关于Angular+ngx-perfect-scrollbar自定义各大浏览器滚动条样式的解决方法
资料:
http://manos.malihu.gr/jquery-custom-content-scroller/ (此项是结合Jquery使用的,在此并未采用)
https://www.npmjs.com/package/ngx-perfect-scrollbar
https://www.cnblogs.com/liulei-cherry/p/10044159.html#4454915
曾多少次遇到想修改各个浏览器的滚动条样式,因为实在是看着不爽,今天终于实现了这个骚操作↓
在没有遇到ngx-perfect-scrollbar之前修改浏览器滚动条样式只会这样操作↓
1 /*css主要部分的样式*/ 2 /*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/ 3 ::-webkit-scrollbar { 4 width: 7px; 5 /*对垂直流动条有效*/ 6 height: 7px; 7 /*对水平流动条有效*/ 8 } 9 10 /*定义滚动条的轨道颜色、内阴影及圆角*/ 11 ::-webkit-scrollbar-track { 12 -webkit-box-shadow: inset 0 0 3px white; 13 background-color: #fff; 14 border-radius: 3px; 15 } 16 17 /*定义滑块颜色、内阴影及圆角*/ 18 ::-webkit-scrollbar-thumb { 19 border-radius: 7px; 20 -webkit-box-shadow: inset 0 0 3px white; 21 background-color: #E8E8E8; 22 } 23 24 /*定义两端按钮的样式*/ 25 ::-webkit-scrollbar-button { 26 background-color: #fff; 27 } 28 29 /*定义右下角汇合处的样式*/ 30 ::-webkit-scrollbar-corner { 31 background: #fff; 32 }
但是这个只对谷歌浏览器生效,其它浏览器并未生效
趁着最近有时间,在网上找到了ngx-perfect-scrollbar才发现是能够自定义修改各浏览器滚动条样式的,不甚欢喜。
好了,我们来看看在angular如何使用它↓
通过yarn的方式安装ngx-perfect-scrollbar包,当然也可以用npm
yarn add ngx-perfect-scrollbar
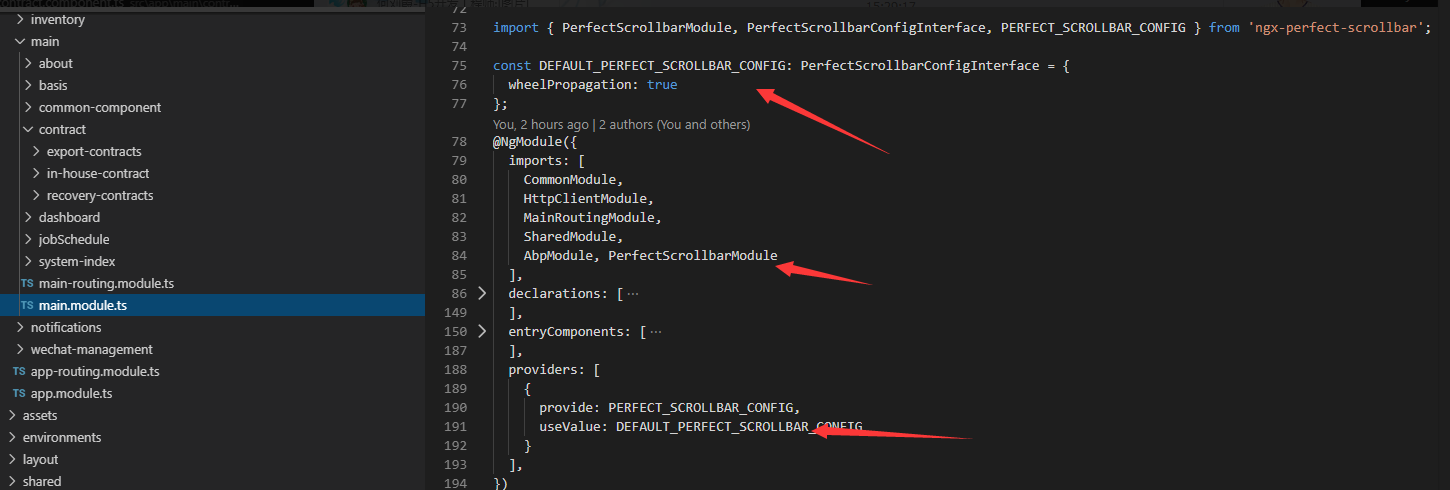
引入module

使用方式:
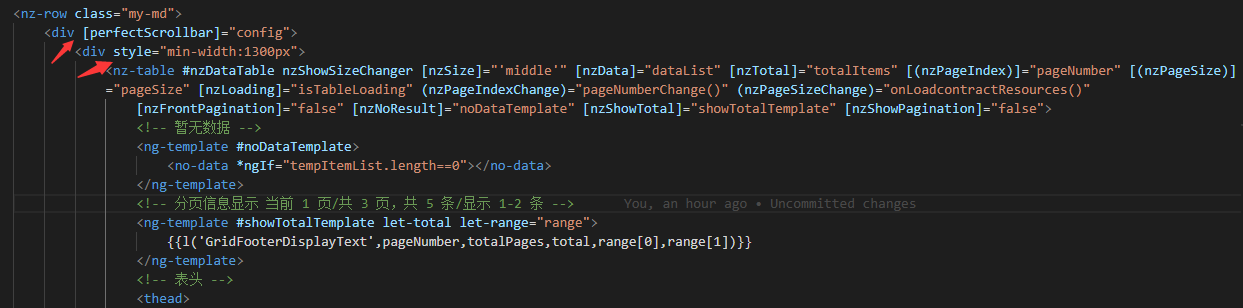
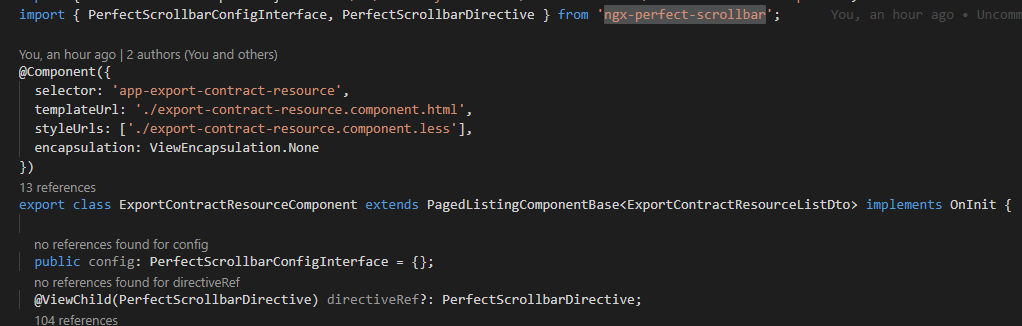
API 提供了两种使用方式,一种是 Component 使用方式,一种是 Derective使用方式。我在项目中用的后者


最后引入css文件
//styles.less中
@import '~perfect-scrollbar/css/perfect-scrollbar.css';
说明:可能会存在样式冲突不生效情况,这个时候 重写哈perfect-scrollbar.css文件下 的 ps__rail-x样式就行了
.ps__rail-x {
position: relative !important;
}
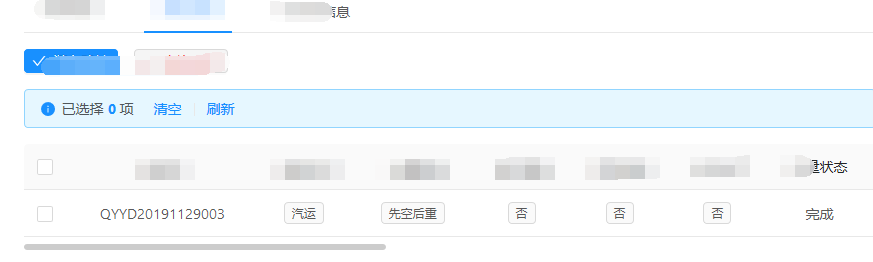
最终效果如下:

学习本无底,前进莫徬徨。 好好学习,天天向上。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现