在腾讯ubuntu云服务器上面部署asp.net core 2.1网站
微软以后的政策肯定是在开源和跨平台这一块,所以最近在学习asp.net core 2.1,查看市面上面大部分的把asp.net core部署在Linux后,决定亲自实验一番,不操作不知道,居然最新版本的跟老版本差距有点大,简单点就是网上的参考只适合老版本,经过了多次试坑之后发布成功,所以决定写出来供有需要的人参考。
第一步:在Ubuntu上面安装asp.net core 2.1 sdk
这一步骤可以参考:https://www.microsoft.com/net/learn/get-started-with-dotnet-tutorial#linuxubuntu
选择合适的版本后:
1.注册微软的key
wget -q https://packages.microsoft.com/config/ubuntu/16.04/packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
|
2.安装sdk
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-sdk-2.1
|
第二步:创建一个mvcapp测试项目
|
dotnet new mvc -o mvcapp cd mvcapp dotnet run |
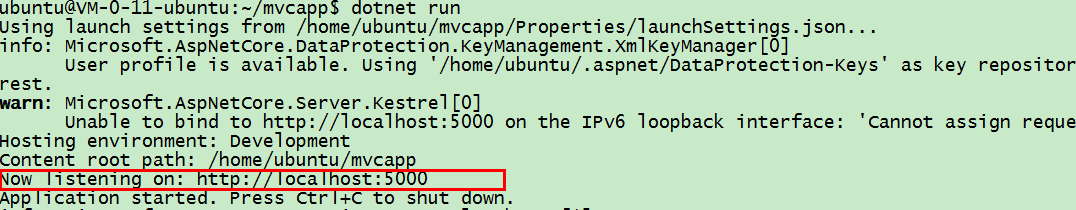
启动后会看到下面信息,重点关注红框中的信息,比网上大部分教程都多了一行链接:https://localhost:5001

据我在测试后面的操作中发现,这里面第一链接是https,很显然需要证书信任,可以参考这个网站看看https://blogs.msdn.microsoft.com/webdev/2018/02/27/asp-net-core-2-1-https-improvements/。
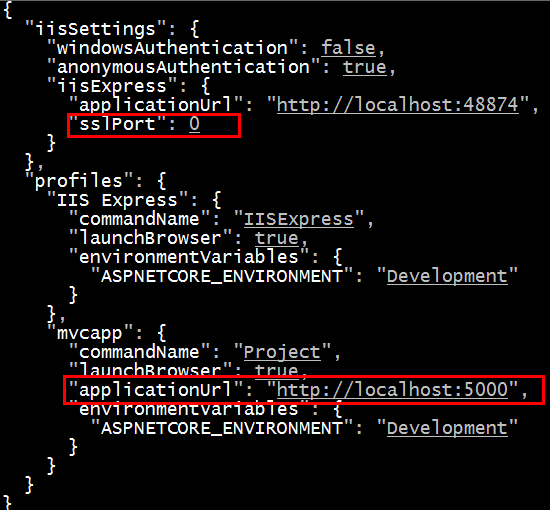
你用wget http://localhost:5000/ 的时候会发现,会重定向到https://localhost:5001/上面去,这样会打不开网站,后面的ngnix代理该地址也会访问不了,这里有几种方案去掉https或者增加认证证书。我这里选择的是去掉https这个地址,怎么去掉呢,需要打开项目下面的 vi mvcapp/Properties/launchSettings.json,修改成下面所示:

重新编译:dotnet restore
重新运行:dotnet run

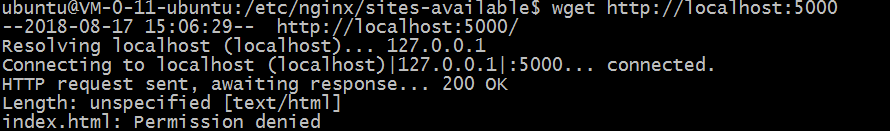
再用wget http://localhost:5000 发现可以访问了 不会出现重定向302等访问不了的问题

第三步:像网上一样通过nginx设置代理,这样可以外网访问
安装 Nginxsudo apt-get install nginx 启动 Nginxsudo service nginx start 配置 Nginxserver { 保存成功后需要重新加载配置文件 |
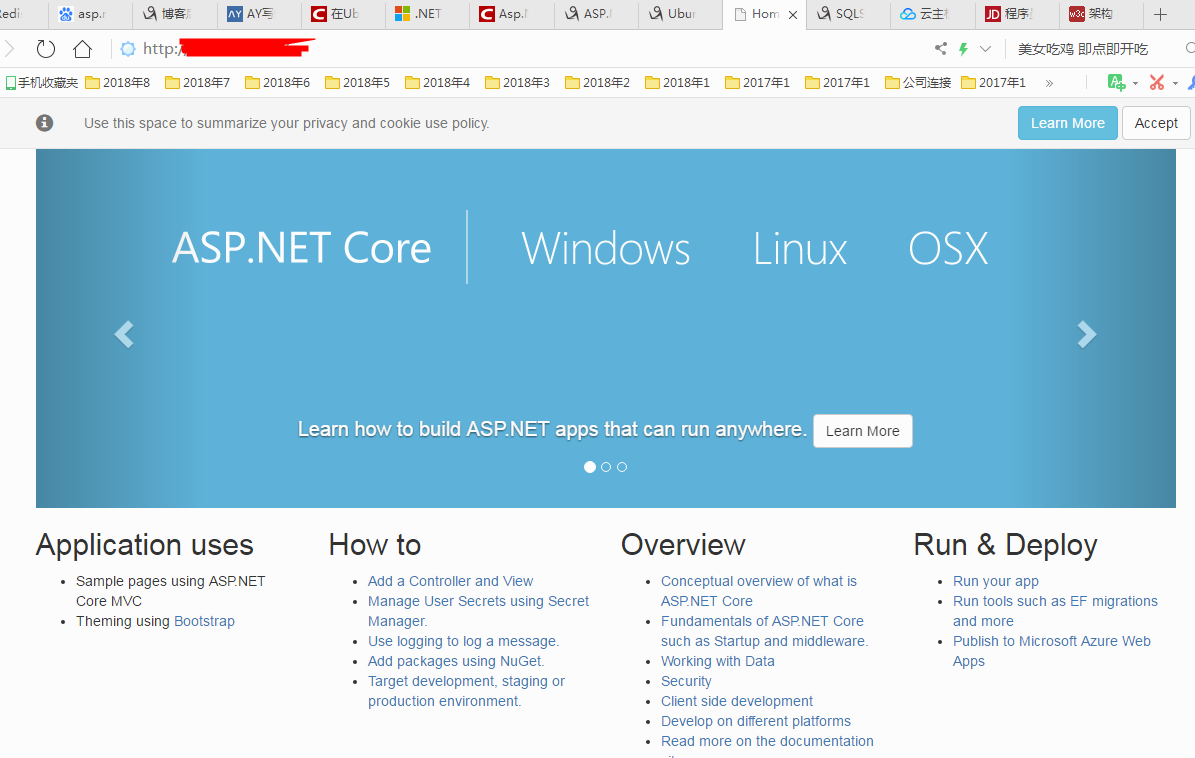
最终在外网可以访问啦:

以上 谢谢查看
作者:
倚天照海
出处:
http://www.cnblogs.com/2719-feng/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?