6.6 CSS概括
CSS:美化页面 层叠样式表 修改标签样式
1、分类:内联 内嵌 外部引用
(1)内联: 写在标签里面,以属性的形式表现 属性名为style
(2)内嵌:写在head标签里面,以标签的形式表现 标签名style
(3)外部引用:写在head标签里面 以标签的形式表现 标签名 link

2.选择器格式:
选择器{
样式属性值 : 样式值;
样式属性值 : 样式值;
}
选择器:找元素 通过各种方式 例如:标签名 id属性值
标签选择器: 通过标签名找标签
id选择器 : 通过id属性值找元素 关键符号 #id值
实例:
css中
#style2{
font-size: 30px;
skyblue;
}
html中
<span id="style2">内容</span>
1.class选择器: 通过class属性值找元素 关键符号 .class值
一个标签可以有多个class值 加空格就是两个
2.后代选择器:选择器1 选择器2{}
3.子类选择器:选择器1>选择器2{}
4.并列选择器:选择器1,选择器2……{}
5.伪类选择器:选择器:伪类 hover
6.通用选择器:*{ padding:0px 内边距
Margin:0px 外边距}
/*使用通用选择器对外边距和内边距清零*/
在元素中类选择器是可以多个一起使用的,如果在多个类选择器中,同意属性样式重复定义,那么,以后面那个选择器为准。
:<span class="style1 style2 style3">内容</span>
优先级概念 权值 权值越高优先级越高
行内优先级最高 1000
Id 100
Class 10
标签 1
* 0
综合实例:
@CHARSET "UTF-8"; /*类选择器*/ .style1 { font-weight: bold; font-size: 20px; background-color: pink; color: blue; } .style3 { font-style: italic; text-decoration: underline; color: green; } /*ID选择器*/ #style2 { font-weight: 30px; background-color: silver; color: black; } /* 父子选择器 */ #style2 span { font-style: italic; color: red; } #style2 span span { font-weight: bold; color: green; } /*标签选择器*/ body { color: yellow; } /* 通配符选择器 */ * { margin: 5px 0px 0px 0px; padding: 0px; } /*超链接的4种状态*/ /* a:link - 普通的、未被访问的链接 a:visited - 用户已访问的链接 a:hover - 鼠标指针位于链接的上方 a:active - 链接被点击的时刻 */ a:LINK { color: black; text-decoration: none; } a:VISITED { color: silver; text-decoration: overline; } <pre name="code" class="css">a:HOVER { text-decoration: underline; }
CSS 属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
<a>标签属性

运行代码:
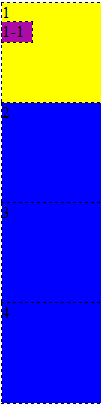
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <link rel="stylesheet" href=""> <style> div{ width: 100px; height: 100px; background: blue; } #mar{ background: yellow; } div div{ width: 30px; height: 20px; background: #AC0BA6; } body{ background: #F0FB34; } </style> </head> <body> <div id="mar">1 <div>1-1</div> </div> <div>2</div> <div>3</div> <div>4</div> </body> </html>
运行结果:

背景色的实现:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> body { background-color:#b0c4de; } </style> </head> <body> <h1>我的 CSS web 页!</h1> <p>你好世界!这是来自 runoob 菜鸟教程的实例。</p> </body> </html>
运行结果:

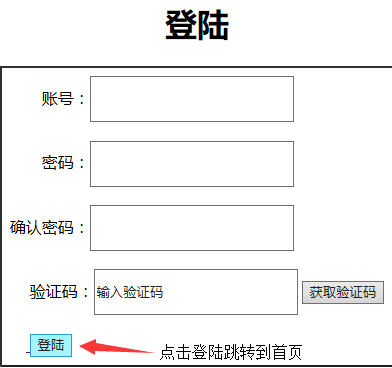
登陆页面实现:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>超人登陆</title> </head> <body> <table border="1" align="center" cellpadding="8" cellspacing="0"> <h1 align="center">登陆</h1> <tr> <td> 账号:<input type="text" style="width: 200px;height: 40px" ><br><br> 密码:<input type="text" style="width: 200px;height: 40px"><br><br> 确认密码:<input type="text" style="width: 200px;height: 40px"><br><br> 验证码:<input type="text" style="width: 200px;height: 40px" value="输入验证码"> <input type="button" value="获取验证码"><br><br> <a href="首页.html" target="_blank"> <input type="button" name="登陆" value="登陆"> </a> </td> </tr> </table> </body> </html>
运行结果:

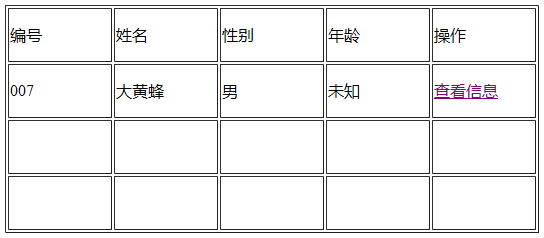
首页实现:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>超人</title> <style type="text/css"> td{ width: 100px;height: 50px} </style> </head> <body> <table border="1" align="center"> <tr> <td>编号</td> <td>姓名</td> <td>性别</td> <td>年龄</td> <td>操作</td> </tr> <tr> <td>007</td> <td>大黄蜂</td> <td>男</td> <td>未知</td> <td><a href="简历.html#个人简历3">查看信息</a></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
运行结果:

Ending......

