Angular项目里Js代码里如何获取Ts文件中的属性数据
基于之前实现的Angular+ngx-ueditor富文本编辑器做一个简单补充记录,我们在使用Angular开发过程中,难免会使用到调用外部插件Js的应用,但是有的时候又需要在Js文件中调用Ts文件里的属性数据,那么这个时候应该怎么处理呢?如下↓↓↓
例如:
ueditor.config.js 使用 ueditor-component.component.ts中的属性↓↓↓
1 export class ConfigData {
2 public configWebUrl: string;
3 constructor() {
4 this.configWebUrl = AppConsts.remoteServiceBaseUrl || '';
5 }
6 }
7
8 const configData = new ConfigData();
9 (<any>window).config = configData;
10 export default configData;
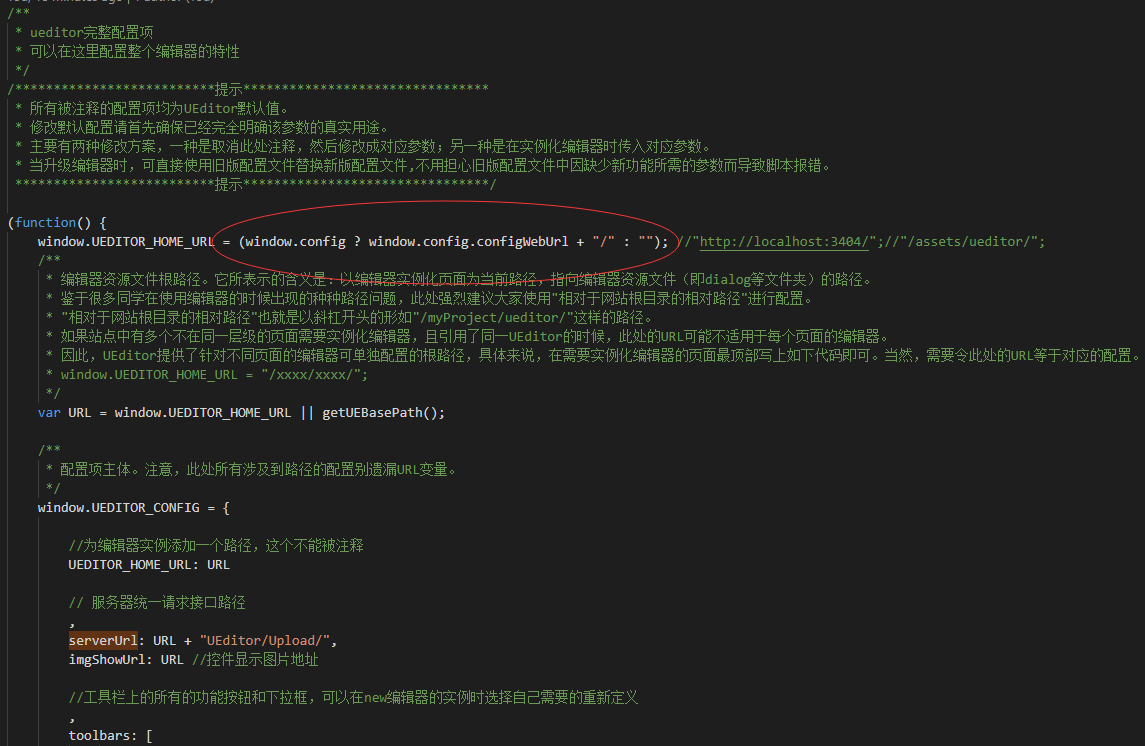
在Js文件中使用方式:
window.UEDITOR_HOME_URL = (window.config ? window.config.configWebUrl + "/" : "");

学习本无底,前进莫徬徨。 好好学习,天天向上。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现