display_inline-block 出现的元素错位问题及解决方案
背景
布局想让两个div在一行显示,用了display:inline-block

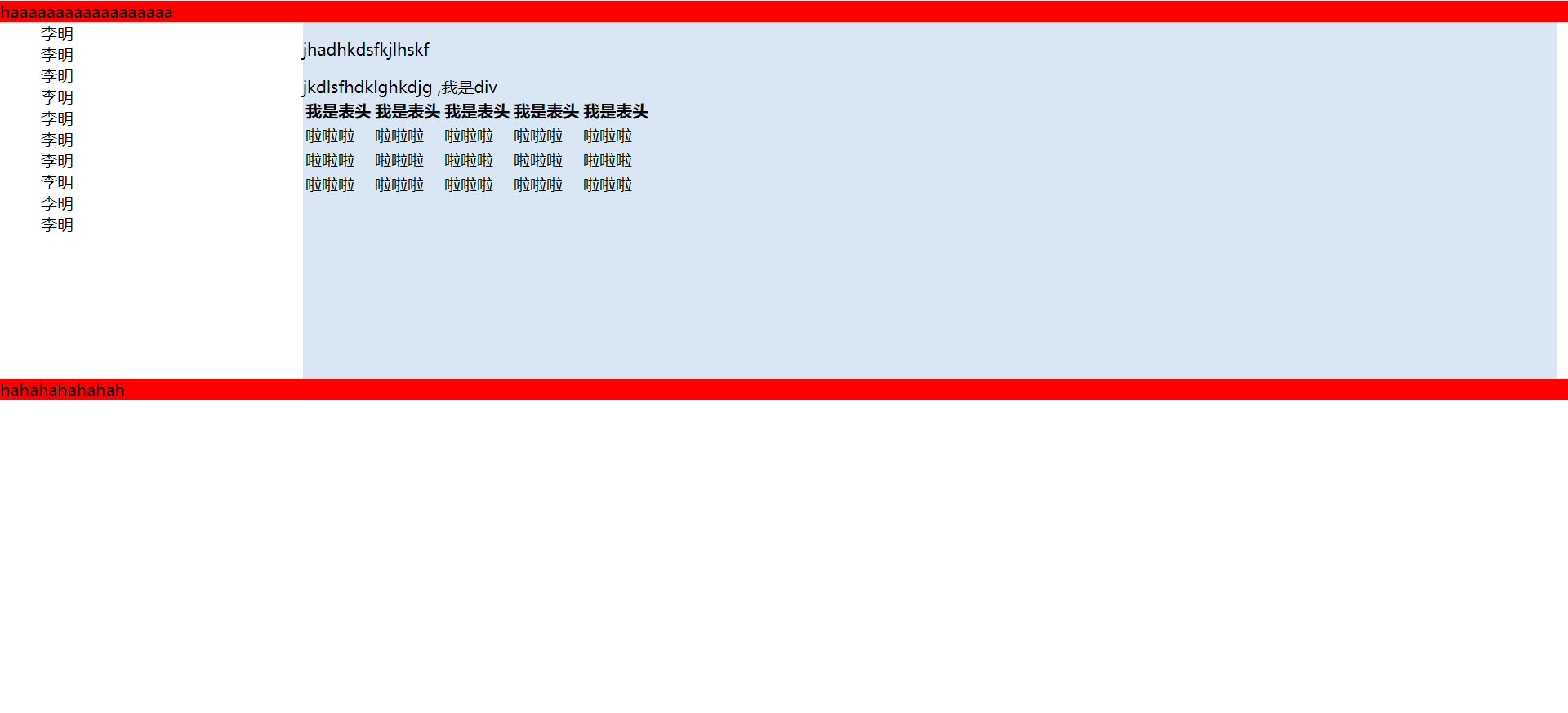
但是出现了如图的错位情况,左边放了ul 右边就突然往下拉跨了一段
解决办法
在display:inline-block 后面添加 vertical-align: top; 让他们 基于同一个baseline 值对齐。

代码
.box {
height: 100%;
display: inline-block;
/* float: left; */
vertical-align: top;
}
<div class="test">
<div style="background-color: red;">haaaaaaaaaaaaaaaaaa</div>
<div class="box box1">
<ul>
<li>李明</li>
<li>李明</li>
<li>李明</li>
<li>李明</li>
<li>李明</li>
<li>李明</li>
<li>李明</li>
<li>李明</li>
<li>李明</li>
<li>李明</li>
</ul>
</div>
<div class="box box2">
<p>jhadhkdsfkjlhskf</p>
<div>
<span> jkdlsfhdklghkdjg ,我是div</span>
</div>
<table>
<tr>
<th>我是表头</th>
<th>我是表头</th>
<th>我是表头</th>
<th>我是表头</th>
<th>我是表头</th>
</tr>
<tr>
<td>啦啦啦</td>
<td>啦啦啦</td>
<td>啦啦啦</td>
<td>啦啦啦</td>
<td>啦啦啦</td>
</tr>
<tr>
<td>啦啦啦</td>
<td>啦啦啦</td>
<td>啦啦啦</td>
<td>啦啦啦</td>
<td>啦啦啦</td>
</tr>
<tr>
<td>啦啦啦</td>
<td>啦啦啦</td>
<td>啦啦啦</td>
<td>啦啦啦</td>
<td>啦啦啦</td>
</tr>
</table>
</div>
<div style="background-color: red; clear:both">
hahahahahahah
</div>
</div>
让两个div在哪同一行的其他方法
float ,但是要注意用完后清除浮动,定位也可以做,可以去看看盒子模型,弄明白就好布局了


