Java Script 第一章.
什么是Java script?
- JavaScript是一种基于对象的脚本语言,用于开发基于客户端和基于服务器的Internet应用程序
- JavaScript是一种脚本语言(脚本语言是一种轻量级的编程语言)。
- JavaScript被设计用来向HTML页面添加交互行为。
- JavaScript 由数行可执行计算机代码组成。
- JavaScript 通常被直接嵌入HTML页面。
- JavaScript 是一种解释性语言(就是不用编译,直接运行)。
- 可用于创建客户端脚本和服务器端脚本。
- 由Sun Microsystems 和 Netscaoe 开发,是从Netscapes 的Livescript 发展而来的。
- 所有人无需购买许可证均可使用JavaScript。
JavaScript 的作用
- 对事件做出反应
- 改变 Html 里面的内容
- 改变 Html 图像
- 改变 Html 样式
- 验证输出
- 直接在 script 输出
JavaScript 的语法(与其他语言一样,也需要遵循一些基本的语法)
- 区分大小写
- 使用成对的符号
- 使用空格
- 使用注释
JavaScript 工具和运行环境
JavaScript 代码生成工具和IDE 有助于创建强大的JavaScript 代码。
以下其中的一些工具:
-
- 对话框
- 弹出菜单生成框
- 远控控件
运行时环境:
-
- 客户端脚本编写
- Web 服务器上的JavaScript
JavaScript 作为客户端程序嵌入网页
-
- 使用Script标记
- 使用外部文件
- 在事件处理程序中使用JavaScript
个例在下面:↓ ↓ ↓ ↓
使用Script示例
1 <html>
2 <head>
3 <script>
4 document.write("欢迎使用JavaScript");
5 </script>
6 </head>
7 <body>
8 <p>祝你学有所成</p>
9 </body>
10 </html>
使用外部文件示例
1 <html>
2 <head>
3 <script src="text.js"></script>
4 </head>
5 <body>
6 <p>祝学有所成!!</p>
7 </body>
8 </html>
在事件处理程序中使用JavaScript示例
1 <html>
2 <head>
3 <title>JavaScript示例<title>
4 </head>
5 <body>
6 <from>
7 <input type="button" value="你好"
8 onClick='alert("你好");'>
9
10 </from>
11 </body>
12 </html>
使用alert / Confirm / Write 方法
- 使用窗口的alert 方法,可以生成一个对话框
- 使用窗口的Confirm方法,可以生成一个确定对话框
- 使用document 的 Write 方法可以创建页面内容
下面示例:
1 <html>
2 <head>
3 <script>
4 document.write("欢迎使用JavaScript");
5 alert("你是最棒的!");
6 if(confirm("是否要关闭当前页面?")){
7 window.close(); //关闭一个tab页
8 }
9 </script>
10 </head>
11 <body>
12 <p>祝你学有所成</p>
13 </body>
14 </html>
变量
变量是一种引用内存位置的容器,用于保存在执行脚本时可以更改的值
变量的命令约定:
-
- 变量名必须以字母或下划线 (_) 开头
- 变量名可以包含数字
- 由于JavaScript区分大小写,所以可用的字母包括A到Z(大写)和a到z(小写)的字符
下面示例:
1 var new_amount; 2 var answer = null; 3 var old_cost = 12.50; 4 var result ="Unknown result"; 5 var a, b, c; 6 result = true;
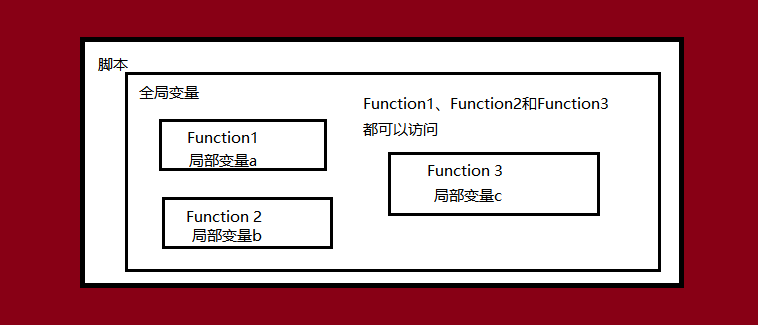
变量作用域:

数据类型:
在JavaScript中有四种基本的数据类型
基本类型属于弱类型

运算符:
-
-
算术运算符
-
比较运算符
-
逻辑运算符
-
字符串运算符
-
求值运算符
-
运算符就不举例子了(很基础的东西)。.
数组:
- 数组用于存储具有相同数据类型的一组值,使用下标(索引)来区分各个值
- 在JavaScript中,数组的下标以零开始。
- JavaScript没有明确的数组数据类型,但却有内置的数组对象。要在程序中使用数组,必须使用数组对象及其相关联的方法
下面示例java数组的创建和赋值:
1 <html><head> 2 <script language="JavaScript"> 3 <!-- 4 emp = new Array(3); 5 emp[0] = "Ryan Dias"; 6 emp[1] = "Graham Browne"; 7 emp[2] = "David Greene"; 8 document.writeln(emp[0]); 9 document.writeln(emp[1]); 10 document.writeln(emp[2]); 11 //--> 12 </script> 13 </head></html>
多维数组:
1 <HTML> 2 <HEAD><SCRIPT LANGUAGE = "JavaScript"> 3 <!-- 4 MyArray = new Array(5,5); 5 MyArray[0, 0] = "Ryan Dias"; 6 MyArray[0, 1] = 1; 7 MyArray[1, 0] = "Mike Donne"; 8 MyArray[1, 1] = 2; 9 MyArray[2, 0] = "Joe Dean"; 10 MyArray[2, 1] = 3; 11 MyArray[3, 0] = "Robert Matey"; 12 MyArray[3, 1] = 4; 13 document.write ("姓名是" + MyArray[3, 0]); 14 document.write("编号是" + MyArray[3,1]); 15 --> 16 </SCRIPT> 17 </HEAD> 18 </HTML>
数组的对象元素和方法:
- length属性
- sort方法
- join方法
- reverse方法
示例:
1 <html> 2 <head> 3 <script language="JavaScript"> 4 <!-- 5 emp = new Array(3); 6 emp[0] = "Ryan Dias"; 7 emp[1] = "Graham Browne"; 8 emp[2] = "David Greene"; 9 emp.sort(); 10 document.writelen(emp.length); 11 document.writeln(emp[0]); 12 document.writeln(emp[1]); 13 document.writeln(emp[2]); 14 //--> 15 </script> 16 </head> 17 </html>
条件语句:
if …else语句
1 if (condition) 2 { statements; } 3 else 4 { statements2; }
switch语句:
switch (expression){ case value1: statements; break; case value2: statements; break; ... default :statements; }
循环语句:
- for
- do ..while
- while
- break
- continue
创建方法:
function funcName(argument1,argument2,etc) {statements; }
调用即方法名就可以
总结
- JavaScript是一种脚本语言,使用它可以创建客户端脚本和服务器端脚本。
- 可以使用不同的方法将JavaScript语句插入到HTML文档中。
- JavaScript支持的基本数据类型有数字型、逻辑型或布尔型 、字符串型 和空型
- JavaScript支持的运算符包括:算术运算符、比较运算符、逻辑运算符、字符串运算符和求值运算符。
- 数组用于存储具有相同数据类型的一组值变量
- 条件语句包括:if ...else和分支语句switch。
- 循环语句包括for循环、do…while、while、break & continue语句。
- JavaScript具有一些预定义函数,也可以创建自定义函数

