我的搭建Vue脚手架之路:
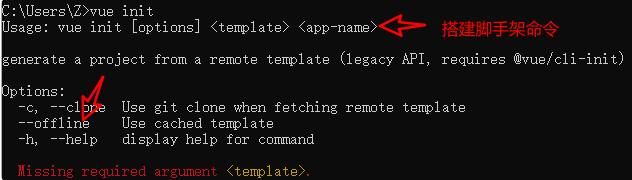
通过 vue init 指令可以见到提供离线模式搭建脚手架 --offline,需要提前下载webpack脚手架模板才能离线搭建(webpack包源处:https://github.com/vuejs-templates/webpack)


下载完了后解压到桌面,终端进入 .vue-templates 文件夹,没有该文件夹就手动创建一个(然后手动把解压的webpack文件夹放到该文件夹下,并重命名 解压的webpack 文件夹为 webpack),之后到终端键入vue init webpack --offline ebook-demo 搭建项目脚手架,当
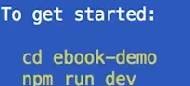
出现如下字样就表示下载成功。

搭建脚手架时遇到的问题
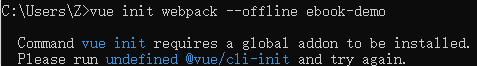
但我的搭建之路会有不顺,在终端执行 vue init webpack --offline my-App 进行离线模式下搭建项目脚手架时,出现“Command vue init requires a global addon to be installed. Please run undefined @vue/cli-init and try again.” 此时执行 undefiend @vue/cli-init 是无效的,显示 undefiend 是未知指令(unknow command)。
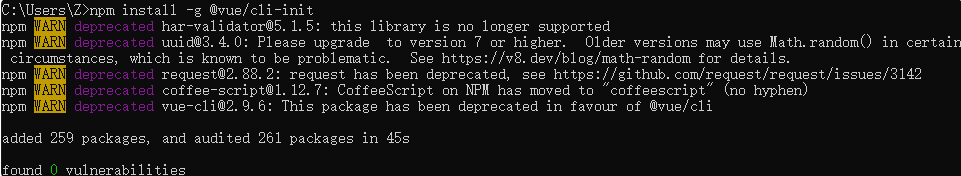
正确解决是执行 npm install -g @vue/cli-init 下载@vue/cli-init 包,后再用上述指令搭建项目脚手架。


不用管 WARN, 图中这样是成功下载了的。
另外,npm run serve 运行时还遇到问题
我在vscode 用 npm run serve 运行 vue项目时,出现“Missing script: "serve"” ,此时有三种办法:
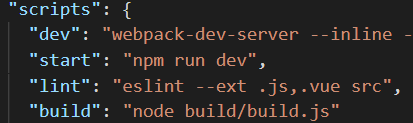
①检查package.json 里面的 scripts 中是start、dev、serve 中的哪一个,如图是 npm run dev 和 npm run start 都可以。

②在终端中路径要正确!

③最后一种办法是删除项目中的no_modules 依赖包文件夹,在重新 npm i 下载全部依赖。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧