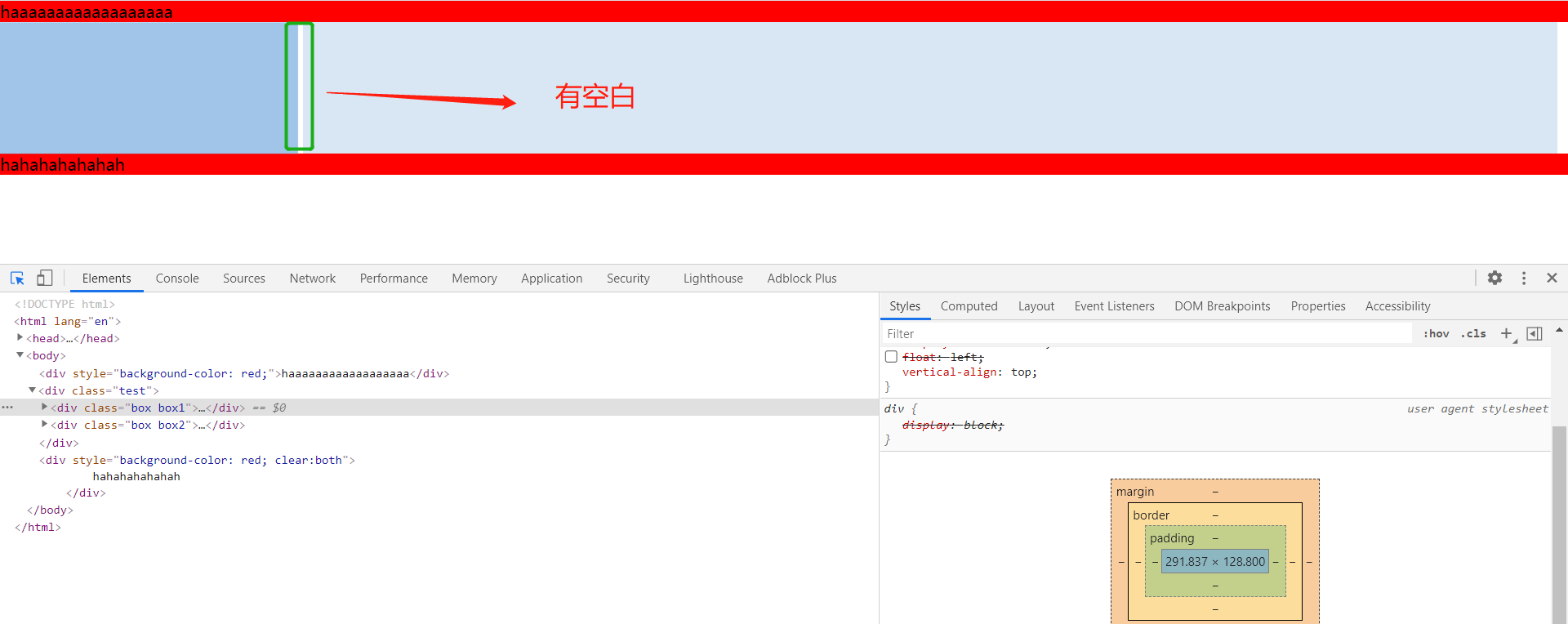
ps:这么做的话记得不要让所有子元素的宽等于100%,要小一点,因为变成行内块元素之间是默认有 小空白 的

同时,记得设置 vertical-align: top; 不然可能会出现这种情况 display:inline-block 出现的元素错位问题

