11.20每日总结
B/S结构用户界面设计
【实验编号】
10003809548j Web界面设计
【实验学时】
8学时
【实验环境】
l 所需硬件环境为微机;
l 所需软件环境为dreamweaver
【实验内容】
这次实验要设计一个B/S结构的用户界面,题目自拟,我刚开始的选题是潮鞋售卖,所以我要做一个潮鞋购物网站的用户界面。其中大部分是我在购物网站上截下来的图片。
我的网页最大的特色整体是水墨画风格。
【关键步骤】
- 首先是页面设计,设定好有几个界面,每个都要干啥。
- 导航栏设计,可以相互跳转。
- 整体的风格设计,包括背景,颜色和小按钮。
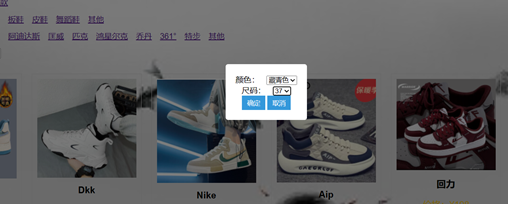
- 弹窗的设计点击有些按钮会进行弹窗的显示。
- 点击商品详情可以看到商品的详细信息等。
- 最上面和最下面的标题栏和最下面的版权栏都是统一的。
【程序运行截图】
首页:



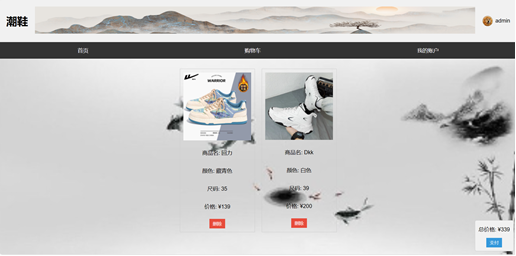
购物车:

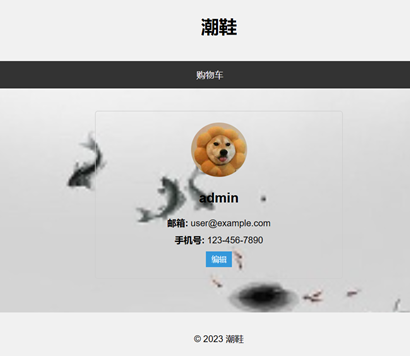
账户:

【实验体会】
在本次实验中,我成功创建了一个基于BS结构的网页,主要运用了CSS来进行页面布局,并融入了一些JavaScript和jQuery的内容。通过使用CSS,我深刻体会到其强大的布局能力,几乎所有的页面排列都能迅速而灵活地实现。
在以往使用Dreamweaver的经验中,我曾对div的排列方式感到困惑,但通过这次实验,我掌握了CSS的运用,发现即使不使用Dreamweaver,也能轻松地进行页面布局。CSS的强大之处在于它可以精确地控制页面元素的样式和排列,使得页面的设计更加灵活和专业。
此外,通过引入JavaScript和jQuery,我实现了一些动态效果,如商品详情弹窗和颜色尺码选择弹窗,增加了页面的交互性和用户体验。这让我对前端开发的可能性有了更深的理解,也为今后更复杂的项目打下了基础。
总的来说,通过这次实验,我对BS结构、CSS布局以及前端开发工具的应用有了更全面的认识,为我进一步深入学习和实践前端开发奠定了基础。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下