WPF实现图片轮播
一:注意事项:
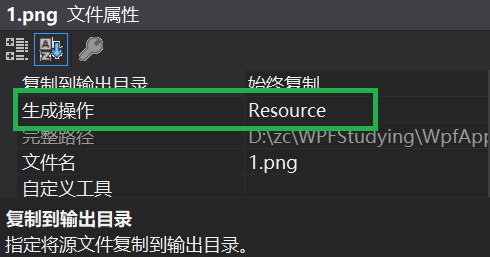
1 .WPF项目的图片资源,一定要做如下操作
- .将图片生存操作设置为始终复制

如果不进行如下设置,本地的图片不会在Image控件中显示
二:使用的技术:
- 使用了Thread线程:用来循环更换图片
- 使用DoubleAnimation:用来实现图片的淡入和淡出
- 使用DispatcherFrame: 实现线程等待
三:核心代码
/// <summary>
/// 设置延迟方法
/// </summary>
/// <param name="mm"></param>
public void Delay(int mm)
{
DateTime current = DateTime.Now;
while (current.AddMilliseconds(mm) > DateTime.Now)
{
DispatcherHelper.DoEvents();
}
return;
}/// <summary>
/// Image的动画效果
/// </summary>
public void SetImage()
{
DoubleAnimation daV2 = new DoubleAnimation(1, 0, new Duration(TimeSpan.FromSeconds(1)));
DoubleAnimation daV = new DoubleAnimation(1, 1, new Duration(TimeSpan.FromSeconds(1)));
Image1.BeginAnimation(UIElement.OpacityProperty, daV2);
Delay(500);
Image1.Source = new BitmapImage(new Uri("/Images/" + i + ".png", UriKind.Relative));
Image1.BeginAnimation(UIElement.OpacityProperty, daV);
Delay(500);
} /// <summary>
/// 线程
/// </summary>
public void Start()
{
while (true)
{
if (flag)
{
int num = random.Next(1, 6);
if (i == num)
{
if (num == 5)
{
num = 1;
}
else
{
num += 1;
}
}
i = num;
ChangeImage change = new ChangeImage(SetImage);
//异步给Image1赋值
Image1.Dispatcher.BeginInvoke(change);
Delay(1000);
}
}
}四:效果展示

五:源码地址
源码地址



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?