Angular中ngx-image-cropper图片裁剪的使用
GitHub示例源码地址:https://github.com/luoruiemail/ngx-image-cropper
下载下来之后,执行yarn install安装相关node_modules包
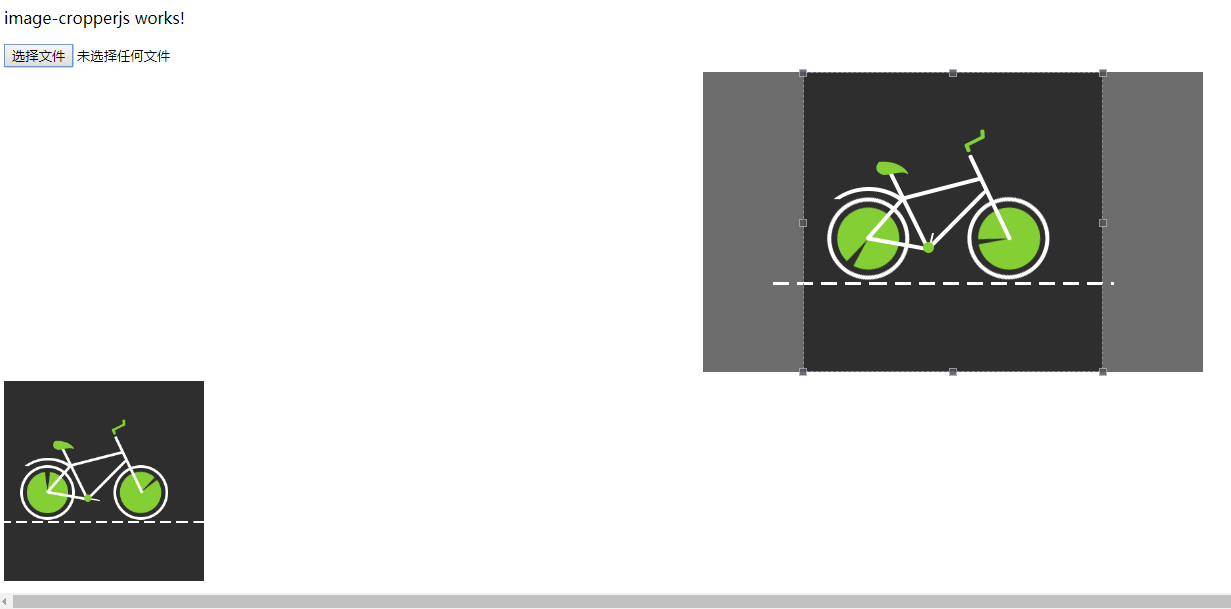
然后在目录执行npm start 浏览器中访问http://localhost:4200/ 就可以看到示例效果了 ↓

代码如下↓
将ImageCropperModule添加到模块的导入中,若未安装此包,在Windows PowerShell中执行yarn add ngx-image-cropper 即可
1 import { BrowserModule } from '@angular/platform-browser';
2 import { NgModule } from '@angular/core';
3
4 import { AppComponent } from './app.component';
5 import { ImageCropperjsComponent } from './cropperjs/image-cropperjs/image-cropperjs.component';
6 import { ImageCropperModule } from 'ngx-image-cropper';
7
8 @NgModule({
9 declarations: [
10 AppComponent,
11 ImageCropperjsComponent
12 ],
13 imports: [
14 BrowserModule, ImageCropperModule
15 ],
16 providers: [],
17 bootstrap: [AppComponent]
18 })
19 export class AppModule { }
页面代码↓
1 <div id="container1">
2
3 <img id="image" style="display: none" src="../../../assets/image/chelun.gif">
4 <input type="file" (change)="fileChangeEvent($event)" />
5
6 <image-cropper [imageChangedEvent]="imageChangedEvent" [imageBase64]="base64String" [maintainAspectRatio]="true" [aspectRatio]="1 / 1" [resizeToWidth]="200" resizeToHeight="200" format="png" (imageCropped)="imageCropped($event)" (imageLoaded)="imageLoaded()"
7 (cropperReady)="cropperReady()" (loadImageFailed)="loadImageFailed()"></image-cropper>
8
9 <img [src]="croppedImage" />
10
11 </div>
1 import { Component, OnInit, AfterViewInit, ViewEncapsulation } from '@angular/core';
2 // import Cropper from 'cropperjs';
3 import { ImageCroppedEvent } from 'ngx-image-cropper';
4
5 @Component({
6 selector: 'app-image-cropperjs',
7 templateUrl: './image-cropperjs.component.html',
8 //styleUrls: ['./image-cropperjs.component.css']
9 encapsulation: ViewEncapsulation.None
10 })
11 export class ImageCropperjsComponent implements AfterViewInit {
12
13 ngAfterViewInit(): void {
14 this.getBase64(`http://${window.location.host}/assets/image/chelun.gif`)
15 }
16
17 getBase64(imgUrl) {
18 const self = this;
19 var xhr = new XMLHttpRequest();
20 xhr.open("get", imgUrl, true);
21 // 至关重要
22 xhr.responseType = "blob";
23 xhr.onload = function () {
24 if (this.status == 200) {
25 //得到一个blob对象
26 var blob = this.response;
27 console.log("blob", blob)
28 // 至关重要
29 let oFileReader = new FileReader();
30 oFileReader.onloadend = function (e) {
31 let base64 = e.target;
32 self.base64String = (<any>base64).result;
33 console.log("方式一》》》》》》》》》", base64)
34 };
35 oFileReader.readAsDataURL(blob);
36 //====为了在页面显示图片,可以删除====
37 // var img = document.createElement("img");
38 // img.onload = function (e) {
39 // window.URL.revokeObjectURL(img.src); // 清除释放
40 // };
41 // let src = window.URL.createObjectURL(blob);
42 // img.src = src
43 // document.getElementById("container1").appendChild(img);
44 //====为了在页面显示图片,可以删除====
45
46 }
47 }
48 xhr.send();
49 }
50 base64String: any;
51 imageChangedEvent: any = '';
52 croppedImage: any = '';
53
54 fileChangeEvent(event: any): void {
55 debugger
56 this.imageChangedEvent = event;
57 }
58 imageCropped(event: ImageCroppedEvent) {
59 this.croppedImage = event.base64;
60 }
61 imageLoaded() {
62 // show cropper
63 }
64 cropperReady() {
65 // cropper ready
66 }
67 loadImageFailed() {
68 // show message
69 }
70 cropper: any;
71 constructor() { }
72
73 ngOnInit() {
74
75 }
76
77 getImgUrl($event) {
78 debugger
79 let data = window.URL.createObjectURL($event.path[0].files[0]);
80 this.cropper.replace(data);
81 console.log($event);
82 }
83 rotateRight() {
84 debugger
85 console.log(this.cropper.getData());
86 this.cropper.rotate(90);
87 }
88 }
示例中 getBase64()方法是加的一个默认图片显示,也可以手动选择文件
通过此示例我们可以做一些图片上传裁剪,修改的操作,保存小图片,非常方便
学习本无底,前进莫徬徨。 好好学习,天天向上。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现