openui5(SAPUI5)组件-项目搭建
openui5这个组件库对于很多前端来说都是比较陌生的,在之前我甚至都没有听说过这个东西。现在公司项目以这组件库为主,那就必须要加以熟悉。但是在百度上搜到的资料比较少,所以把自己对于这个组件的了解和使用记录一下。
openui5官网:https://openui5.org/,目前文档没有中文版的,因此都是英语。
在官网中点击Documentation,在下面有个Demos,可以看到有个Demo Apps,这里面有一些官网提供的demo和组件的效果演示,大家可以自己下载然后看下具体的项目目录结构,从目录结构可以看到,demo很明显是mvc模式。现在我们来从零搭建一个openui5的项目。在官网上,点击Releasea,在最下面有个All Releases,这里面都是关于openui5组件的一些sdk,这里我下载的是runtime,并没有下载sdk,因为sdk里面不仅包含了openui5的所有组件,还有一些组件的文档说明,体积比较大。所以我选择了只有组件的runtime。下载解压后有个resources文件夹,这个文件夹下面就是oepnui5提供的所有组件了。
之前我们用的vue脚手架或者react脚手架,咱们启动项目时脚手架会自动起一个webServer本地服务。但是我们新建一个openui5的项目就没有自动给我们起这种服务,因此我们需要自己搭建这种环境,我自己是用的tomcat搭建的本地服务器来运行项目的,当然了,除此之外还有很多其他方式,比如建一个nodejs项目自己开启一个webServer,或者使用google浏览器的webServer插件等。因为我自己的环境已经搭好了,再加上这些东西百度上资料也比较多,所以这里就不多说了。当我们搭建好之后,建立一个项目,把从官网下载解压后的resources文件夹拷贝到项目下 ,建立一个index.html文件,然后我们引入openui5到项目中:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>openui5</title> 7 8 <script 9 id="sap-ui-bootstrap" 10 src="./resources/sap-ui-core.js" 11 data-sap-ui-theme="sap_belize" 12 data-sap-ui-resourceroots='{ 13 "test": "./" 14 }' 15 data-sap-ui-oninit="module:sap/ui/core/ComponentSupport" 16 data-sap-ui-compatVersion="edge" 17 data-sap-ui-async="true" 18 data-sap-ui-frameOptions="trusted"> 19 </script> 20 <script> 21 sap.ui.getCore().attachInit(function () { 22 sap.ui.require([ 23 "sap/m/Page", 24 "sap/ui/core/ComponentContainer" 25 ], function (Page, ComponentContainer) { 26 new Page({ 27 showHeader: false, 28 content: new ComponentContainer({ 29 height: '100%', 30 name: 'test', 31 settings: { 32 id: 'test' 33 } 34 }) 35 }).placeAt('content'); 36 }) 37 }); 38 </script> 39 40 </head> 41 42 <body> 43 <div id='content'></div> 44 </body> 45 46 </html>
在这段代码中,除了引入opeui组件外,还对目录路径进行了重命名,也就是data-sap-ui-resourceroots,我指定了当前目录为根路径,方便以后引入组件使用。sap.ui.getCore().attachInit是在组件加载完成后会自动调用,并执行该函数下的回调函数。如果不在这个函数下面创建组件,而是直接使用组件,会报错说找不到组件,这时候加个定时器延时三秒执行就能找到了,这说明组件库是异步加载的,而attachInit是官网提供的方法,从官网demo中也可以找到。在这里我创建一个Page组件,然后在Page中直接创建了ComponentContainer组件,设置了id和高度,然后调用placeAt把组件添加进div中。其实这里的Page组件完全可以省略掉,就创建ComponentContainer也没问题。
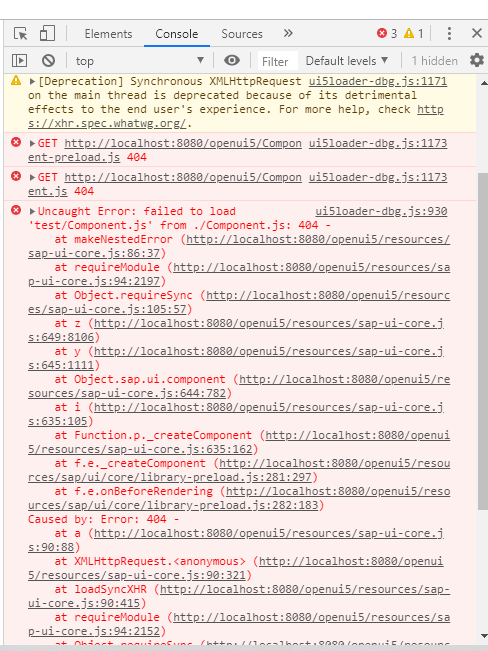
到了这里,项目也一样跑不起来,这时候我们启动本地服务打开项目下的index.html会发现控制台有一大堆报错:

很明显,和官网demo比起来,我们项目显的有些简单了,只有一个资源文件夹和html文件,根据错误信息看出,我们还差几个文件,现在我们把提示不存在的那几个文件在项目中建起来,于是目录就变成了这样:

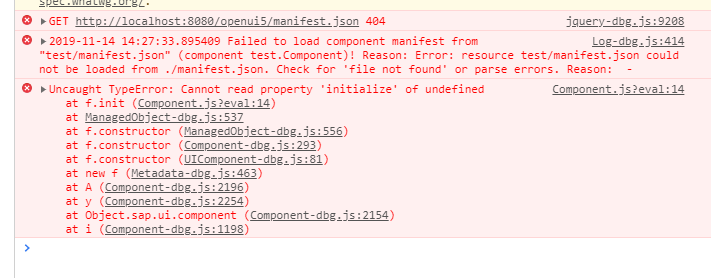
这是时候刷新页面,仍然报错:

刚才我们建立了一个Component的js文件,这个文件是每次启动项目肯定会执行的,这个文件是用于继承openui5的UIComponent组件的,然后在Component文件下,调用父组件的initialize方法去初始化路由。所以Component需要继承UIComponent,在Component中增加如下代码:
1 sap.ui.define([ 2 'sap/ui/core/UIComponent' // 引入openui5的UIComponent组件 3 ], 4 function (UIComponent) { 5 'use strict'; 6 // 继承组件 7 return UIComponent.extend('test.Component', { 8 metadata: { 9 manifest: 'json' 10 }, 11 // 该函数可以在组件初始化时自动调用 12 init: function () { 13 // 将父组件init函数指向子组件本身 14 UIComponent.prototype.init.apply(this, arguments); 15 // 初始化路由 16 this.getRouter().initialize(); 17 } 18 }); 19 });
加上之后,再次刷新页面,控制台继续报错:

提示缺少一个manifest.json文件,在上面有提到过路由,而路由的定义,就和这个缺少的文件有关,所以这文件极为重要,里面包含了很多配置信息,官网的demo中,manifest.json有些配置我们搭建简单项目根本用不上,所以我对它的文件进行了简化,现在在项目根目录下创建manifest.json文件:
1 { 2 "_version": "1.12.0", 3 4 "sap.ui5": { 5 "rootView": { 6 "viewName": "test.home.view.Home", 7 "type": "XML", 8 "async": true, 9 "id": "app" 10 }, 11 12 "routing": { 13 "config": { 14 "routerClass": "sap.m.routing.Router", 15 "viewType": "XML", 16 "viewPath": "test.home.view",
18 "controlAggregation":"pages", 17 "controlId": "app", 18 "async": true 19 }, 20 21 "routes": [ 22 { 23 "pattern": "", 24 "name": "home", 25 "target": "home" 26 } 27 ], 28 29 "targets": { 30 "home": { 31 "viewName": "Home", 32 "viewId": "homeId" 33 } 34 } 35 } 36 } 37 }
在这个配置文件中,我只保留了必须要的配置,
rootView:在该对象下指定项目的入口视图
config:指定使用组件路由,视图文件类型,是否异步加载,视图id。
routes:指定路由路径,这里设置为空,就相当于根目录。路由名字和路由对应的目标文件。
targets:这里面指定路由目标文件,我这里指定了name,是因为routes下面的那个target属性为name,这里需要对应,否则找不到。
在这里面还有个疑惑,在上面的rootView中,viewName属性我们指定为test.home.view.Home,这里可看成是test/home/view/Home,test就是在index.html文件中自己设置根目录路径。项目执行顺序会先到rootView里面找到这些配置,这里我们指定了这么一个路径,那我们就需要在项目中增加一个对应的文件,否则会出问题。建立一个home目录:

因为这个组件是以mvc模式为主,所以建立的文件也是根据mvc模式来的,但我这里只建了vc而没有m,因为目前只是简单搭建项目,暂时不需要m,所以我给省略了。在view和controller下分别有Home.view.xml文件和Home.controller.js文件,这两个文件都不能够为空,所以我们分别在两个文件中增加简单的代码让项目运行起来:
Home.controller.js
1 sap.ui.define([ 2 "sap/ui/core/mvc/Controller", //引入组件的controller控制器 3 ], function (Controller) { 4 "use strict"; 5 // 继承组件的Controller 6 return Controller.extend("test.home.controller.Home", { 7 // 初始化函数,自动调用 8 onInit : function () { 9 console.log('进入到了Home controller'); 10 } 11 }); 12 13 });
Home.view.xml
1 <mvc:View 2 controllerName="test.home.controller.Home" 3 xmlns="sap.m" 4 xmlns:mvc="sap.ui.core.mvc"> 5 <App id='app'> 6 <Text text='这里是Home页面的Text标签'></Text> 7 </App> 8 </mvc:View>
controllerName:指定相关联的视图控制器。
App标签指定的id和manifest.json里面设置的controId需一致。
然后我们再次刷新页面运行:

可以看到这句话是我们在xml中Text标签的那句话。控制台也没有任何报错,到这里一个简单的openui5项目就算是搭建成功了。前面有提到openui5是以mvc模式为主,因此需要对mvc模式有一定的了解。
这个项目执行顺序,项目启动后进入到根目录的index.html文件,然后执行根目录下的Component.js文件,在这个文件中初始化路由,而路由的定义就是在manifest.json下的rootView中指定路径的,然后会在manifest.json中找到routing,初始化相关配置,在通过routes找到对应的路由页面进行渲染。执行过程大致如此。



