JavaScript教程
JavaScript教程
- 一、简介
- 二、用法
- 三、输出
- 三、JavaScript 语法
- 四、JavaScript 语句
- 五、JavaScript 变量
- 六、JavaScript 数据类型
- 七、JavaScript 对象
- 八、JavaScript 函数
- 九、JavaScript 事件
- 十、JavaScript 字符串
- 十一、JavaScript 运算符
- 十二、基础语法
- 十三、JavaScript 类型转换
- 十四、JavaScript 错误
- 十五、JavaScript 声明提升
- 十六、JavaScript 表单
- 十七、JavaScript JSON
- 十八、javascript:void(0)
- 十九、JavaScript 异步编程
- 二十、JavaScript HTML DOM
- 二十一、JavaScript Window - 浏览器对象模型
一、简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言
JavaScript 是可插入 HTML 页面的编程代码
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行
二、用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中
1. script标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束
<script> 和 </script> 之间的代码行包含了 JavaScript:
<script> alert("我的第一个JavaScript"); </script>
2.body中的 JavaScript
JavaScript 会在页面加载时向 HTML 的 写文本:
<!DOCTYPE html>
<html>
<body>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落</p>");
</script>
</body>
</html>
3.JavaScript 函数和事件
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数
4.head或者body的JavaScript
您可以在 HTML 文档中放入不限数量的脚本
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容
5.head 中的 JavaScript 函数
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML="我的第一个JavaScript函数";
}
</script>
</head>
<body>
<p id="demo">段落</p>
<button type="button" onclick="myFunction()">点击</button>
</body>
</html>
6.body 中的 JavaScript 函数
<!DOCTYPE html>
<html>
<body>
<p id="demo">段落</p>
<button type="button" onclick="myFunction()">点击</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</body>
</html>
7.外部的 JavaScript
也可以把脚本保存到外部文件中,外部文件通常包含被多个网页使用的代码
外部 JavaScript 文件的文件扩展名是 .js
如需使用外部文件,请在 <script> 标签的 “src” 属性中设置该 .js 文件
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>
你可以将脚本放置于 <head> 或者 <body>中,放在 <script> 标签中的脚本与外部引用的脚本运行效果完全一致
myScript.js 文件代码如下:
function myFunction() {
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
三、输出
JavaScript 没有任何打印或者输出的函数
JavaScript 可以通过不同的方式来输出数据
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
1.使用 window.alert()
<!DOCTYPE html>
<html>
<body>
<h1>标题</h1>
<p>段落。</p>
<script>
window.alert(1);
</script>
</body>
</html>
2.操作 HTML 元素
从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
使用 “id” 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
<!DOCTYPE html>
<html>
<body>
<p id="demo">段落</p>
<script>
document.getElementById("demo").innerHTML = "段落修改";
</script>
</body>
</html>
3.写到 HTML 文档
<!DOCTYPE html>
<html>
<body>
<p>我的第一个段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
注意:请使用 document.write() 仅仅向文档输出写内容。如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
4.写到控制台
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值
<!DOCTYPE html>
<html>
<body>
<script>
console.log(1);
</script>
</body>
</html>
三、JavaScript 语法
JavaScript 是一个程序语言,语法规则定义了语言结构
1.字面量
在编程语言中,一般固定值称为字面量,如 3.14
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)
3.14
1001
123e5
字符串(String)字面量 可以使用单引号或双引号
“John Doe”
‘John Doe’
表达式字面量 用于计算
5 + 6
5 * 10
数组(Array)字面量 定义一个数组
[40, 100, 1, 5, 25, 10]
对象(Object)字面量 定义一个对象
{firstName:“John”, lastName:“Doe”, age:50, eyeColor:“blue”}
函数(Function)字面量 定义一个函数
function myFunction(a, b) { return a * b;}
2.变量
在编程语言中,变量用于存储数据值
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值
var x, length
x = 5
length = 6
变量可以通过变量名访问
在指令式语言中,变量通常是可变的
字面量是一个恒定的值。
3. 操作符
JavaScript使用 算术运算符 来计算值:
(5 + 6) * 10
JavaScript使用赋值运算符给变量赋值:
x = 5
y = 6
z = (x + y) * 10
| 类型 | 实例 | 描述 |
|---|---|---|
| 赋值,算术和位运算符 | = + - * / | 在 JS 运算符中描述 |
| 条件,比较及逻辑运算符 | == != < > | 在 JS 比较运算符中描述 |
4.语句
在 HTML 中,JavaScript 语句向浏览器发出的命令。
语句是用分号分隔:
x = 5 + 6;
y = x * 10;
5.关键字
JavaScript 关键字用于标识要执行的操作
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用
var关键字告诉浏览器创建一个新的变量:
var x = 5 + 6;
var y = x * 10;
JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到
| abstract | else | instanceof | super |
|---|---|---|---|
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
6.注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略:
// 我不会执行
7.数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = “Johnson”; // String 通过字符串字面量赋值
var cars = [“Saab”, “Volvo”, “BMW”]; // Array 通过数组字面量赋值
var person = {firstName:“John”, lastName:“Doe”}; // Object 通过对象字面量赋值
四、JavaScript 语句
JavaScript 语句向浏览器发出的命令
1.分号
分号用于分隔 JavaScript 语句
通常我们在每条可执行的语句结尾添加分号
使用分号的另一用处是在一行中编写多条语句
2JavaScript 代码块
JavaScript 可以分批地组合起来
代码块以左花括号开始,以右花括号结束
代码块的作用是一并地执行语句序列
3.JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句
语句标识符是保留关键字不能作为变量名使用
JavaScript 语句标识符 (关键字) :
| 语句 | 描述 |
|---|---|
| break | 用于跳出循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do … while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for … in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if … else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
4.空格
JavaScript 会忽略多余的空格
五、JavaScript 变量
变量是用于存储信息的"容器"
例如:
var x=5;
var y=6;
var z=x+y;
1.JavaScript 变量
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)
- 变量必须以字母开头
- 变量能以 $ 和 _ 符号开头
- 变量名称对大小写敏感
2.JavaScript 数据类型
JavaScript 变量能还保存其他数据类型,比如文本值 (name=“Bill Gates”)
类似 “Bill Gates” 这样一条文本被称为字符串
3.声明 JavaScript 变量
在 JavaScript 中创建变量通常称为"声明"变量。
我们使用 var 关键词来声明变量:
var carname;
变量声明之后,该变量是空的(它没有值)
4.重新声明 JavaScript 变量
如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 “Volvo”:
var carname=“Volvo”;
var carname;
六、JavaScript 数据类型
在 JavaScript 中有 6 种不同的数据类型:
- string
- number
- boolean
- object
- function
- symbol
3 种对象类型:
- Object
- Date
- Array
2 个不包含任何值的数据类型:
- null
- undefined
其中:
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol(独一无二的值)
引用数据类型:对象(Object)、数组(Array)、函数(Function)
1.动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
例如:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
2.JavaScript 字符串
字符串是存储字符的变量
字符串可以是引号中的任意文本
可以使用单引号或双引号:
可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
举例:
var answer="abcd";
var answer="ab'c'";
var answer='a"bc"';
3.JavaScript 数字
JavaScript 只有一种数字类型
数字可以带小数点,也可以不带
4.JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false。
var x=true;
var y=false;
5.JavaScript 数组
举例:
var a=new Array();
a[0]="A";
a[1]="B";
a[2]="C";
//或者
var a=new Array("A","B","C");
//或者
var a=["A","B","C"];
6.JavaScript 对象
对象由花括号分隔
在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义
属性由逗号分隔
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
对象属性有两种寻址方式:
name=person.lastname;
name=person[“lastname”];
7.Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
a=null;
object=null;
8.声明变量类型
当声明新变量时,可以使用关键词 “new” 来声明其类型:
var s=new String;
var x= new Number;
var y= new Boolean;
var a= new Array;
var node= new Object;
七、JavaScript 对象
JavaScript 对象是拥有属性和方法的数据。
1.JavaScript 对象
在 JavaScript中,几乎所有的事物都是对象
赋初始值:
var person = {name:"a", model:500, color:"white"};
在以上实例中,3 个值 (“Fiat”, 500, “white”) 赋予变量 car。
2.对象定义
使用字符来定义和创建 JavaScript 对象
var person = {
firstName:"a",
lastName:"b",
age:50
};
3.对象属性
JavaScript 对象是键值对的容器
键值对通常写法为 name : value
键值对在 JavaScript 对象通常称为 对象属性
对象键值对的写法类似于:
- PHP 中的关联数组
- Python 中的字典
- C 语言中的哈希表
- Java 中的哈希映射
- Ruby 和 Perl 中的哈希表
4.访问对象属性
通过两种方式访问对象属性
person.lastName;
person["lastName"];
5.对象方法
对象的方法定义了一个函数,并作为对象的属性存储
methodName : function() {
// 代码
}
6.访问对象方法
对象方法通过添加 () 调用 (作为一个函数)
person.fullName();
八、JavaScript 函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
1.JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>函数</title>
</head>
<script>
//全局变量
var var4=0;
</script>
<body>
<p id="demo">本来是1</p>
<script>
//全局变量
var var0=1;
//函数定义
function FunctionName(var1/*携带参数 参数名*/,var2/*参数也是局部变量*/){
//局部变量
var var3=var1;
//全局变量(注意:没有用var var5=2 此为全局)
var5=2;
//返回值 访问全局变量
return var0*var1*var2*var4;
}
//调用函数 并且用属性值接受返回值 传递参数
document.getElementById("demo").innerHTML=FunctionName(4,var5);
</script>
</body>
</html>
2.JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始
局部变量会在函数运行以后被删除
全局变量会在页面关闭后被删除
九、JavaScript 事件
HTML 事件是发生在 HTML 元素上的事情
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件
1.HTML 事件
HTML 事件可以是浏览器行为,也可以是用户行为
以下是 HTML 事件的实例:
- HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素
<some-HTML-element some-event=‘JavaScript 代码’>
<some-HTML-element some-event=“JavaScript 代码”>
例如:
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是:</button>
<!--<button οnclick="this.innerHTML=Date()">现在的时间是:</button>-->
<p id="demo"></p>
下面是常见的HTML事件的列表:
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
更多事件列表: JavaScript 参考手册 - HTML DOM 事件。
2.JavaScript 可以做什么
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
- 页面加载时触发事件
- 页面关闭时触发事件
- 用户点击按钮执行动作
- 验证用户输入内容的合法性
可以使用多种方法来执行 JavaScript 事件代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 可以为 HTML 元素指定自己的事件处理程序
- 可以阻止事件的发生。
十、JavaScript 字符串
JavaScript 字符串用于存储和处理文本。
字符串可以存储一系列字符,如 “John Doe”
可以使用单引号或双引号,但是双引号包含双引号需要转义:“We are the so-called \“Vikings\” from the north.”
使用索引位置来访问字符串中的每个字符
var character = s[7];
字符串的索引从 0 开始,这意味着第一个字符索引值为 [0],第二个为 [1]
在字符串中可以使用转义字符转义的特殊字符:
| 代码 | 输出 |
|---|---|
| ’ | 单引号 |
| " | 双引号 |
| \ | 反斜杠 |
| \n | 换行 |
| \r | 回车 |
| \t | tab(制表符) |
| \b | 退格符 |
| \f | 换页符 |
字符串可以是对象
字符串可以使用字符创建: var s= "abc"
也可以使用 new 关键字将字符串定义为一个对象: var s= new String(“abc”)
注意:不要创建 String 对象。它会拖慢执行速度,并可能产生其他副作用:
var x = "a";
var y = new String("a");
(x === y) // 结果为 false,因为 x 是字符串,y 是对象
1.字符串属性
| 属性 | 描述 |
|---|---|
| constructor | 返回创建字符串属性的函数 |
| length | 返回字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
2.字符串方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定索引位置的字符 |
| charCodeAt() | 返回指定索引位置字符的 Unicode 值 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| fromCharCode() | 将 Unicode 转换为字符串 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| localeCompare() | 用本地特定的顺序来比较两个字符串 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 |
| substring() | 提取字符串中两个指定的索引号之间的字符 |
| toLocaleLowerCase() | 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLocaleUpperCase() | 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLowerCase() | 把字符串转换为小写 |
| toString() | 返回字符串对象值 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
| valueOf() | 返回某个字符串对象的原始值 |
十一、JavaScript 运算符
运算符 = 用于给 JavaScript 变量赋值
算术运算符 + 用于把值加起来
1.算术运算符
| 运算符 | 描述 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法 |
| % | 取模(余数) |
| ++ | 自增 |
| x=y++ | 5 |
| – | 自减 |
| x=y– | 5 |
2.赋值运算符
赋值运算符用于给 JavaScript 变量赋值
| 运算符 | 例子 | 等同于 |
|---|---|---|
| = | x=y | |
| += | x+=y | x=x+y |
| -= | x-=y | x=x-y |
| *= | x*=y | x=x*y |
| /= | x/=y | x=x/y |
| %= | x%=y | x=x%y |
3.比较运算符
| 运算符 | 描述 | 比较 |
|---|---|---|
| == | 等于 | x==8 |
| x==5 | true | 实例 » |
| === | 绝对等于(值和类型均相等) | x===“5” |
| x===5 | true | 实例 » |
| != | 不等于 | x!=8 |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | x!==“5” |
| x!==5 | false | 实例 » |
| > | 大于 | x>8 |
| < | 小于 | x<8 |
4.逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑
| 运算符 | 描述 |
|---|---|
| && | and |
| || | or |
| ! | not |
5.条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
variablename=(condition)?value1:value2
十二、基础语法
1.if
if (time<10)
{
document.write("<b>a</b>");
}
else if (time>=10 && time<20)
{
document.write("<b>b</b>");
}
else
{
document.write("<b>c</b>");
}
2.for
两种形式:
for (var i=0; i<10 ; i++)
{
document.write(i + "<br>");
}
for (i in list)
{
document.write(i + "<br>");
}
3.while
while(n--)
{
document.write(n + "<br>");
}
4.break
for (var i=0; i<10 ; i++)
{
document.write(i + "<br>");
if(i>5)
{
break;
}
}
5.continue
for (var i=0; i<10 ; i++)
{
if(i>5)
{
continue;
}
document.write(i + "<br>");
}
十三、JavaScript 类型转换
1.typeof 操作符
你可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。
- NaN 的数据类型是 number
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型为 object
- null 的数据类型是 object
- 未定义变量的数据类型为 undefined
如果对象是 JavaScript Array 或 JavaScript Date ,就无法通过 typeof 来判断他们的类型,因为都是 返回 object。
2.constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。
(3.14).constructor // 返回函数 Number() { [native code] }
[1,2,3,4].constructor // 返回函数 Array() { [native code] }
new Date().constructor // 返回函数 Date() { [native code] }
3.JavaScript 类型转换
全局方法:Number() 转换为数字, String() 转换为字符串, Boolean() 转换为布尔值
1.转为字符串
Number、Boolean、Date等也有toString()函数
2.转为数字
String有函数:
| 方法 | 描述 |
|---|---|
| parseFloat() | 解析一个字符串,并返回一个浮点数。 |
| parseInt() | 解析一个字符串,并返回一个整数。 |
Date有getTime()
4.自动类型转换
5 + null // 返回 5 null 转换为 0
"5" + null // 返回"5null" null 转换为 "null"
"5" + 1 // 返回 "51" 1 转换为 "1"
"5" - 1 // 返回 4 "5" 转换为 5
| 原始值 | 转换为数字 | 转换为字符串 | 转换为布尔值 |
|---|---|---|---|
| false | 0 | “false” | false |
| true | 1 | “true” | true |
| 0 | 0 | “0” | false |
| 1 | 1 | “1” | true |
| “0” | 0 | “0” | true |
| “000” | 0 | “000” | true |
| “1” | 1 | “1” | true |
| NaN | NaN | “NaN” | false |
| Infinity | Infinity | “Infinity” | true |
| -Infinity | -Infinity | “-Infinity” | true |
| “” | 0 | “” | false |
| “20” | 20 | “20” | true |
| “Runoob” | NaN | “Runoob” | true |
| [ ] | 0 | “” | true |
| [20] | 20 | “20” | true |
| [10,20] | NaN | “10,20” | true |
| [“Runoob”] | NaN | “Runoob” | true |
| [“Runoob”,“Google”] | NaN | “Runoob,Google” | true |
| function(){} | NaN | “function(){}” | true |
| { } | NaN | “[object Object]” | true |
| null | 0 | “null” | false |
| undefined | NaN | “undefined” | false |
十四、JavaScript 错误
try 语句测试代码块的错误
catch 语句处理错误
throw 语句创建自定义错误
finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行
function myFunction() {
var message, x;
message = document.getElementById("p1");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值是空的";
if(isNaN(x)) throw "值不是一个数字";
x = Number(x);
if(x > 10) throw "太大";
if(x < 5) throw "太小";
}
catch(err) {
message.innerHTML = "错误: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
十五、JavaScript 声明提升
1.JavaScript 声明提升(hoisting)
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部
以下两个实例将获得相同的结果:
x = 5; // 变量 x 设置为 5
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = x; // 在元素中显示 x
var x; // 声明 x
var x; // 声明 x
x = 5; // 变量 x 设置为 5
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = x; // 在元素中显示 x
myFunction(1);
function myFunction(x) {
return x* x;
}
2.JavaScript 初始化不会提升
JavaScript 只有声明的变量会提升,初始化不会
以下两个实例结果结果不相同:
var x = 5; // 初始化 x
var y = 7; // 初始化 y
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = x + " " + y; // 显示 x 和 y
var x = 5; // 初始化 x
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = x + " " + y; // 显示 x 和 y
var y = 7; // 初始化 y
十六、JavaScript 表单
1.JavaScript 表单验证
HTML 表单验证可以通过 JavaScript 来完成
以下代码用于判断表单字段(fname)值是否存在, 如果不存在,就弹出信息,阻止表单提交:
function validateForm()
{
var x = document.forms["myForm"]["fname"].value;
if (x == null || x == "")
{
alert("这不是名字");
return false;
}
}
<form name="myForm" action="form.php" onsubmit="return validateForm()" method="post">
名字:
<input type="text" name="fname">
<input type="submit" value="提交">
</form>
2.JavaScript 验证输入的数字
<p>请输入 1 到 10 之间的数字:</p>
<input id="numb">
<button type="button" onclick="myFunction()">提交</button>
<p id="demo"></p>
<script>
function myFunction() {
var x, text;
x = document.getElementById("numb").value;
if (isNaN(x) || x < 1 || x > 10) {
text = "输入错误";
} else {
text = "输入正确";
}
document.getElementById("demo").innerHTML = text;
}
</script>
3.HTML 表单自动验证
HTML 表单验证也可以通过浏览器来自动完成
如果表单字段 (fname) 的值为空, required 属性会阻止表单提交:
<form action="form.php" method="post">
<input type="text" name="fname" required="required">
<input type="submit" value="提交">
</form>
4.数据验证
数据验证用于确保用户输入的数据是有效的
典型的数据验证有:
- 必需字段是否有输入
- 用户是否输入了合法的数据
- 在数字字段是否输入了文本
数据验证可以使用不同方法来定义,并通过多种方式来调用
服务端数据验证是在数据提交到服务器上后再验证
客户端数据验证是在数据发送到服务器前,在浏览器上完成验证
5.HTML 约束验证
HTML5 新增了 HTML 表单的验证方式:约束验证(constraint validation)
约束验证是表单被提交时浏览器用来实现验证的一种算法
HTML 约束验证基于:
- HTML 输入属性
- CSS 伪类选择器
- DOM 属性和方法
1.约束验证 HTML 输入属性
| 属性 | 描述 |
|---|---|
| disabled | 规定输入的元素不可用 |
| max | 规定输入元素的最大值 |
| min | 规定输入元素的最小值 |
| pattern | 规定输入元素值的模式 |
| required | 规定输入元素字段是必需的 |
| type | 规定输入元素的类型 |
2.约束验证 CSS 伪类选择器
| 选择器 | 描述 |
|---|---|
| :disabled | 选取属性为 “disabled” 属性的 input 元素 |
| :invalid | 选取无效的 input 元素 |
| :optional | 选择没有"optional"属性的 input 元素 |
| :required | 选择有"required"属性的 input 元素 |
| :valid | 选取有效值的 input 元素 |
十七、JavaScript JSON
JSON 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
1.什么是 JSON
- JSON 英文全称 JavaScript Object Notation
- JSON 是一种轻量级的数据交换格式
- JSON是独立的语言
- JSON 易于理解
{"sites":
[
{
"name":"Runoob",
"url":"www.runoob.com"
},
{
"name":"Google",
"url":"www.google.com"
},
{
"name":"Taobao",
"url":"www.taobao.com"
}
]
}
2.JSON 语法规则
- 数据为 键/值 对
- 数据由逗号分隔
- 大括号保存对象
- 方括号保存数组
JSON 数据 :一个名称对应一个值
3.JSON 对象
JSON 对象保存在大括号内。
就像在 JavaScript 中, 对象可以保存多个 键/值 对:
{"name":"Runoob", "url":"www.runoob.com"}
4.JSON 数组
JSON 数组保存在中括号内
就像在 JavaScript 中, 数组可以包含对象:
"sites":
[
{"name":"Runoob", "url":"www.runoob.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]
在以上实例中,对象 “sites” 是一个数组,包含了三个对象。
5.JSON 字符串转换为 JavaScript 对象
通常我们从服务器中读取 JSON 数据,并在网页中显示数据
首先,创建 JavaScript 字符串,字符串为 JSON 格式的数据:
var text = ‘{ “sites” : [’ + ‘{ “name”:“Runoob” , “url”:“www.runoob.com” },’ + ‘{ “name”:“Google” , “url”:“www.google.com” },’ + ‘{ “name”:“Taobao” , “url”:“www.taobao.com” } ]}’;
然后,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
var obj = JSON.parse(text);
最后,在你的页面中使用新的 JavaScript 对象:
var text =
'{ "sites" : [' +
'{ "name":"Runoob" , "url":"www.runoob.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
obj = JSON.parse(text);
document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url;
| 函数 | 描述 |
|---|---|
| JSON.parse() | 用于将一个 JSON 字符串转换为 JavaScript 对象。 |
| JSON.stringify() | 用于将 JavaScript 值转换为 JSON 字符串。 |
十八、javascript:void(0)
void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值
void func()
javascript:void func()
void(func())
javascript:void(func())
实例1:下面的代码创建了一个超级链接,当用户点击以后不会发生任何事
<a href="javascript:void(0)">单击此处什么也不会发生</a>
当用户链接时,void(0) 计算为 0,但 Javascript 上没有任何效果。
实例2:在用户点击链接后显示警告信息:
<p>点击以下链接查看结果:</p> <a href="javascript:void(alert('Warning!!!'))">点我!</a>
十九、JavaScript 异步编程
1.异步的概念
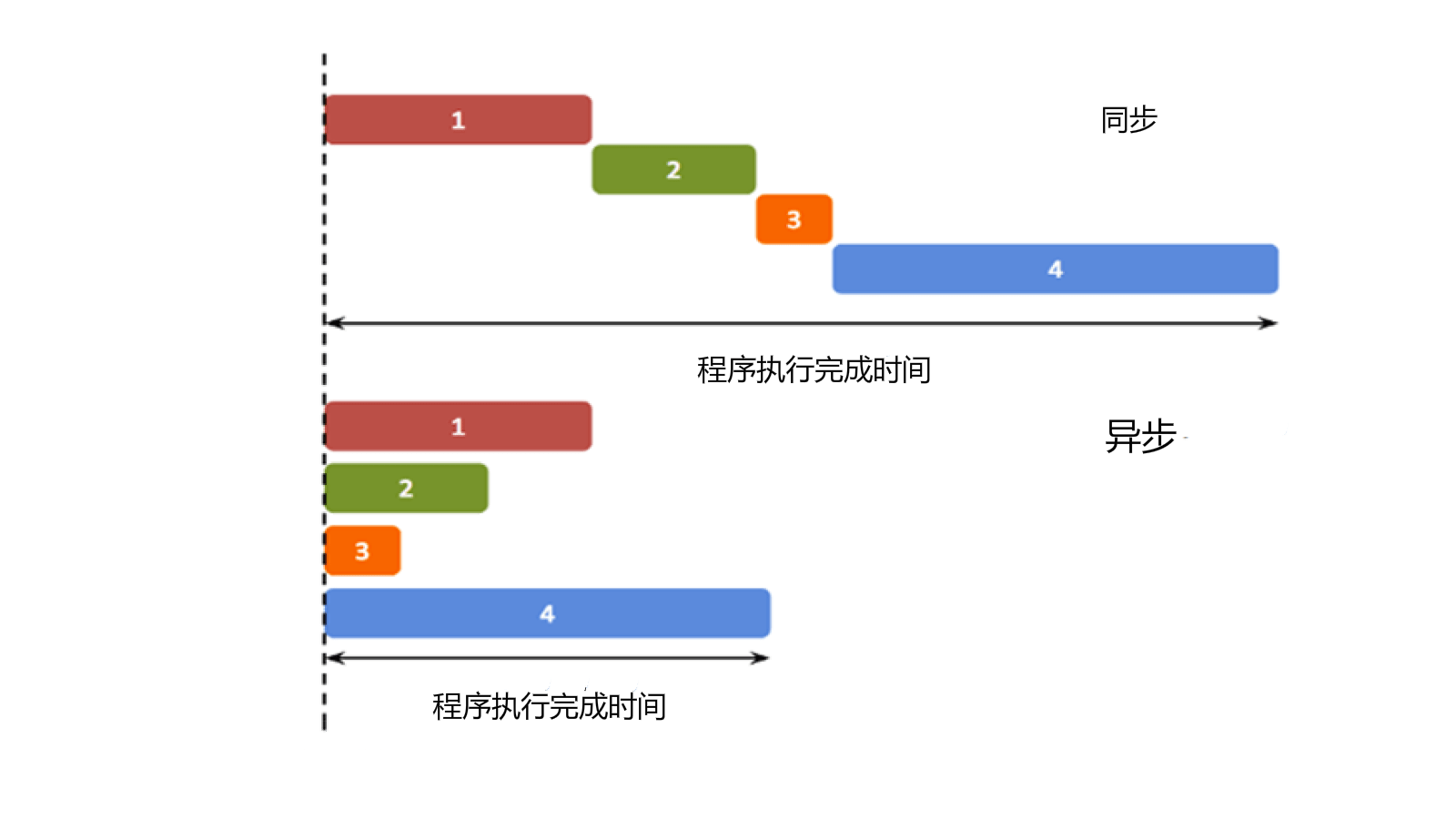
异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念
在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一个控制流序列中按顺序执行)。而异步的概念则是不保证同步的概念,也就是说,一个异步过程的执行将不再与原有的序列有顺序关系
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高
以上是关于异步的概念的解释,接下来通俗地解释一下异步:异步就是从主线程发射一个子线程来完成任务

2.什么时候用异步编程
在前端编程中(甚至后端有时也是这样),我们在处理一些简短、快速的操作时,例如计算 1 + 1 的结果,往往在主线程中就可以完成。主线程作为一个线程,不能够同时接受多方面的请求。所以,当一个事件没有结束时,界面将无法处理其他请求。
现在有一个按钮,如果我们设置它的 onclick 事件为一个死循环,那么当这个按钮按下,整个网页将失去响应。
为了避免这种情况的发生,我们常常用子线程来完成一些可能消耗时间足够长以至于被用户察觉的事情,比如读取一个大文件或者发出一个网络请求。因为子线程独立于主线程,所以即使出现阻塞也不会影响主线程的运行。但是子线程有一个局限:一旦发射了以后就会与主线程失去同步,我们无法确定它的结束,如果结束之后需要处理一些事情,比如处理来自服务器的信息,我们是无法将它合并到主线程中去的。
为了解决这个问题,JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理。
3.回调函数
回调函数就是一个函数,它是在我们启动一个异步任务的时候就告诉它:等你完成了这个任务之后要干什么。这样一来主线程几乎不用关心异步任务的状态了,他自己会善始善终
function print()
{
document.getElementById("demo").innerHTML="warning!";
}
setTimeout(print, 3000);
这段程序中的 setTimeout 就是一个消耗时间较长(3 秒)的过程,它的第一个参数是个回调函数,第二个参数是毫秒数,这个函数执行之后会产生一个子线程,子线程会等待 3 秒,然后执行回调函数 “print”,在命令行输出 “warning!”
我们不必单独定义一个函数 print ,我们常常将上面的程序写成:
setTimeout(
function ()
{
document.getElementById("demo").innerHTML="RUNOOB!";
}, 3000);
实例:
<p>回调函数等待 3 秒后执行。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
setTimeout(function () {
document.getElementById("demo1").innerHTML="RUNOOB-1!";
}, 3000);
document.getElementById("demo2").innerHTML="RUNOOB-2!";
</script>
4.异步 AJAX
除了 setTimeout 函数以外,异步回调广泛应用于 AJAX 编程
XMLHttpRequest 常常用于请求来自远程服务器上的 XML 或 JSON 数据
一个标准的 XMLHttpRequest 对象往往包含多个回调:
var xhr = new XMLHttpRequest();
xhr.onload = function () { // 输出接收到的文字数据
document.getElementById("demo").innerHTML=xhr.responseText;
}
xhr.onerror = function () {
document.getElementById("demo").innerHTML="请求出错";
} // 发送异步 GET 请求
xhr.open("GET", "https://www.baidu.com/ajax/ajax_info.txt", true);
xhr.send();
XMLHttpRequest 的 onload 和 onerror 属性都是函数,分别在它请求成功和请求失败时被调用
二十、JavaScript HTML DOM
1.简介
1.HTML DOM (文档对象模型)
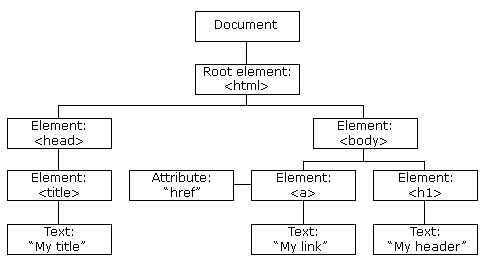
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
HTML DOM 树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
2.查找 HTML 元素
通过 JavaScript,需要操作 HTML 元素
首先要找到该元素
三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
3.通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id
var x=document.getElementById("intro");
4.通过标签名查找 HTML 元素
查找 id=“main” 的元素,然后查找 id=“main” 元素中的所有
元素
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
5.通过类名找到 HTML 元素
本例通过getElementsByClassName 函数来查找 class=“intro” 的元素
var x=document.getElementsByClassName("intro");
2.JavaScript HTML DOM - 改变 HTML
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
1.改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容
<!DOCTYPE html>
<html>
<body>
<script>
document.write(Date());
</script>
</body>
</html>
注意:绝对不要在文档(DOM)加载完成之后使用 document.write(),这会覆盖该文档
2.改变 HTML 内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性
document.getElementById(id).innerHTML=新的 HTML
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="a new";
</script>
</body>
</html>
3.改变 HTML 属性
document.getElementById(id).attribute=新属性值
<!DOCTYPE html>
<html>
<body>
<img id="image" src="a.gif">
<script>
document.getElementById("image").src="a.jpg";
</script>
</body>
</html>
3.JavaScript HTML DOM - 改变CSS
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
1.改变 HTML 样式
document.getElementById(id).style.property=新样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a exmaple</title>
</head>
<body>
<p id="p1">Hello World!</p>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
</body>
</html>
2.使用事件
HTML DOM 允许我们通过触发事件来执行代码
比如以下事件:
- 元素被点击。
- 页面加载完成。
- 输入框被修改。
本例改变了 id=“id1” 的 HTML 元素的样式,当用户点击按钮时:
<!DOCTYPE html>
<html>
<body>
<h1 id="id1">我的标题 1</h1>
<button type="button" onclick="document.getElementById('id1').style.color='red'">点击变色</button>
</body>
</html>
4.JavaScript HTML DOM 事件
HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。
1.对事件做出反应
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
οnclick=JavaScript
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
<!DOCTYPE html>
<html>
<body>
<h1 onclick="this.innerHTML='Ooops!'">点击文本</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<script>
function changetext(id)
{
id.innerHTML="Ooops!";
}
</script>
</head>
<body>
<h1 onclick="changetext(this)">点击文本!</h1>
</body>
</html>
2.HTML 事件属性
如需向 HTML 元素分配 事件,可以使用事件属性
向 button 元素分配 onclick 事件:
<button onclick="displayDate()">点这里</button>
3.使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 来向 HTML 元素分配事件:
向 button 元素分配 onclick 事件:
<script>document.getElementById("myButton").onclick=function(){displayDate()};</script>
4.onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本
onload 和 onunload 事件可用于处理 cookie
5.onchange 事件
onchange 事件常结合对输入字段的验证来使用
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数
<input type="text" id="fname" **onchange**="upperCase()">
6.onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数
7.onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。
首先当点击鼠标按钮时,会触发 onmousedown 事件
当释放鼠标按钮时,会触发 onmouseup 事件
最后,当完成鼠标点击时,会触发 onclick 事件
5.JavaScript HTML DOM EventListener
1.addEventListener() 方法
在用户点击按钮时触发监听事件:
document.getElementById("myBtn").addEventListener("click", displayDate);
addEventListener() 方法用于向指定元素添加事件句柄
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄
可以向一个元素添加多个事件句柄
可以向同个元素添加多个同类型的事件句柄,如:两个 “click” 事件
可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强,在没有控制HTML标记时也可以添加事件监听
使用 removeEventListener() 方法来移除事件的监听
2.语法
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 “click” 或 “mousedown”)
第二个参数是事件触发后调用的函数
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的
3.向原元素添加事件句柄
实例1:当用户点击元素时弹出 “Hello World!” :
element.addEventListener("click", function(){ alert("Hello World!"); });
实例2:当用户点击元素时弹出 “Hello World!” :
element.addEventListener("click", myFunction);
function myFunction() {
alert ("Hello World!");
}
4.向同一个元素中添加多个事件句柄
addEventListener() 方法允许向同一个元素添加多个事件,且不会覆盖已存在的事件
element.addEventListener("click", myFunction);
element.addEventListener("click", mySecondFunction);
可以向同个元素添加不同类型的事件
element.addEventListener("mouseover", myFunction);
element.addEventListener("click", mySecondFunction);
element.addEventListener("mouseout", myThirdFunction);
5.向 Window 对象添加事件句柄
addEventListener() 方法允许你在 HTML DOM 对象添加事件监听
HTML DOM 对象如: HTML 元素, HTML 文档, window 对象、或者其他支持的事件对象如: xmlHttpRequest 对象
当用户重置窗口大小时添加事件监听:
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = *sometext*;
});
6.传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
element.addEventListener("click", function(){ myFunction(p1, p2); })
7.事件冒泡或事件捕获
事件传递有两种方式:冒泡与捕获
事件传递定义了元素事件触发的顺序
如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 “click” 事件先被触发呢?
在冒泡中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在捕获中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
document.getElementById("myDiv").addEventListener("click", myFunction, true);
8.removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄
element.removeEventListener("mousemove", myFunction);
二十一、JavaScript Window - 浏览器对象模型
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"
1.浏览器对象模型 (BOM)
浏览器对象模型(Browser Object Model (BOM))尚无正式标准
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性
2.Window 对象
所有浏览器都支持 window 对象,它表示浏览器窗口
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员
全局变量是 window 对象的属性
全局函数是 window 对象的方法
HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
与此相同:
document.getElementById("header");
3.Window 尺寸
有三种方法能够确定浏览器窗口的尺寸:
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
- window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
对于 Internet Explorer 8、7、6、5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或者
- document.body.clientHeight
- document.body.clientWidth
4.其他 Window 方法
其他方法:
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() - 移动当前窗口
- window.resizeTo() - 调整当前窗口的尺寸
5.Window Screen
window.screen 对象包含有关用户屏幕的信息
window.screen对象在编写时可以不使用 window 这个前缀
属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
1.Window Screen 可用宽度
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏
返回您的屏幕的可用宽度:
<script>
document.write("可用宽度: " + screen.availWidth);
</script>
2.Window Screen 可用高度
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏
返回您的屏幕的可用高度:
<script>
document.write("可用高度: " + screen.availHeight);
</script>
3.其他属性
<script>
document.write("总宽度/高度: ");
document.write(screen.width + "*" + screen.height);
document.write("<br>");
document.write("可用宽度/高度: ");
document.write(screen.availWidth + "*" + screen.availHeight);
document.write("<br>");
document.write("色彩深度: ");
document.write(screen.colorDepth);
document.write("<br>");
document.write("色彩分辨率: ");
document.write(screen.pixelDepth);
</script>
6.JavaScript Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
1.Window Location
window.location 对象在编写时可不使用 window 这个前缀
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http: 或 https:)
2.Window Location Href
location.href 属性返回当前页面的 URL。
<script>document.write(location.href);</script>
3.Window Location Pathname
location.pathname 属性返回 URL 的路径名。
<script>document.write(location.pathname);</script>
4.Window Location Assign
location.assign() 方法加载新的文档。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function newDoc()
{
window.location.assign("https://www.baidu.com")
}
</script>
</head>
<body>
<input type="button" value="加载新文档" onclick="newDoc()">
</body>
</html>
7.JavaScript Window History
window.history 对象包含浏览器的历史。
1.Window History
window.history对象在编写时可不使用 window 这个前缀
一些方法:
- history.back() - 与在浏览器点击后退按钮相同
- history.forward() - 与在浏览器中点击向前按钮相同
2.Window history.back()
history.back() 方法加载历史列表中的前一个 URL
3.Window history.forward()
history forward() 方法加载历史列表中的下一个 URL。
8.JavaScript 弹窗
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
1.警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
window.alert(“sometext”);
window.alert() 方法可以不带上window对象,直接使用**alert()**方法
2.确认框
确认框通常用于验证是否接受用户操作
当确认卡弹出时,用户可以点击 “确认” 或者 “取消” 来确定用户操作
当你点击 “确认”, 确认框返回 true, 如果点击 “取消”, 确认框返回 false
window.confirm(“sometext”);
window.confirm() 方法可以不带上window对象,直接使用**confirm()**方法
3.提示框
提示框经常用于提示用户在进入页面前输入某个值
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null
window.prompt(“sometext”,“defaultvalue”);
window.prompt() 方法可以不带上window对象,直接使用**prompt()**方法
9.JavaScript 计时事件
1.JavaScript 计时事件
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
- setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
- setTimeout() - 在指定的毫秒数后执行指定代码。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
2.setInterval() 方法
window.setInterval(“javascript function”,milliseconds);
setInterval() 第一个参数是函数(function),第二个参数间隔的毫秒数
注意: 1000 毫秒是一秒
clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
window.clearInterval(intervalVariable)
要使用 clearInterval() 方法, 在创建计时方法时必须使用全局变量:
myVar=setInterval(“javascript function”,milliseconds);
然后你可以使用 clearInterval() 方法来停止执行。
3.setTimeout() 方法
myVar= window.setTimeout(“javascript function”, milliseconds);
setTimeout() 方法会返回某个值。
在上面的语句中,值被储存在名为 myVar 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串,第二个参数指示从当前起多少毫秒后执行第一个参数
提示:1000 毫秒等于一秒
clearTimeout() 方法用于停止执行setTimeout()方法的函数代码
window.clearTimeout(timeoutVariable)
要使用clearTimeout() 方法, 你必须在创建超时方法中(setTimeout)使用全局变量
myVar=setTimeout(“javascript function”,milliseconds);
如果函数还未被执行,你可以使用 clearTimeout() 方法来停止执行函数代码


 浙公网安备 33010602011771号
浙公网安备 33010602011771号