网页标签,PHPstudy
上午:
1.下载phpstudy

在解压好的code里面找到jnng文件(数据库源码)和sql文件(前端源码),选中这两个文件,进行复制

将复制好的文件粘贴到phpstudy的www文件夹下

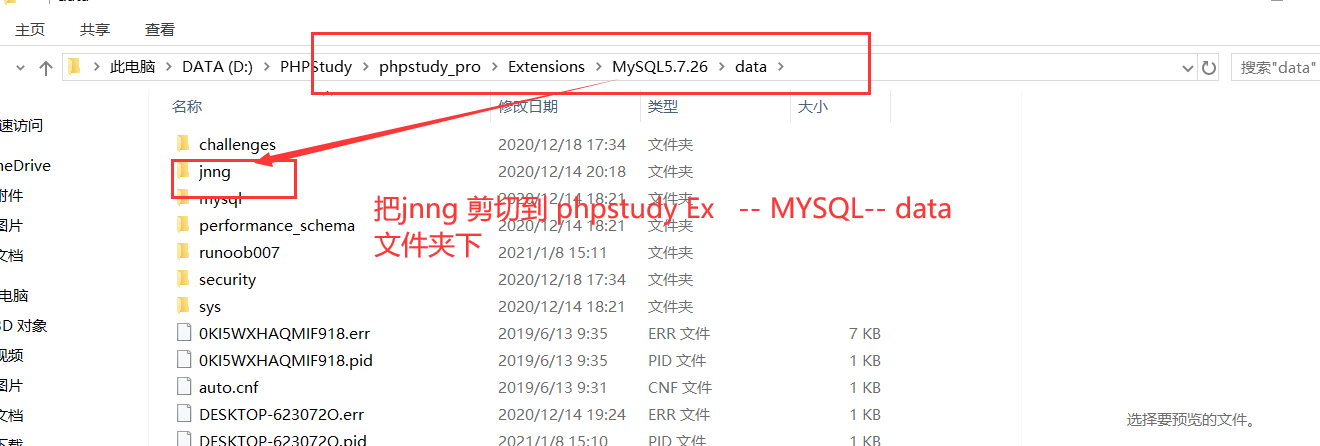
复制jnng 文件,将这个文件夹粘贴到D:\phpstudy_pro\Extensions\MySQL5.7.26\data下。

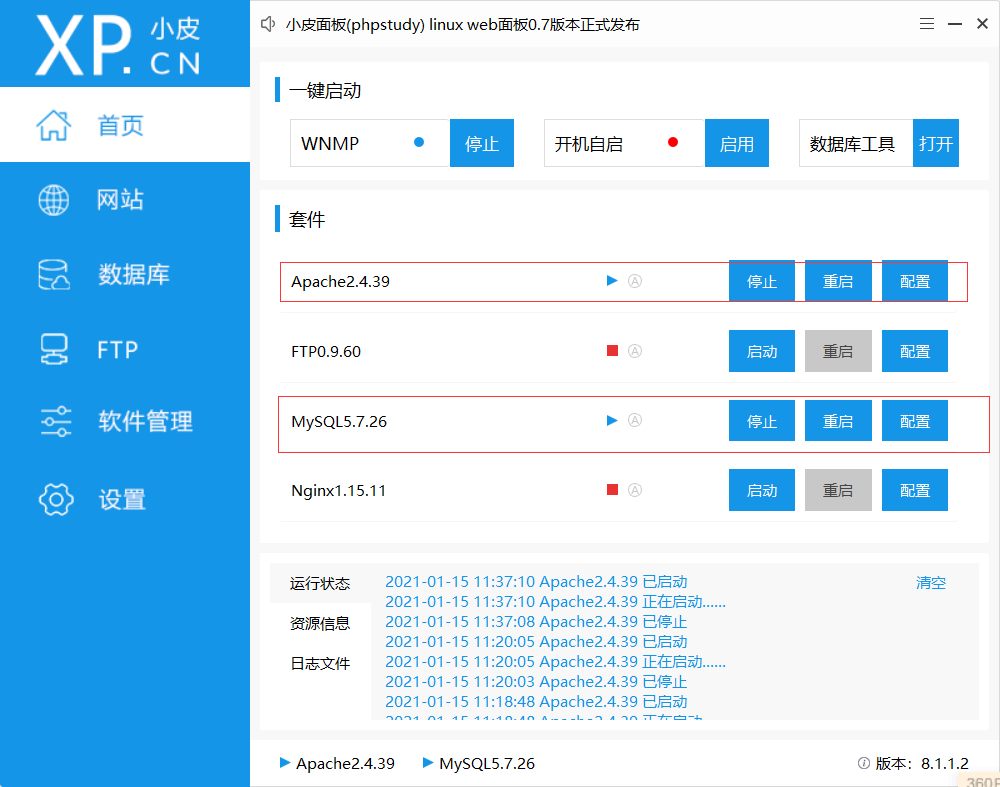
开启Apache和MySQL

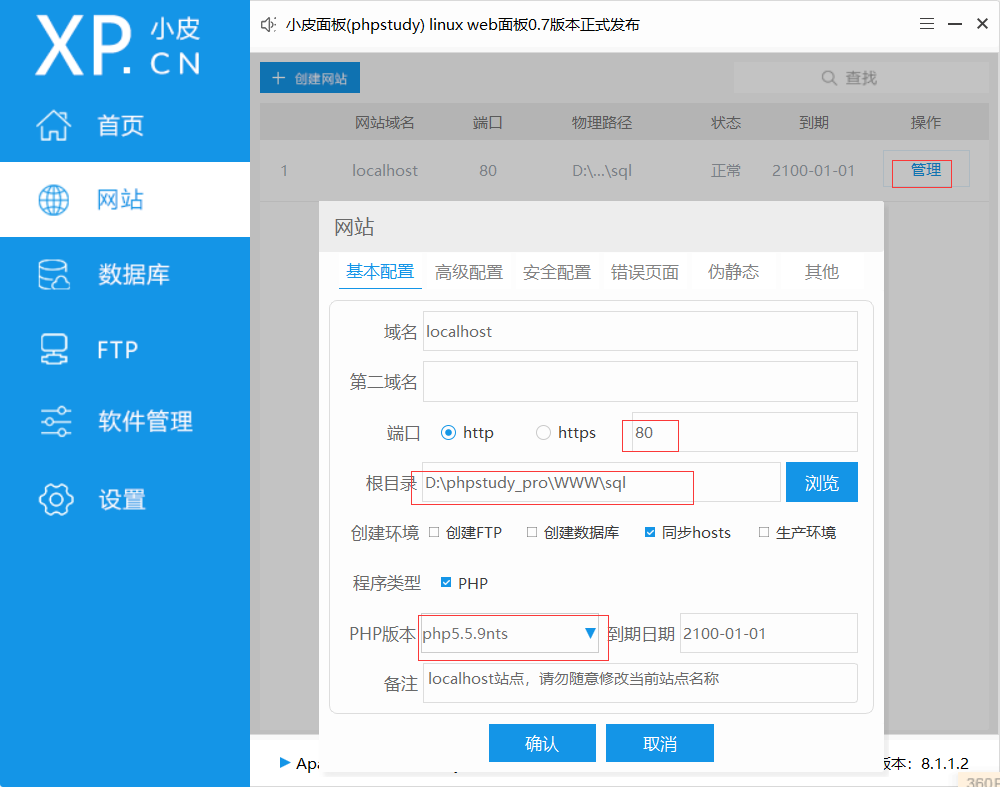
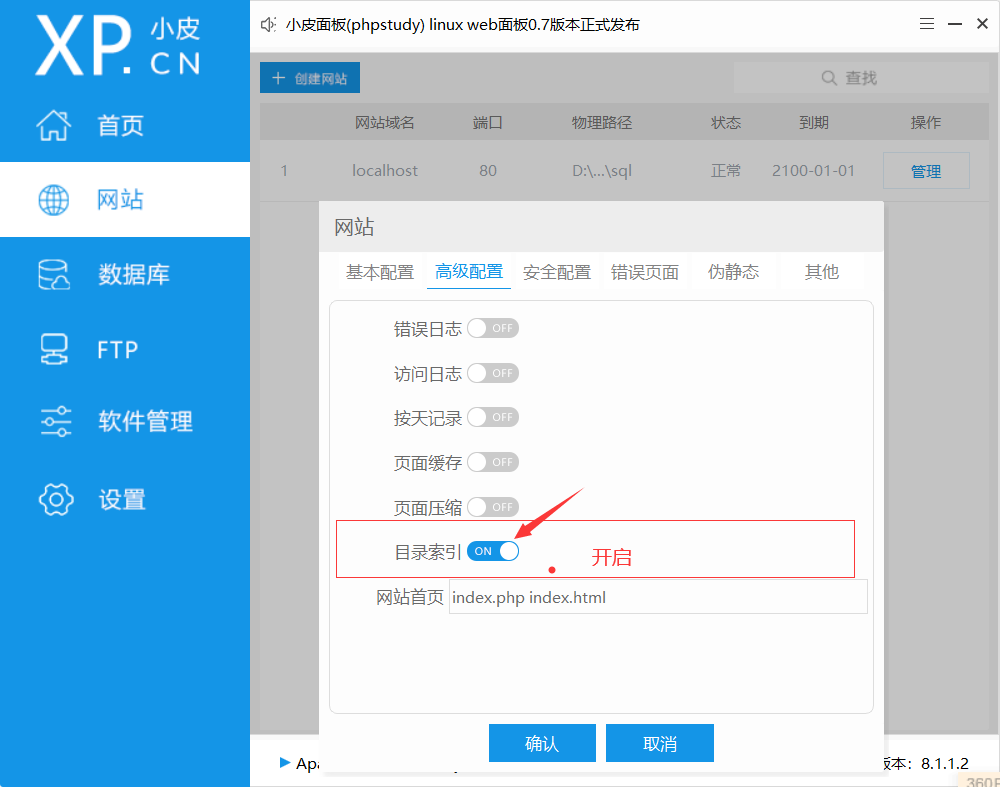
进行配置


在物理机Windows+R,输入cmd,在弹出的命令页面输入ipconfig,查看IP地址


复制地址,在谷歌浏览器粘贴并转入,完成

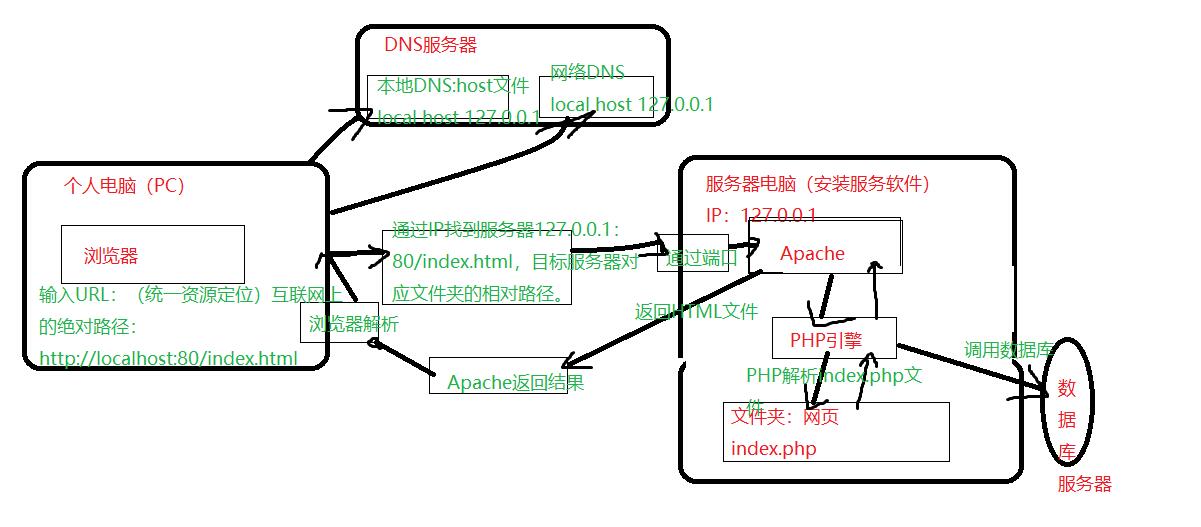
2.PC如何访问网站,具体请看下图

还有更加细致的图片,请看

# 用户访问网站流程框架
第一步:客户端用户从浏览器输入www.baidu.com网站网址后回车,系统会查询本地hosts文件及DNS缓存信息,查找是否存在网址对应的IP解析记录。如果有就直接获取到IP地址,然后访问网站,一般第一次请求时,DNS缓存是没有解析记录的;
第二步:如果客户端没有DNS缓存或hosts没有对应www.baidu.com网站网址的域名解析记录,那么,系统会把浏览器的解析请求,交给客户端本地设置的DNS服务器地址解析(此DNS为LDNS,即Local DNS),如果LDNS服务器的本地缓存有对应的解析记录,就会直接返回IP地址;如果没有,LDNS会负责继续请求其它的DNS服务器;
第三步:LDNS会从DNS系统的“.”根开始请求www.baidu.com域名的解析,经过一系列的查找各个层次DNS服务器,最终会查找到www.baidu.com域名对应的授权DNS服务器,而这个授权DNS服务器,正是该企业购买域名时用于管理域名解析的服务器。这个服务器有www.baidu.com对应的IP解析记录,如果此时都没有,就表示企业的运维人员么有给www.baidu.com域名做解析;
第四步:baidu.com域名对应的授权DNS服务器会把www.baidu.com对应的最终IP解析记录发给LDNS;
第五步:LDNS把收到来自授权DNS服务器关于www.baidu.com对应的IP解析记录发给客户端浏览器,并且在LDNS本地把域名和IP的对应解析缓存起来,以便下一次更快的返回相同的解析请求的记录;
第六步:客户端浏览器获取到了www.baidu.com的对应IP地址,接下来浏览器会请求获得的IP地址对应的Web服务器,Web服务器接收到客户的请求并响应处理,将客户请求的内容返回给客户端浏览器;
至此,一次访问浏览网页的完整过程就完成了。
(附上链接 https://blog.csdn.net/yonggeit/article/details/72857630?from=groupmessage&ops_request_misc=&request_id=&biz_id=102&utm_term=pc%25E8%25AE%25BF%25E9%2597%25AE%25E7%25BD%2591%25E7%25AB%2599%25E7%259A%2584%25E7%25BB%2586%25E8%2587%25B4%25E8%25BF%2587%25E7%25A8%258B&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-3-72857630.first_rank_v2_pc_rank_v29)
下午:1.HTML标签
使用软件sublime_text(可以用来编写python和HTML)

首先新建一个文件

右键选择在浏览器中打开

1.HTML 基本文档
<!DOCTYPE html>
<html>
<head>
<title>文档标题</title>
</head>
<body> 可见文本... </body>
</html>
2.链接(Links)(a标签)
普通的链接:<a href="http://www.example.com/">链接文本</a>
图像链接: <a href="http://www.example.com/"><img src="URL" alt="替换文本"></a>
邮件链接: <a href="mailto:webmaster@example.com">发送e-mail</a>
书签:
<a id="tips">提示部分</a>
<a href="#tips">跳到提示部分</a>
3.图片(Images)
<img loading="lazy" src="URL" alt="替换文本" height="42" width="42">
4.表单(Forms)(input type)
<form action="demo_form.php" method="post/get">
<input type="text" name="email" size="40" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit" value="Send">
<input type="reset"> <input type="hidden">
<select>
<option>苹果</option>
<option selected="selected">香蕉</option>
<option>樱桃</option>
</select>
<textarea name="comment" rows="60" cols="20"></textarea>
</form>
5.HTML 统一资源定位器(Uniform Resource Locators)
URL - 统一资源定位器
Web浏览器通过URL从Web服务器请求页面。
当您点击 HTML 页面中的某个链接时,对应的 <a> 标签指向万维网上的一个地址。
一个统一资源定位器(URL) 用于定位万维网上的文档。
一个网页地址实例: http://www.runoob.com/html/html-tutorial.html 语法规则:
说明:
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 runoob.com
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
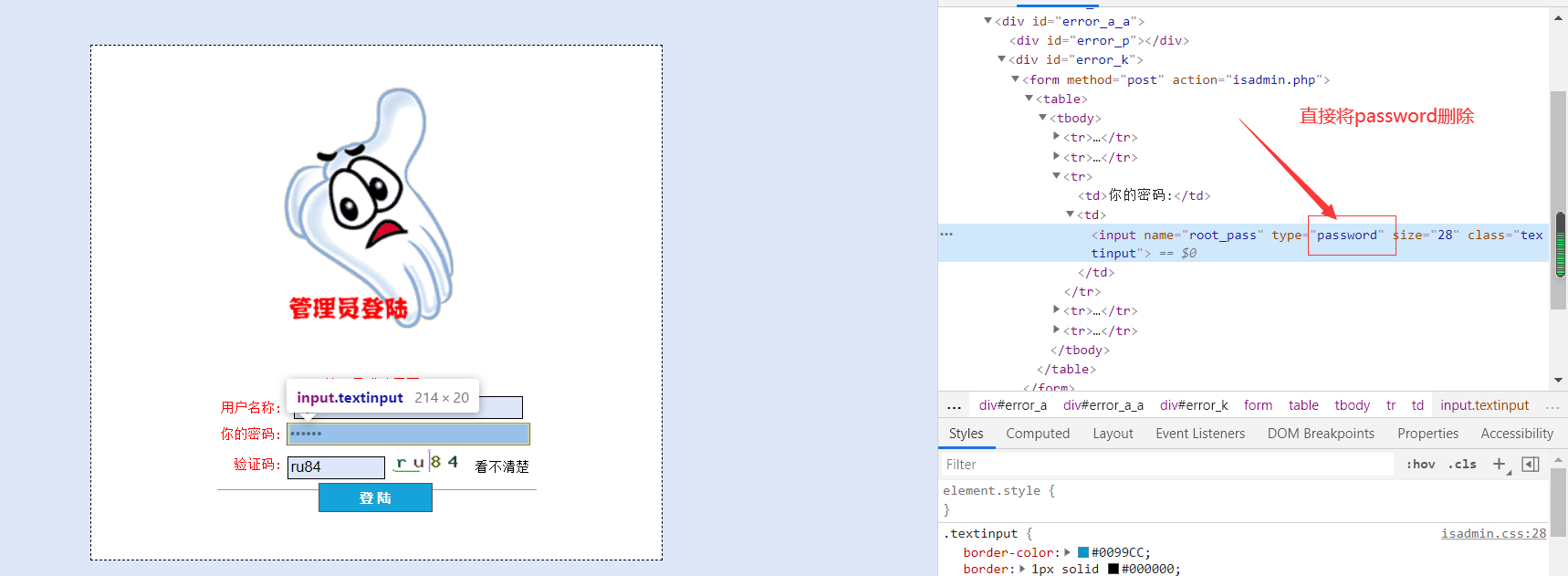
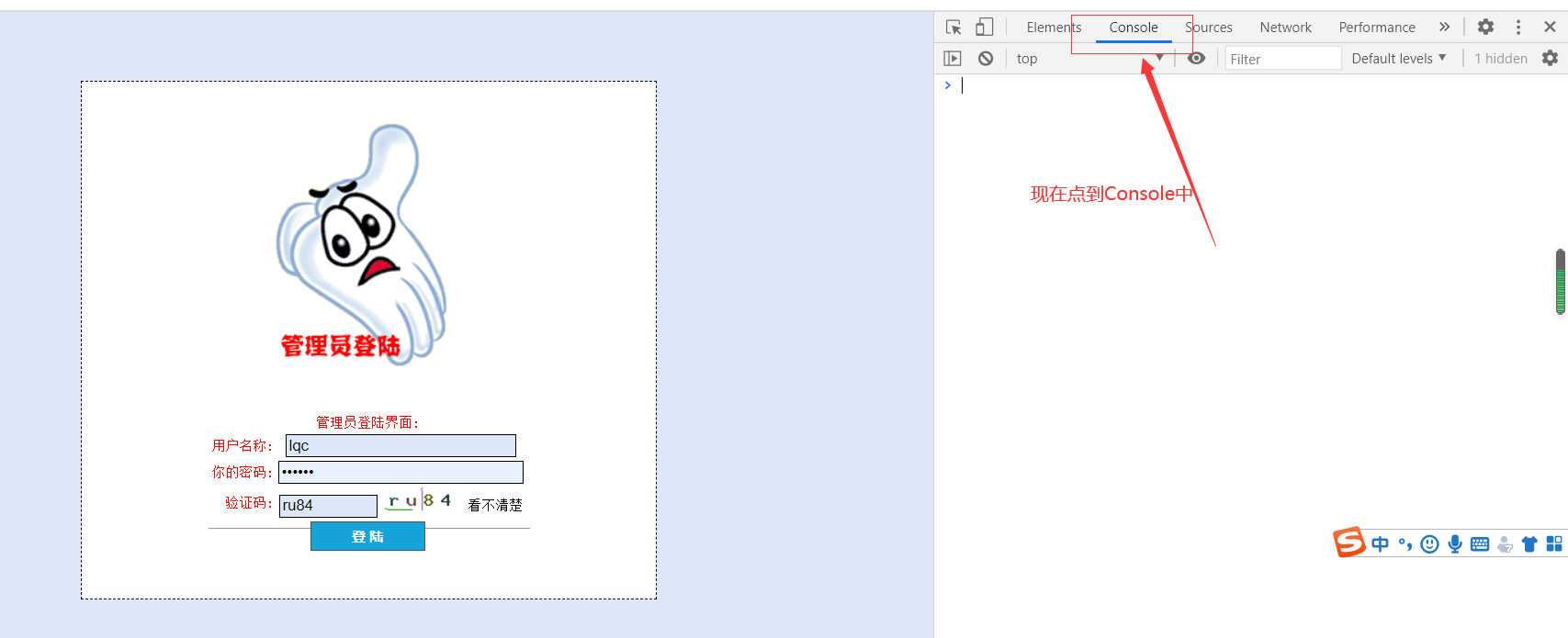
2. 如何利用HTML标签获取密码
1.直接删除password



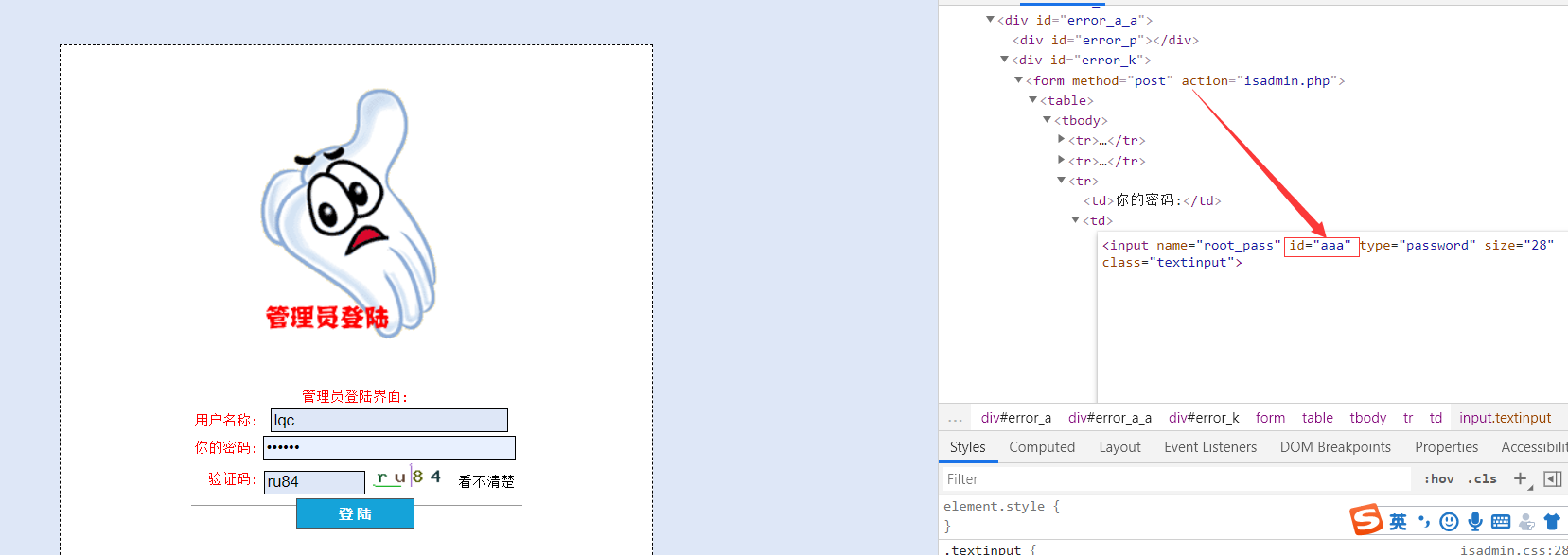
第二种方法,利用id标签

在HTML语句中加入 id="aaa"(引号中的aaa可以替换为其他的)



核心命令就是下面这两句啦

最后分享一个用css编写的各类分享网站(在线代码)
https://www.jq22.com/daima
拜拜



