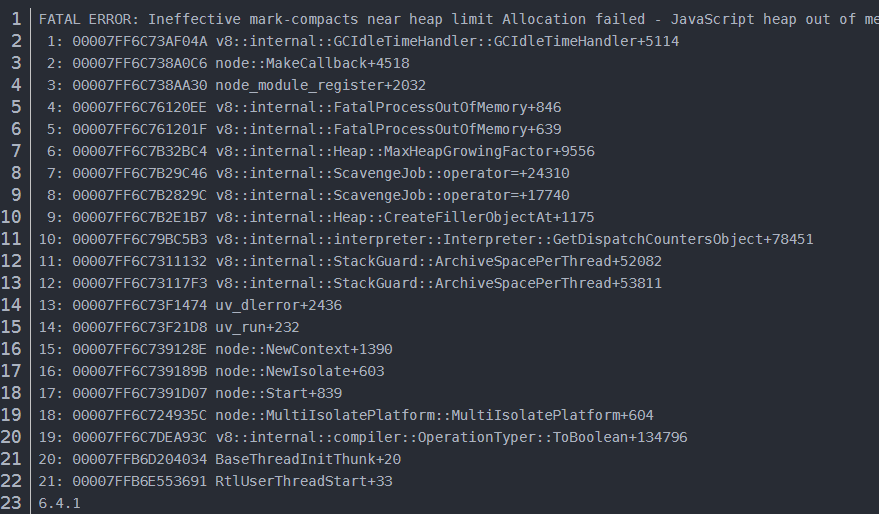
npm内存溢出的解决方案 当前端项目过大时,运行的时候就会碰到内存溢出的问题:

这个时候需要全局安装 increase-memory-limit插件
执行 npm install -g increase-memory-limit
在package.json的同级目录下输入increase-memory-limit 运行这个插件
然后重启项目。
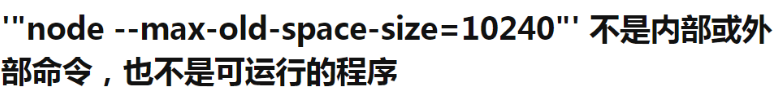
如果重启的时候出现报错:

那这个时候就麻烦一点了,需要修改node_modules下的.bin文件中的所有.cmd文件,将里面的"%_prog%" 去掉双引号 改成 %_prog%
原生vscode不支持对.cmd文件的全局修改,下面提供一种使用node对指定文件进行全局修改的解决方案:
这串代码需要在node环境下执行,需要引入fs模块(const fs = require('fs'))
function replaceStr(filePath, sourceRegx, targetSrt) { //文件路径、 需要修改的字符串、修改后的字符串 fs.readFile(filePath, (err,data)=>{ if(err) console.log(err) else { let str = data.toString(); str = str.replace(sourceRegx, targetSrt); fs.writeFile(filePath, str, (err)=>{ if(err) console.log(err); }) } }) }
这里我使用了绝对路径,如果你的项目build文件与node_modules文件在同级目录,并且你打算将下面的代码放在build目录下的webpack.*.config.js文件里面去执行这段代码 (执一次就可以删掉)。
(引入path模块后),那么你的路径也可以写成:var wfPath = path.resolve(__dirname, '../node_modules/.bin');
读取文件、修改文件
var wfPath = 'D:/***/***/node_modules/.bin';fs.readdir(wfPath, (err, files)=>{
if(err) console.log(err);
else {
if(files.length != 0 ) {
files.forEach((item)=>{
var wfPath = 'D:/***/***/node_modules/.bin';// 或者var wfPath = path.resolve(__dirname, '../node_modules/.bin')
if(item.split('.')[1] === 'cmd') {
wfPath += `/${item}`;
replaceStr(wfPath, /"%_prog%"/, '%_prog%')
}
})
}
}
})
直接执行这个文件 node 文件名
或者进入到build目录下执行这个文件,node webpack.*.config.js //将这段代码放在webpack.*.config.js的情况
随后就可以重启项目了。
本文转自 :https://www.cnblogs.com/keepdo/p/13935908.html
加班万岁!



