vue中的分页 啊!
<div class="block">
<!-- 分页 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNo"
:page-sizes="[5, 10, 15, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
、、、、、、、、、、、、、、
pageNo: 1, //当前页码
pageSize: 5, //每页条数
total: 0,//总数
、、、、、、、、、、、、

handleSizeChange(val) {
this.pageSize = val;
this.pageTotle = Math.ceil(this.total / this.pageSize);
this.getList(val);
},
handleCurrentChange(val) {
this.pageNo = val;
this.getList(val);
},
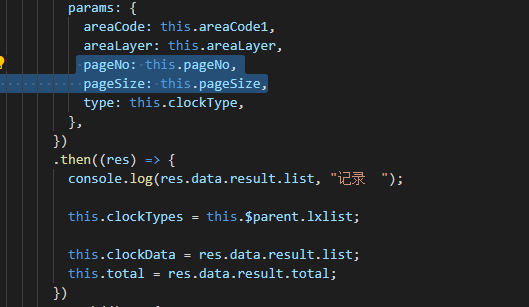
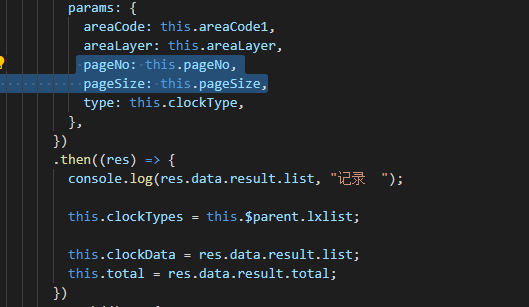
传入的时候记得 传入 条件

加班万岁!



