vue使用v-if v-show页面闪烁 加载时闪烁 页面闪烁现象 VUE页面加载闪烁问题解决方
进入页面的时候在加载接口数据的时候会有闪烁;加载完页面才是想要的效果;但是在加载的时候所有写的标签全出来了;也就是说页面加载之前,仍然会有短暂的花屏现象。对用户不友好;
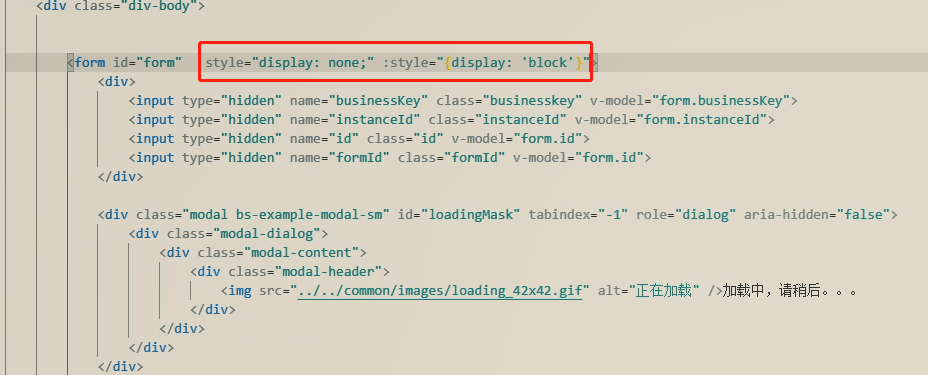
所以解决这个问题对个人最有用的方法就是:在你所挂载的元素标签上 用这一段代码
style="display: none;" :style="{display: 'block'}"
__EOF__

本文作者:Abel°
本文链接:https://www.cnblogs.com/2580lyb/p/15839200.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/2580lyb/p/15839200.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通