Javascript基础
JavaScript开发:
Html css:形式语言
Javascript:逻辑语言
web:html css javascript 交互
js:客户端的脚本语言
script 基础语法:
script Dom操作:
javascript基础:
类不会指定某一个物而对象可以
写法分类
1、内联:写在标签里面 以事件属性表现 属性名就 是事件属性名
2、内嵌(重点在内容):写在HTML文件里面 以标签形式表现 标签名 script script标签里面的代码会自己执行
3、外部引用(没有内容只有属性):写在html文件里面 以标签形式表现 标签名
script
<script type=”text/javascript”src=”js/index.js”></script>
Javascript基础语法:
1、 注释{/**/、//}关键字(有特殊含义,)
Ctrl+/ //
Shift+ctrl+/ /**/
标识符{1、字母、数字、下划线
2、不能以数字开头
3、见名知意
变量:只存一个 定义 赋值 使用
Var(关键字) name(变量名/标识符)=’’
特别重要:
强类型语言(定义时必须指明数据类型是什么) 和
弱类型语言(定义时不用指明数据类型 全部自动转化):区别对数据类型的处理上面
2、 数据类型
number(int/float)
string
Boolean—true or false
3、 运算符
(1) 算术运算符:
+ — * / %取余 ++ --
++在前:先加 再开始
++在后:先开始 再加
(2) 赋值运算符
= += —= *= /=
(3) 条件运算符
< >= <= != == ===
(4) 逻辑运算符
&&(并且)|| (或者) !(取反)
(5) 三目运算符
? true:false;
1;学习了数据的拼接:数字+号是相加,字符串+号是拼接(字符串+数字,把最近的数字转成字符串再拼接)!
2;学习了转义符!
\'单引号
\"双引号
\n换行符
\r回车符
\b退格符
3;值得注意:赋值就是把=号右边的值给左边(一旦赋值就是全相等,包括值和数据类型)!
4;三目运算:
Alert(1==2 ? "Yes" : "No");
5;控制语句分类:
条件判断:
if-else
if-else-if
switch-case
循环结构:
for循环
while循环
do while循环
4、 控制语句
5、 数组
6、 方法
三个弹窗:
Alert(’’发生什么了’’);告警窗
Confirm(”确定删除吗?”);选择框 有返回值—true /false
Prompt(‘1+1=几’);输入框 有返回值 用户输入什么就返回什么
If(zhi=7){
alert(’答对了’);
}else{
alert(’瞎写什么’);
}
练习:
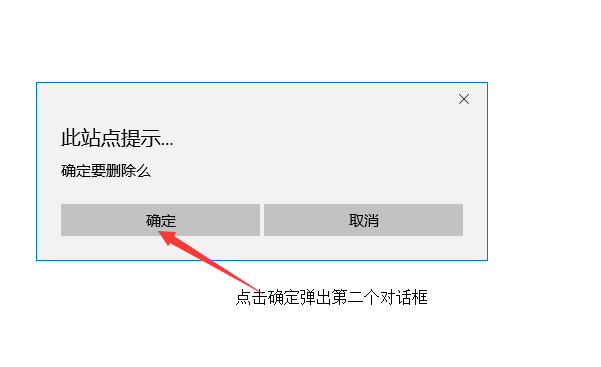
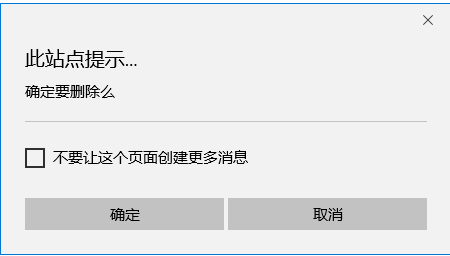
var aaa=confirm('确定要删除么'); if(aaa == true){ confirm('确定要删除么'); }else{ }
运行结果:


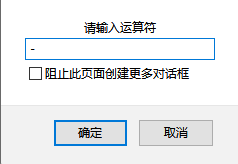
实现简易运算:
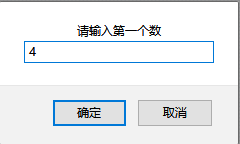
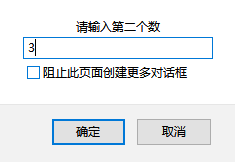
var shu=prompt("请输入第一个数"); var shu1=prompt("请输入第二个数"); var fuhao=prompt("请输入运算符"); if(fuhao == '+'){ alert(parseInt(shu)+parseInt(shu1)); }else if(fuhao == '-'){ alert(shu-shu1); } if(fuhao == '*'){ alert(shu*shu1); }else if(fuhao == '/'){ alert(shu/shu1); }
运行结果:




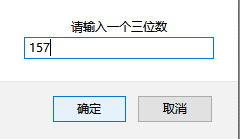
对水仙花数是否正确的判断:
var shui=prompt("请输入一个三位数"); var a=parseInt(shui/100); var b=parseInt(shui/10)%10; var c=shui%10; if(a*a*a+b*b*b+c*c*c==shui){ alert("true"); }else{ alert("false"); }
运行结果:


反之,输入正确的值会显示true。
练习题:
测试输入数值在0~100之间:
var bai=prompt('请输入一个数'); if(bai >=0&&bai<=100){ alert('在0~100之间'); }else{ alert('不在0~100之间'); } 测试分数达到不同级别后的输出内容: var fx=prompt('输入分数'); if(fx > 80){ alert('你学的不错,值得表扬!'); }else if(fx >=50&&fx<=60){ alert('就差一点点,再加把劲!'); }else if(fx < 50){ alert('使劲努力,不要偷懒!'); } 测试体重是否合格: var xb=prompt('输入性别'); var tz=parseInt(prompt('输入体重')); var sg=parseInt(prompt('输入身高')); if(xb == '男'){ var x=tz-sg+100; if(x> -3){ if(x<3){ alert('是标准体重'); }else{ alert('超重'); } }else{ alert('偏瘦'); } }else if(xb == '女'){ var y=tz-sg+110; if(y> -3){ if(y<3){ alert('是标准体重'); }else{ alert('超重'); } }else{ alert('偏瘦'); } }

