ECharts的初步认识,ECharts是开源的可视化工具,主要使用了JavaScript语言以及其中的技术,因为主要 的可视化展示都是将图标等可视化案例展示在网页当中,所以就使用了JavaScript的语言。其实这种技术的入门不是很难,但是有要有一点的JavaScript的基础,才能够更好地理解每一步的作用是什么,每一个配置项的都代表着什么,只要将每一个配置项的具体含义记住,不难理解。
那么我先说一下使用的过程,之后再说每一个变量的含义。
- 引入js文件,我们在使用echarts的时候,不能直接就使用,需要一定的插件,就是相应的js文件,要先导入他 <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>,其中引号中的部分就是js文件的位置,可以是网络位置,也可以是本地的位置。
- 创建一个div,所有的js操作最好在div中进行,同时要设置div的id(方便js代码寻找)和大小(宽和高)。
- 以下是一定的固定格式 ,最经典的衣服和价格例子
<div id="main" style="width: 600px;height:400px;"></div>
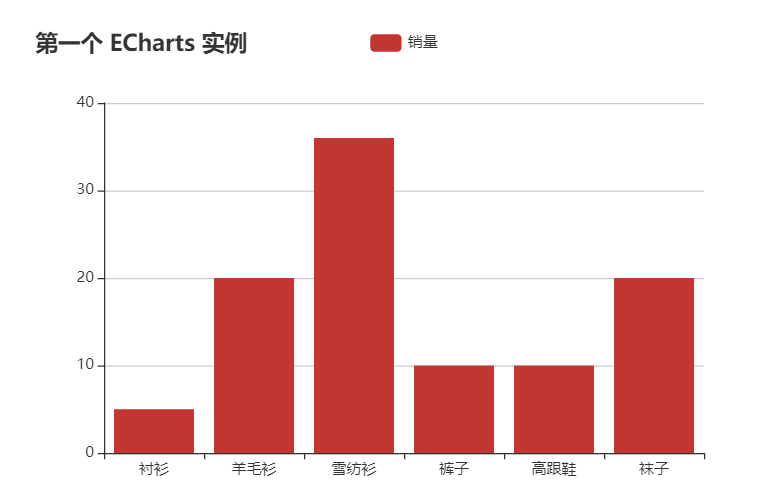
<script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '第一个 ECharts 实例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>
上面的代码的结果就是

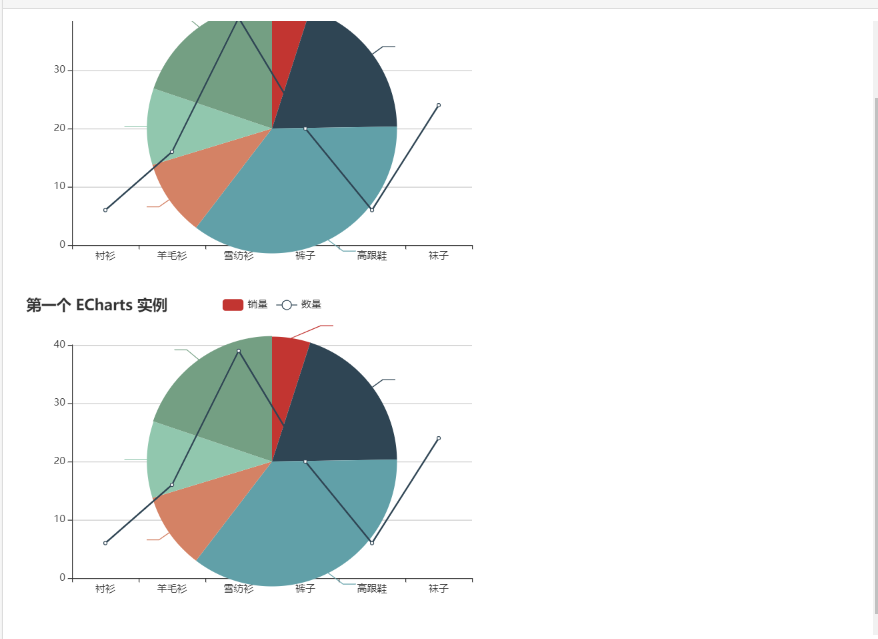
根据修改之后类似的代码,设置了两个div,所以会展示出两个图表,并且修改了图例和数据的name,设置了两个数据,设置了一个折线图和饼状图,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<div id="main1" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var myChart1 = echarts.init(document.getElementById('main1'));
// 指定图表的配置项和数据
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data:['销量','数量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'pie',
data: [5, 20, 36, 10, 10, 20]
},
{name: '数量',
type: 'line',
data: [6, 16, 39, 20, 6, 24]}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
myChart1.setOption(option);
</script>
</body>
</html>

主要总结是以下几个步骤,1.初始化echarts实例,
2.指定图表的配置项和数据,
3.使用刚指定的图表的配置项和数据来显示图表
其中每个配置项的名字都是英文的翻译,记住就好,
我自己称呼为 外围的配置项,因为他们都在图表的外部
| title | 题目 |
| tooltip | 工具提示(不常用) |
| legend | 图例 |
| xAxis | X坐标轴 |
| yAxis | Y坐标轴 |
内部的数据
series中, name 要和legend图例的名字一致,否则不会显示,其实可以理解为就是图例在控制着数据,type决定图的类型,比如说 柱状图,折线图,饼状图等等,data就是每一列的数据,
Y坐标轴里的内容为空的时候,Y轴可以根据X轴的每一项数据来自动地匹配到合适的数值,
另外,最重要也是新手最容易忽略的一点就是legend和name要一致,最后就是将刚才设置的配置项与数据来进行展示。



