TypeScript为Zepto编写LazyLoad插件
平时项目中使用的全部是jQuery框架,但是对于做webapp来说jQuery太过于庞大,当然你可以选择jQuery 2.*针对移动端的版本。
这里我采用移动端使用率比较多的zepto框架,他跟jquery语法类似,相当于精简的jQuery把!
做webapp不得不考虑用户的网络情况跟用户体验度,所以传统的分页,在webapp上肯定是不行的,这里一般情况都是做成滚动自动更新,对于图片方面,当然是lazyload了,但是网上的lazyload Plugin是jQuery的,当然你可以改写成Zepto的,这里我们自己动手写一个,其实也挺简单的,这里我们用TypeScript来编写!
/// <reference path="../typings/zepto/zepto.d.ts" /> (function ($) { $.fn.lazyload = function (ops) { var $w = $(this); var options = <lazyloadOptions>$.extend({filter: "*[data-lazy]", preloadHeight: 50 }, ops); var height =$w.height(); $w.on("scroll", e => { var elements = $(options.filter + "[data-origin]"); var top_end = (<HTMLElement>$w[0]).scrollTop +height+ options.preloadHeight; elements.each((index:number, item: HTMLElement) => { var $item: ZeptoCollection = $(item); var t = Math.floor($item.offset().top); if (t <= top_end) { var origin = $item.attr("data-origin"); $item.removeAttr("data-origin").removeAttr("data-lazy"); switch (item.tagName.toLowerCase()) { case "img": $item.attr({ src: origin, a: origin }); break; default: $item.load(origin); break; } } return true; }); }); $w.trigger("scroll"); }; })(Zepto); interface lazyloadOptions { filter: string;//过滤器 preloadHeight: number;//预加载高度 }
调用就很简单了:
<script type="text/javascript"> $(function () { $(".page").lazyload(); }); </script>
这里没有做DIV标签背景图片的lazyload,因为我的使用场景不同,
这里图片只要定义成<img src='about:blank' data-lazy="true" data-origin="/Content/images/daoyou/dy1.png" />即可
然后DIV等标签ajax加载也做成了lazyload
<div data-lazy="true" data-origin="/Test/test">正在加载...</div>
即可!

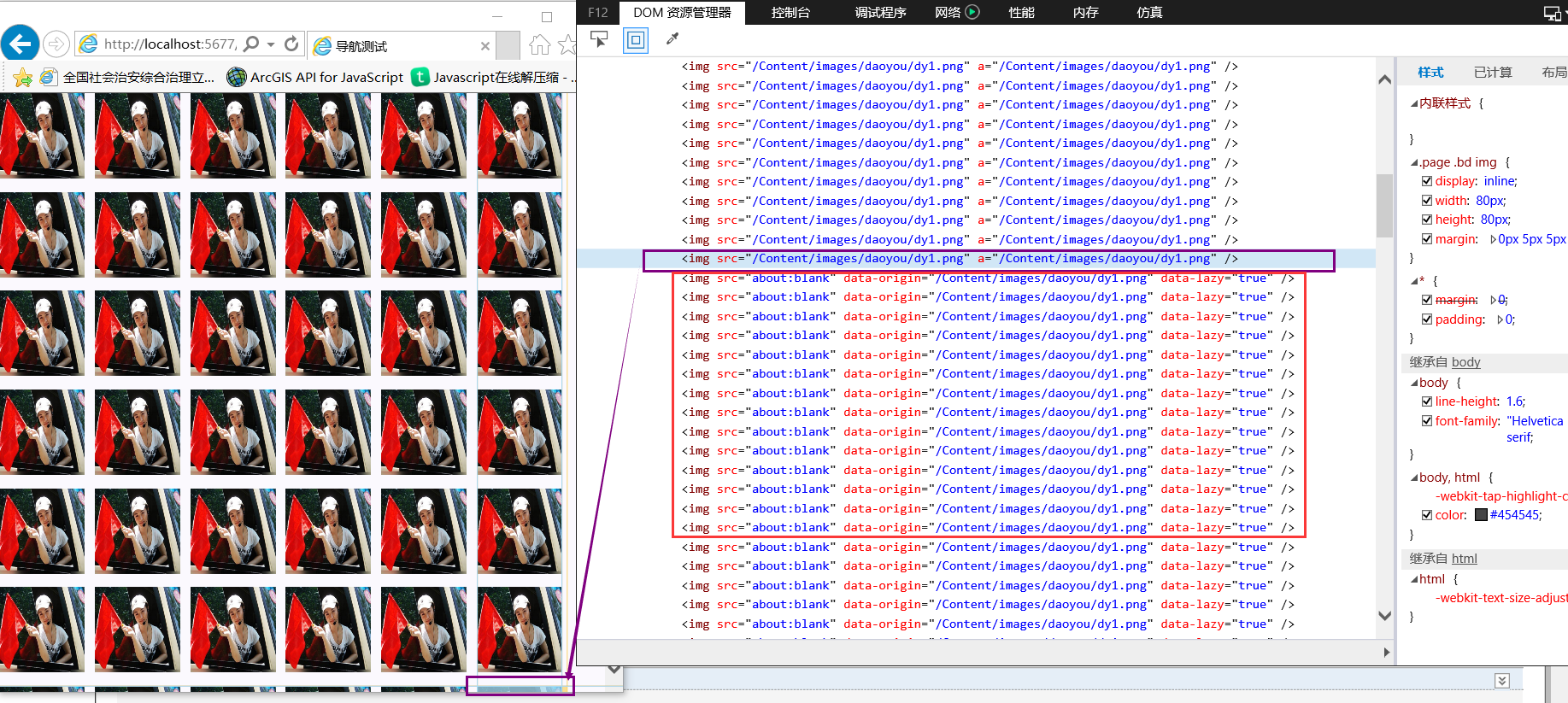
这个是通过F12开发人员工具看的正常状态下可是区域做下面一行的预加载情况,处于当前行下面的图片没有到达预加载范围,所以src还是初始化的值

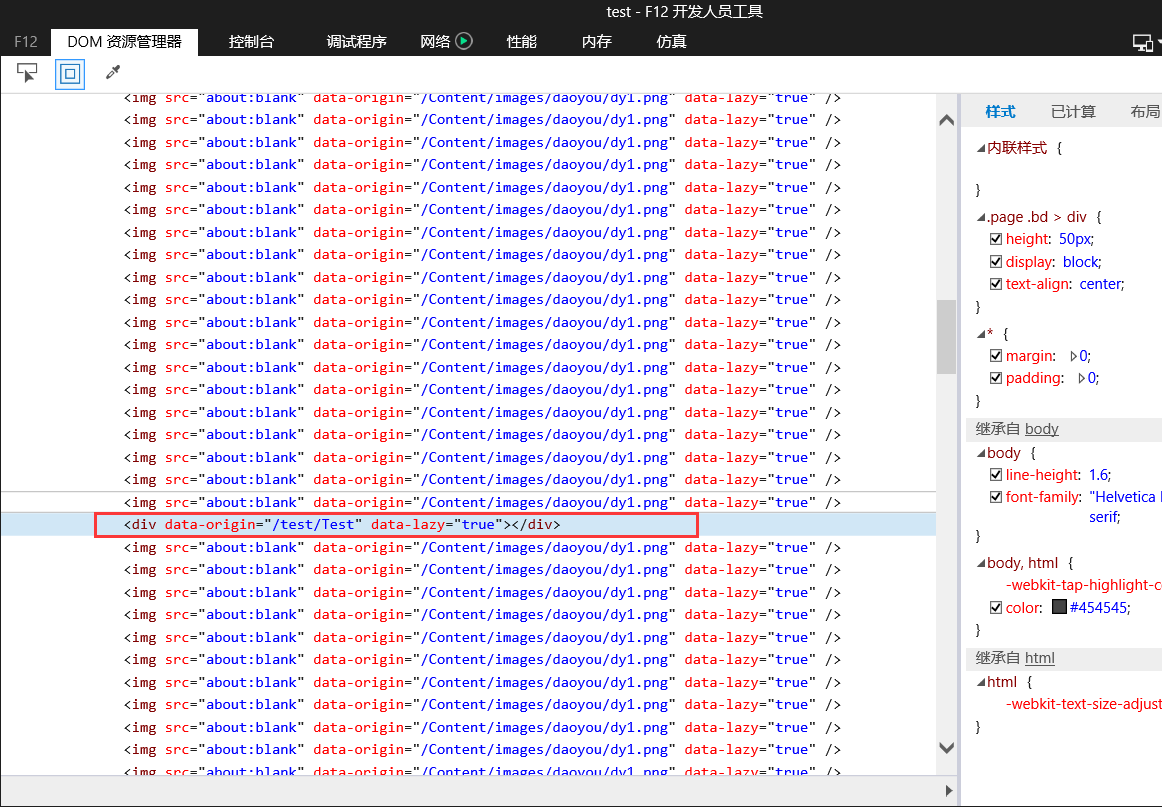
这个是在不可视区域(未加载区域)的DIV,data-origin属性是要用ajax加载的Url,当前还尚未加载!

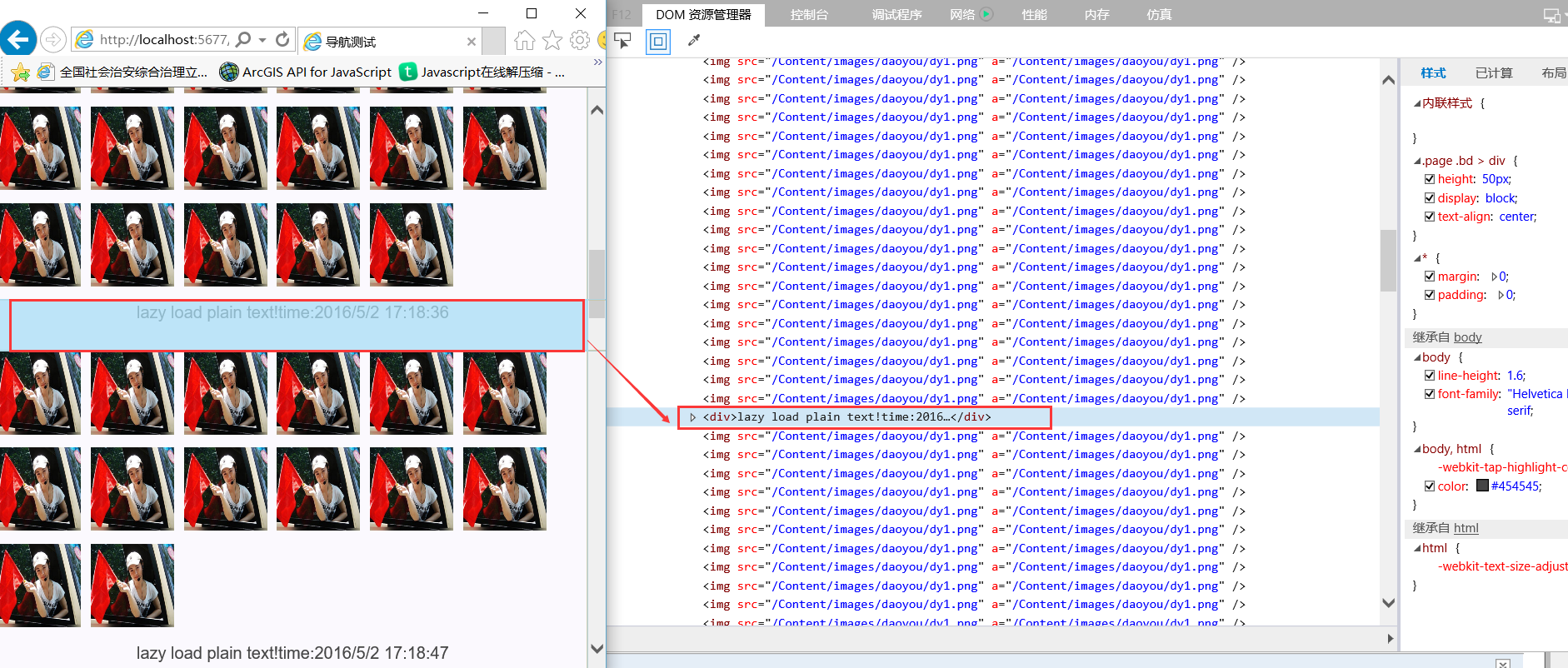
当DIV滚动到加载区域,会自动Ajax请求data-origin属性的地址,这里只做了简单的get请求,如果有POST或者其他的可自行扩展!
有兴趣的可以测试一下如何!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构