ajax post data 获取不到数据,注意content-type的设置post/get
因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值。
$.ajax({
url: "/yuanjin/jianxiang",
//contentType: "application/json; charset=utf-8",
data: { username: username, cardnumber: cardnumber },
type: "post",
dataType: 'json',
success: function (data) {
$.each(data, function (commentIndex, comment) {
});
$('#resText').html("");
}
});
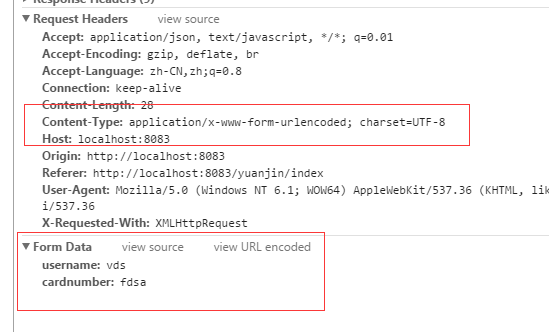
这时,在谷歌浏览器里看header是这样的:

这种情况下,后台通过Request.Form[""]可以获取到值
而添加contentType后
$.ajax({
url: "/yuanjin/jianxiang",
contentType: "application/json; charset=utf-8",
data: { username: username, cardnumber: cardnumber },
type: "post",
dataType: 'json',
success: function (data) {
$.each(data, function (commentIndex, comment) {
});
$('#resText').html("");
}
});
这时,在谷歌浏览器里看header是这样的:

这样的话,后台通过Request.Form[""]就获取不到了。
因此不要随意设置Content-Type的值



