背景图片全屏适应的两种方法,background-size_ cover; 或者(background-size_ 100% 100%;)
background: #000 url(img1.jpg) no-repeat fixed center center;
background-size: cover; 或者(background-size: 100% 100%;)
注意要写好background之后再写background-size,否则会没用,切记,这儿浪费了我一个多小时时间
100%和cover两者的区别大致如下
background-size中,100%和cover都是用于将图片扩大或者缩放来适应整个容器
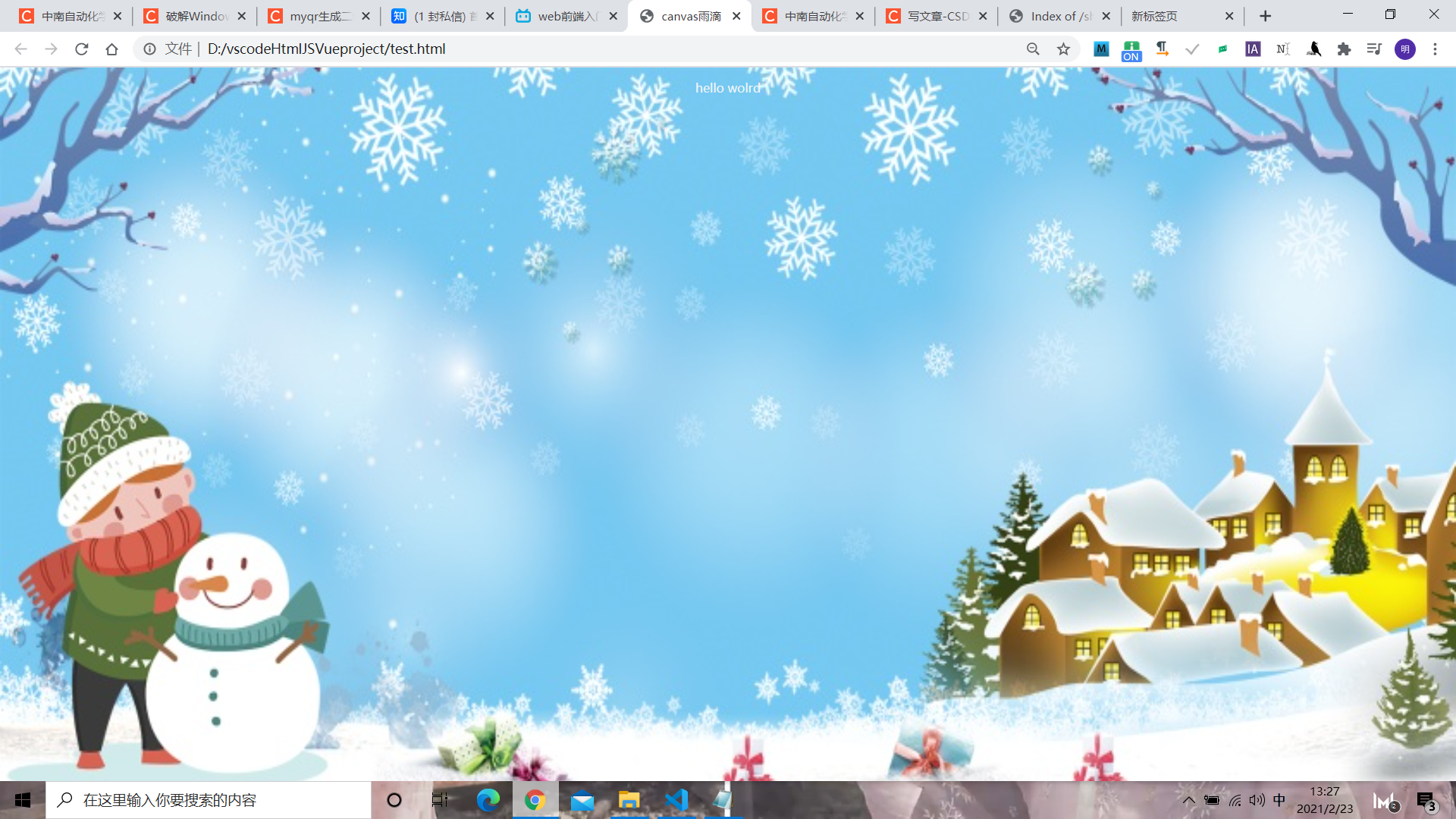
background-size:100% 100%;---按容器比例撑满,图片变形;

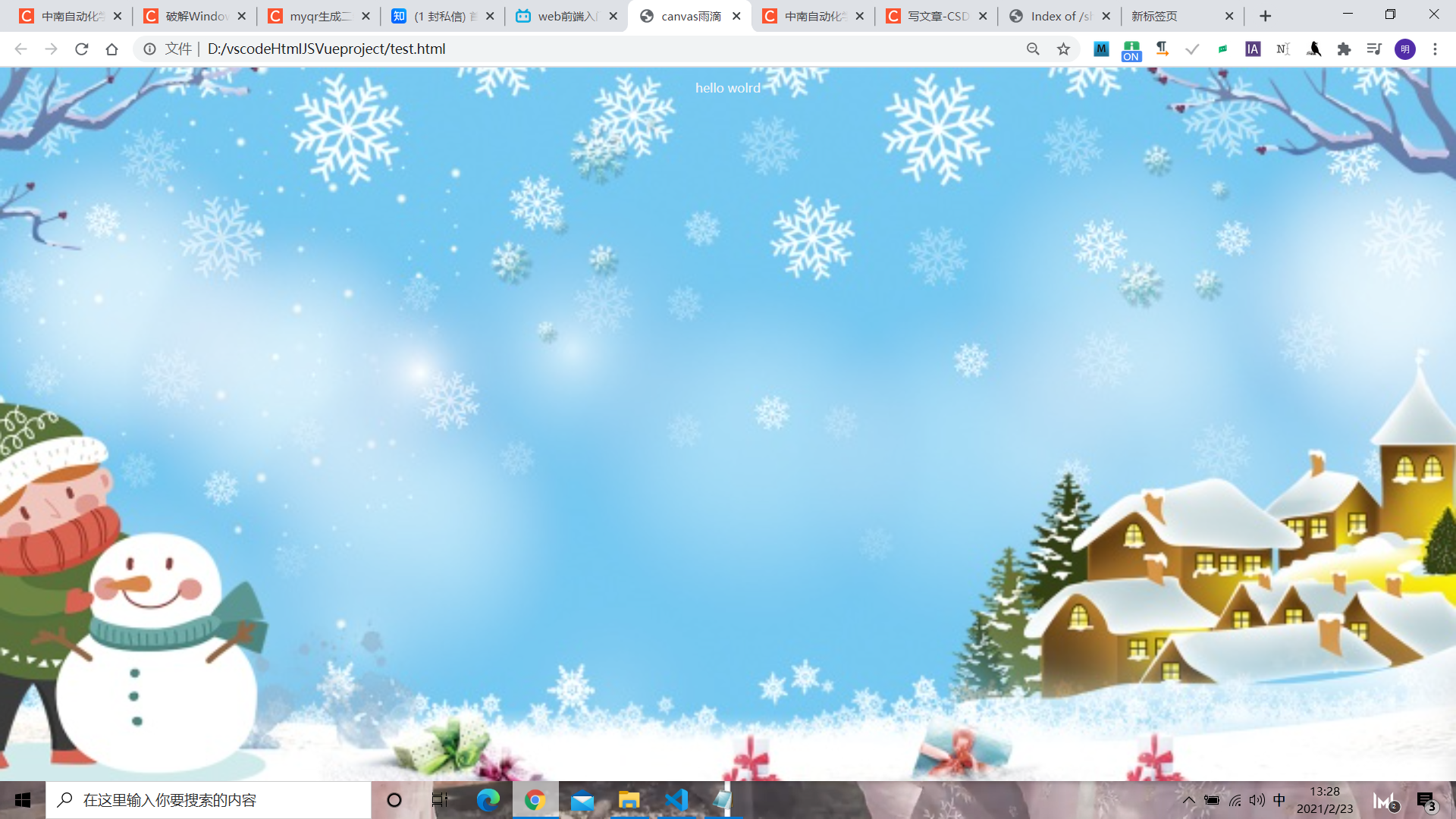
background-size:cover;---把背景图片放大到适合元素容器的尺寸,图片比例不变,但是要注意,超出容器的部分可能会裁掉。

我个人感觉那个background-size:100%,100%; 效果好点
原图



