去掉ul li 前面的点与空白
背景
用了很多次,就当做个笔记,有时候发现在css开头写上
* {
padding: 0;
margin: 0;
}
目的是能达到,但是有些情况下我又有点想保留 html 自带的一些样式,所以还是都搞搞
去掉圆点
ul li {
list-style: none;
}
去掉空白
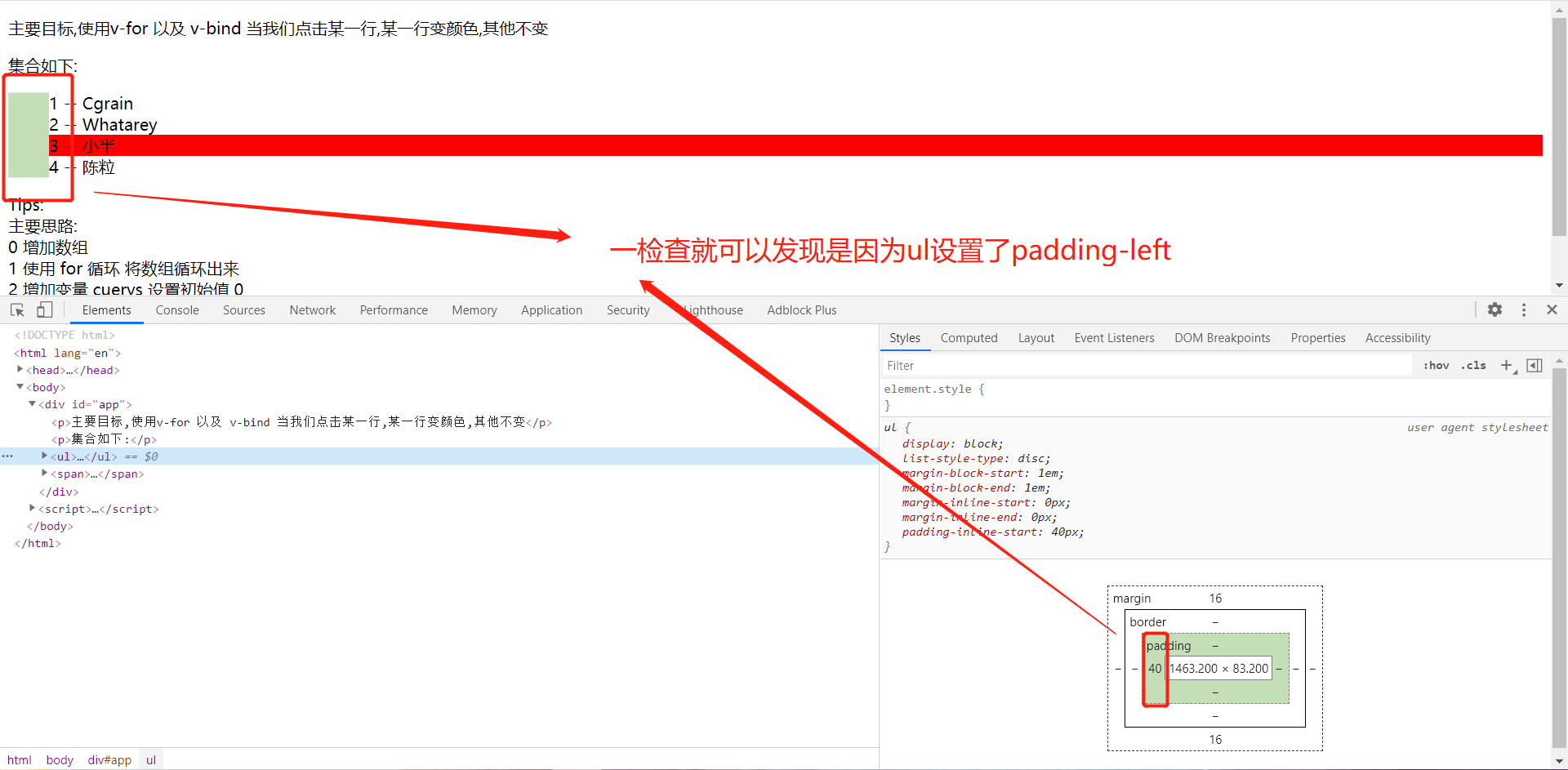
那些空白其实我们右键检查的时候可以从布局哪儿看出来是设置了margin 或者padding 造成的。

所以去掉 margin 就行了。
ul,
li {
padding: 0;
margin: 0;
}
没啥含金量,当记个笔记


