关于.Net Core+Angular+Ueditor富文本编辑器的使用方式

博客:https://www.cnblogs.com/24klr/
资料:https://www.jianshu.com/p/0b21a1324d47
GitHub:https://github.com/cipchk/ngx-ueditor
官网配置:http://fex.baidu.com/ueditor/
Ueditor官网下载:https://ueditor.baidu.com/website/download.html
基于最近一直在折腾的富文本编辑器上传图片无法使用的情况,做一个问题记录↓↓↓
使用方法
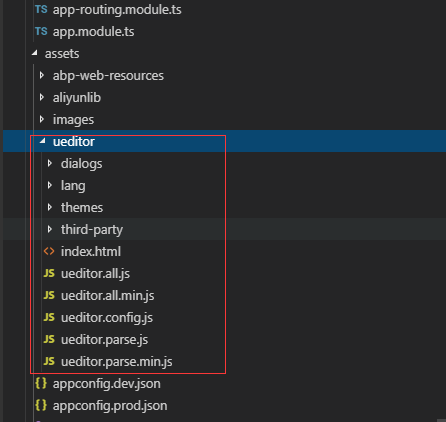
将Ueditor官网下载的ueditor包文件放入项目指定目录中

1、Npm安装
npm install ngx-ueditor
2、将UeditorModule导入到项目中

1 import { BrowserModule } from '@angular/platform-browser'; 2 import { FormsModule } from '@angular/forms'; 3 import { UEditorModule } from 'ngx-ueditor'; 4 5 @NgModule({ 6 imports: [ 7 BrowserModule, 8 FormsModule, 9 UEditorModule.forRoot({ 10 js: [ 11 `./assets/ueditor/ueditor.config.js`, 12 `./assets/ueditor/ueditor.all.min.js`, 13 ], 14 // 默认前端配置项 15 options: { 16 UEDITOR_HOME_URL: './assets/ueditor/' 17 } 18 }) 19 ], 20 declarations: [AppComponent], 21 bootstrap: [AppComponent] 22 }) 23 export class AppModule { }
界面组件使用方式

1 <ueditor [(ngModel)]="html" #full 2 [config]="{ wordCount: true }" 3 [loadingTip]="'加载中……'" 4 (onReady)="_ready($event)" 5 (onDestroy)="_destroy()" 6 (ngModelChange)="_change($event)"></ueditor>
关于ueditor的显示配置大家可以参考官网上的说明,这里列一个简单的示例↓

1 ueditor_config: any = { 2 toolbars: [ 3 [ 4 'FullScreen', // 全屏 5 'bold', // 加粗 6 'italic', // 斜体 7 'underline', // 下划线 8 '|', 9 'forecolor', // 字体颜色 10 'backcolor', // 背景色 11 'fontfamily', // 字体 12 'fontsize', // 字号 13 '|', 14 'insertorderedlist', // 有序列表 15 'insertunorderedlist', // 无序列表 16 '|', 17 'justifyleft', // 左对齐 18 'justifycenter', // 居中对齐 19 'justifyright', // 右对齐 20 'justifyjustify', // 两端对齐 21 '|', 22 'link', // 超链接 23 'unlink', // 取消链接 24 'inserttable', // 插入表格 25 '|', 26 'simpleupload', // 单图上传 27 ] 28 ], 29 autoClearinitialContent: true, // 自动清除初始内容 30 wordCount: true, // 文字计数 31 focus: false, // 初始化后获得焦点 32 initialFrameHeight: 200, // 设置高度 33 initialFrameWidth: '100%', // 设置宽度 34 enableDragUpload: true, // 启用拖放上传 35 enablePasteUpload: true, // 启用粘贴上传 36 imageScaleEnabled: true, // 启用图片拉伸缩放 37 autoHeightEnabled: true, // 自动高度 38 };
到这里不出意外的话,您应该可以正常在html界面上看到编辑器的容貌,如下是我在用的一个效果↓

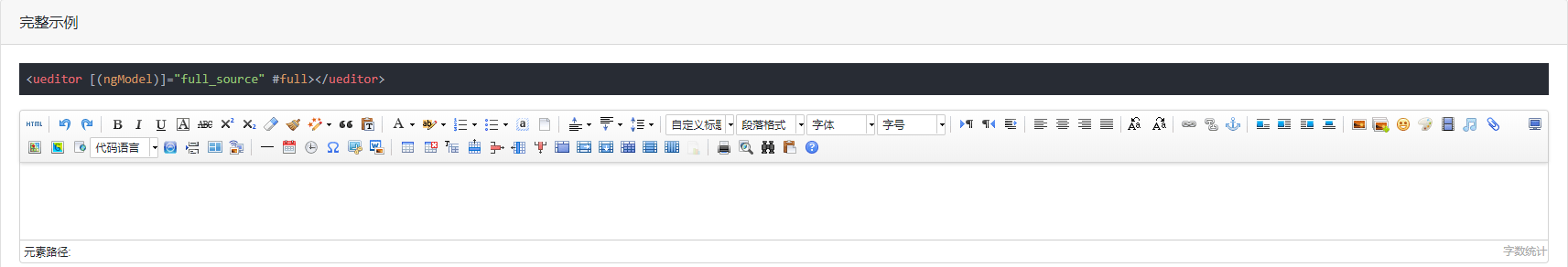
官网完整效果↓

=======接下来着重说明下自己折腾了两天的图片上传配置问题======
我们先看看ueditor 结合 vs后台应该如何处理
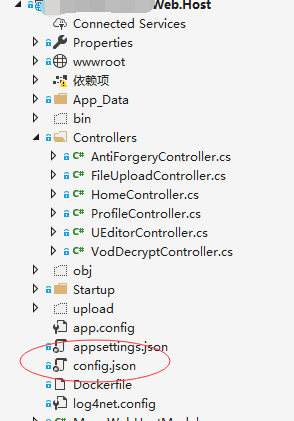
1、将从ueditor官网下载的包文件里的config.json文件放入项目目录根路径下

2、参考文章开头给的简书地址,安装Ueditor.Core包

1 public class UEditorController : MoocControllerBase 2 { 3 private UEditorService ue; 4 private IHostingEnvironment hostingEnv; 5 public UEditorController(UEditorService ue, IHostingEnvironment env) 6 { 7 this.ue = ue; 8 hostingEnv = env; 9 } 10 [HttpGet, HttpPost] 11 public ContentResult Upload() 12 { 13 //ue.DoAction(HttpContext); 14 15 var response = ue.UploadAndGetResponse(HttpContext); 16 return Content(response.Result, response.ContentType); 17 } 18 }
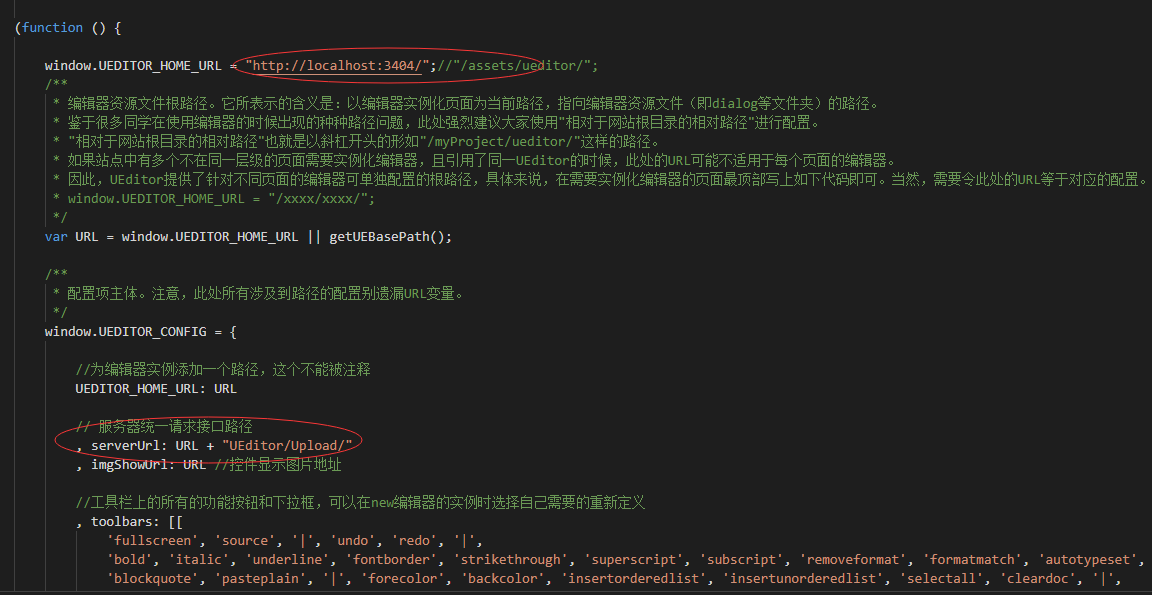
3、更改下载的ueditor包文件里的ueditor.config.js内容地址,Url


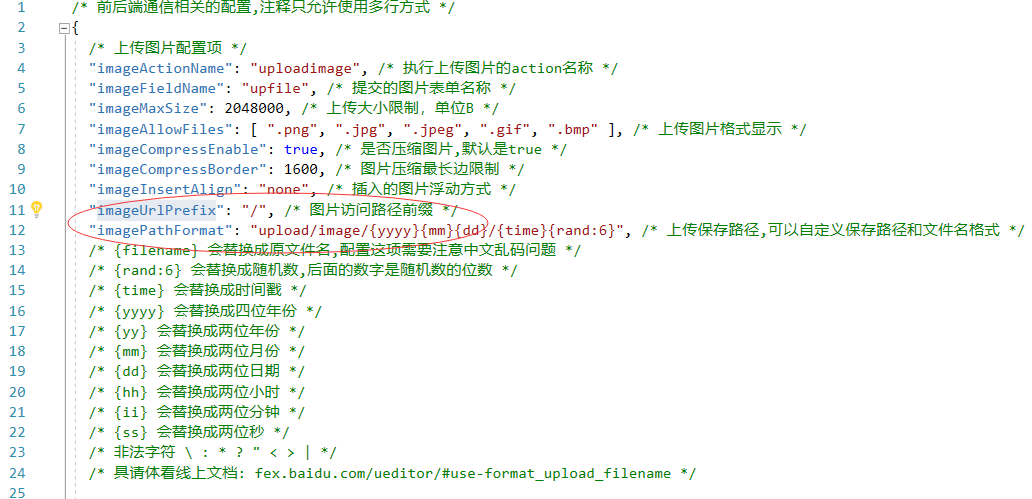
4、然后修改vs后台中的config.json文件中的imageUrlPrefix图片访问路径前缀

需要特别说明下这个地方的imageUrlPrefix地址,之前图片上传一直报错,就是因为这个地址配置路径错了
imageUrlPrefix这个就是访问你项目的跟路径名,比如我的图片上传地址是:http://localhost:3404/UEditor/Upload,那么imageUrlPrefix的值就是/了
到这里相信你应该能正常操作ueditor的图片上传了,但是浏览器上面f12后还是会看到控制台有一些ueditor的js异常错误,我这里做了一部分异常的修复处理,欢迎使用↓
链接: https://pan.baidu.com/s/1A2un6U9PhBjWlKwjtVuE2w 提取码: uxys