QT5利用chromium内核与HTML页面交互
在QT5.4之前,做QT开发浏览器只能选择QWebkit,但是有过使用的都会发现,这个webkit不是出奇的慢,简直是慢的令人发指,Release模式下还行,debug下你就无语了,但是webkit毕竟已经集成在QT中很多年了,各种接口都相当的成熟了,与HTML交互更是封装得相当容易上手,QNetworkAccessManager,QProxy都对外提供了对应的接口让开发者实现自定义。但是最终还是被淘汰掉,与chromium内核相比起来还是要逊色不少,从QT5.4开始官方已经集成chromium,并且会逐渐淘汰掉webkit,最近尝试了一下QT的chromium组件,在QT里面叫QWebEngine,刚开始用除了觉得它快以外,没有觉得其他的优点,例如:1、不支持自定义QNetworkAccessManager 2、无法获取Cookie等等,官方提供的例子也是看得云里雾里的,然后再就是与HTML的交互,HTML无法主动调用chromium定义的SLOT或者Method,只能从QWebEngine发起对HTML的调用,希望更多的接口在后面的版本中能够逐渐开放。
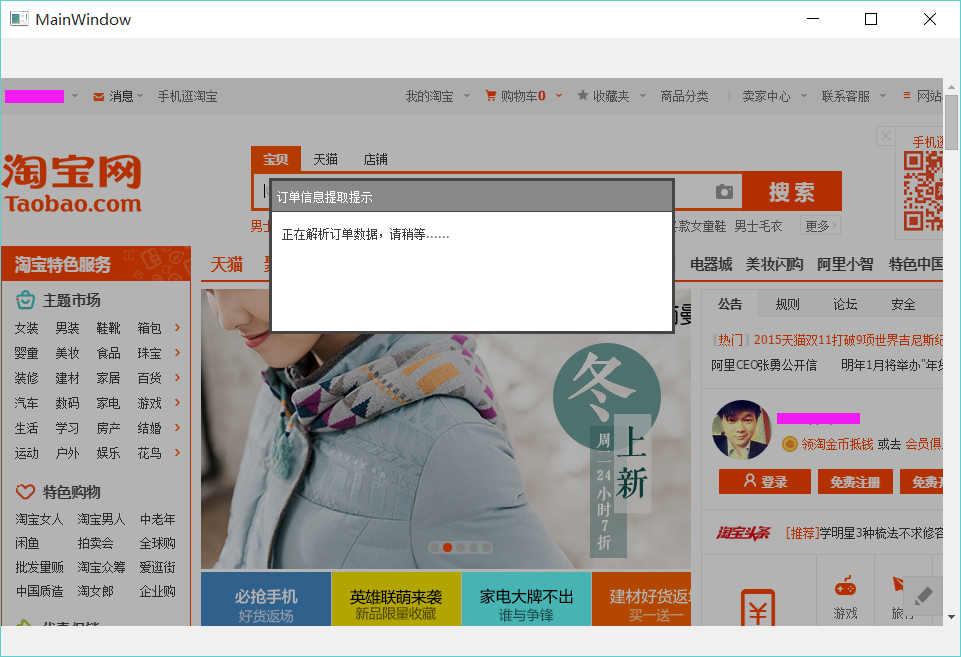
下面来讲一下从QWebEngine调用页面脚本的方法,这里以某宝首页为例:
1 2 3 4 5 6 7 | web=new QWebEngineView();ui->Main->insertWidget(0,web);//这里是添加到一个StackWidgetui->Main->setCurrentIndex(0);connect(web,&QWebEngineView::loadFinished,[=](int){ web->page()->runJavaScript("这里是JS脚本");});web->load(QUrl("http://www.taobao.com")); |
然后执行的JS脚本如下:
KISSY.all("<div id='prompt_msk' style='height:100%;width:100%;background:#000000;position:fixed;top:0px;left:0px;z-index:9999998;opacity:0.3'></div>").appendTo("body");
KISSY.all("<div id='prompt_dlg' style='height:150px;width:400px;background:#ffffff;position:fixed;top:100px;left:50%;z-index:9999999;border:3px solid #454545'><div style='background:#888888;border-bottom:1px solid #454545;padding-left:5px;height:30px;line-height:30px;color:#ffffff;'>订单信息提取提示</div><div style='padding:10px;line-height:23px;' id='prompt_dlg_cnt'>正在解析订单数据,请稍等...</div></div>").appendTo("body");
KISSY.all("#prompt_dlg").css({left:(KISSY.all(window).width()-KISSY.all("#prompt_dlg").outerWidth())/2});
由于淘宝用的自己的KISSY框架,所以要先对KISSY框架有一定的了解!下面看一下执行之后的结果

下面我们再来看下runJavaScript方法有个回调函数,QWebEngineCallback(const QVariant &),这里我们常识获取一下某个节点的值(这里获取登陆账户的昵称为例)并且返回给QT利用debug输出
通过浏览器F12可以发现,昵称在一个a标签class为login-info-nick的节点里面,KISSY获取的代码为:
KISSY.all('a.login-info-nick').text();
在传值给回调方法JS中不需要return即可,开始我以为要return返回一直是QVariant(Invalid);后来发现不需要return则正常了,QT回调代码:
web->page()->runJavaScript("KISSY.all('a.login-info-nick').text();",[=](const QVariant &v){
qDebug()<<v;
});
输出结果为:
这里成功接收到JS的结果!
利用这种方法可以在任意的页面执行自己所想要的JS数据请求,同时你还可以自己注入jQuery(官方有例子)
不过最好是利用目标站点自带的JS框架,难免多个框架有冲突,我就把jQuery注入到淘宝网站进行AJAX数据请求,发现怎么都没办法返回请求的数据,相反,我在一般的HTTP网站请求则可以返回数据,异步的也可以返回,但是在淘宝就是不行,换做淘宝自己的KISSY框架请求,则可以正常获取到数据!不知道是不是https的限制,一种方法不行就换另一种对吧,到目前为止我已经成功的获取到登陆账户的订单数据跟物流数据了,数据是JSON格式,但是:QWebEngineCallback对返回数据的大小有限制,我在官方文档里面没找到有说限制大小的地方,但是亲测数据是有大小限制的,我请求的数据大概在40KB,回调直接跳过也不报错,当我把数据清理再回调则发现可以正常返回!所以务必交互数据最精简!
到目前还没发现能够主动从HTML调用QWebEngine的接口,有了解的同学请赐教,谢谢!
我不是做C++的,个人爱好,写得业余,各位见笑了!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构