在学习完基础的echarts的之后,我就比较感兴趣如何将数据库已经存储好的数据传递过来,并且展示在地图上。在寻找了很多的资料之后,最后找到了方法。(源码在U盘里)
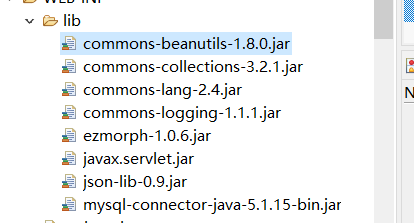
一、首先要有两个js文件,分别是echarts.js和china.js,这两个js文件的引用有一个可能会踩到的坑,并且很不容易找到解决方法,就是一定要将echart.js引用在china.js之前,因为只会有一小部分人或是有意或是无意的将顺序搞反,所以不太容易找到方法。还需要一些jar包,就是下面这些,还有一些jQuery的js文件,也在下面;因为要连接数据库,所以连接数据的jar包一定不要忘记。这样准备工作就做好了。


二、之后就是用java代码连接数据库并取出数据了,这一步骤,和之前的连接数据库方法一样,采用Javabean,就是就是编写bean层,dao层,其中bean层根据数据库所要取出的数据类型,定义相对应的变量,以及set和get方法,这一部分比较简单,之后就是编写dao层,dao层中要写连接数据库的jdbc操作,之前学过的就很简单了。然后要添加一个方法,这个方法的作用是查询数据库中相应的数据然后将每一组的数据都存放到之前自己定义bean变量中,最后将每一个bean变量组合成一个list<bean>的list集合(就是将所有的bean使用list的add方法,逐个添加),放在遍历数据库的循环中并不复杂,这样dao层就编写好了;
之后就是编写hello层,这一层的作用是使用dao层的方法,从数据库中取出数据并存储到list集合之后,利用函数方法将list数据转换为json数据。
三、下一步及时配置web.xml,定义dao层的请求的名称,方法就是在web.xml中添加相应的代码;比如:
<servlet>
<servlet-name>helloBar</servlet-name>
<servlet-class>com.helloBar.helloBar</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>helloBar</servlet-name>
<url-pattern>/bar.do</url-pattern>
</servlet-mapping>
<servlet-name>helloBar</servlet-name>,其中helloBar为java文件名称,
<servlet-class>com.helloBar.helloBar</servlet-class>,要填写文件位置;
<url-pattern>/bar.do</url-pattern>,bar.do 就是自己定义的请求名称,之后会用到。
四、这样一来,所有的数据准备就完成了,之后就要编写HTML来进行地图的绘制了;下面是地图中series中data的代码,只要将data的部分替换就好了,其中包含了ajax请求,下面的代码我都做好了注释,还是不难理解的。其中的广西和广东我是做的测试,看是否json格式正确,删除也没有影响。比较重要的就是顶一个json之后,添加数据的过程,主要流程是:先定义一个json数据,然后利用循环增加相应的json的数据长度,然后在用一次循环将请求到的数据添加刚才扩大长度的json数据中。这两步骤尽量在两个循环中完成,如果放到一个循环中会出现问题,目前不知道原因是什么,或是我自己的操作有问题。
data : (function(){ var jsonstr=[{"name":"广西" ,"value" :200}, {"name":"广东" ,"value" :400}]; console.log(jsonstr);//控制台输出jsonstr $.ajax({ type : "post", async : false, //同步执行 url : "bar.do", data : {}, dataType : "json", //返回数据形式为json success : function(result) { if (result) { //根据ajax请求的得到的 newBean类型的list 长度,循环增加json数据的长度 //方法为定义一个类型一样的json数据,然后 for(var j=0;j<result.length;j++) { var arr1 = { "name" : $('#names').val(), "value" : $('#values').val() } jsonstr.push(arr1); } //同上一步将目标json的扩容一样,循环将从MySQL数据库请求得到的数据添加到目标json中 //最后得到结果 for(var i=0;i<result.length;i++){ jsonstr[i+2].name=result[i].name; jsonstr[i+2].value=result[i].value; } console.log(jsonstr); } }, error : function(errorMsg) { alert("不好意思,大爷,图表请求数据失败啦!"); myChart.hideLoading(); } }) //在网页的console 输出最后的json结果,方便的出错之后寻找问题 console.log(jsonstr); return jsonstr; })()
这样就完成了,如果没有显示出来,可以使用 console.log(“ABC”); 方法来进行调试,这句代码的意思是在网页控制台输出 相应的字符串ABC。
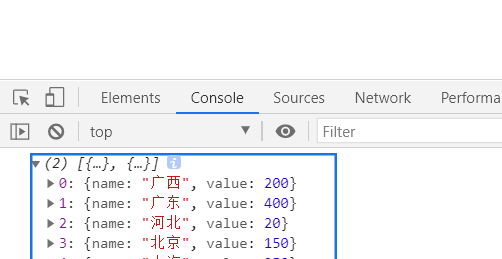
控制台在这,我控制输出是其他的数据,并不是ABC,

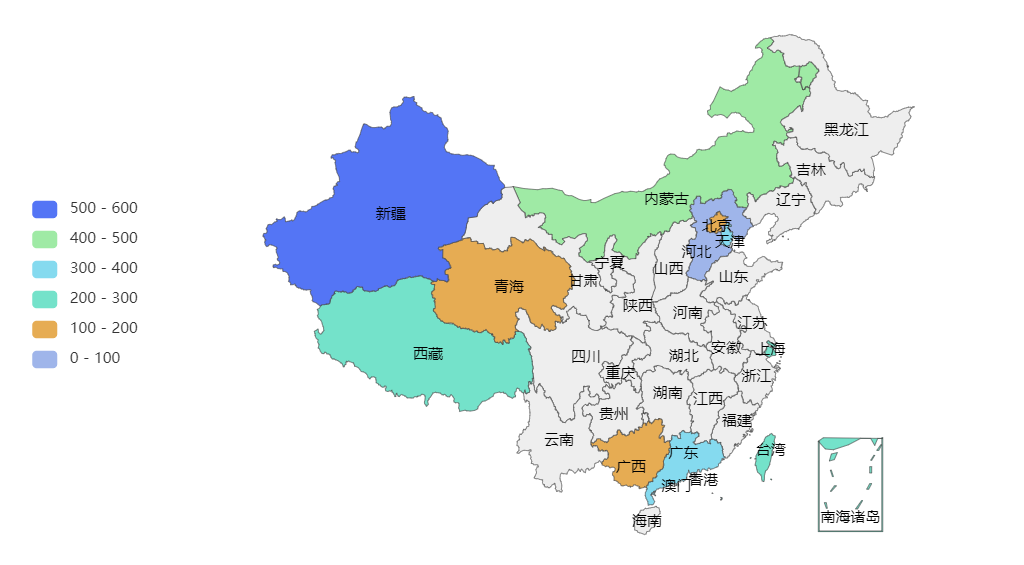
最后结果展示: