Angular中引入外部js的使用方式
在Angular中我们或许会用到部分外部插件的时候,像Bootstrap,Jquery这些当然我们可以通过Npm安装包的形式引入,但是还有一些其它的js库需要引入的话,我们又应该怎样操作呢?
在这里做一个简单的介绍,便于记录↓
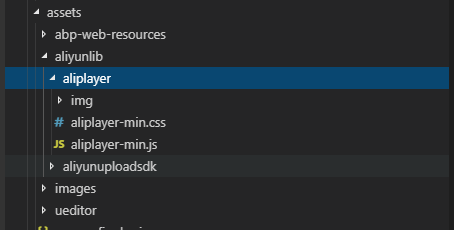
1、将自己下载好的js包文件放入项目指定文件夹中

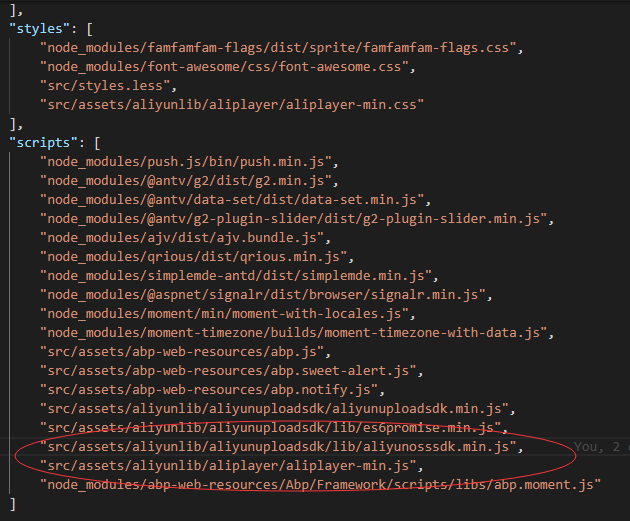
2、然后在Angular.json中引入相关js文件

3、然后我们需要在 typings.d.ts文件中声明 下变量
1 declare var Aliplayer: any;
最后就可以使用了↓
1 createAliplayer() {
2 const self = this;
3 let player = new Aliplayer({
4 "id": "player-con",
5 "source": self.videoUrl,
6 "width": "100%",
7 "height": "500px",
8 "autoplay": true,
9 "isLive": false,
10 "rePlay": false,
11 "playsinline": true,
12 "preload": true,
13 "controlBarVisibility": "hover",
14 "useH5Prism": true
15 }, function (player) {
16 console.log("The player is created");
17 }
18 );
19 }
学习本无底,前进莫徬徨。 好好学习,天天向上。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现