Vue框架的简单了解
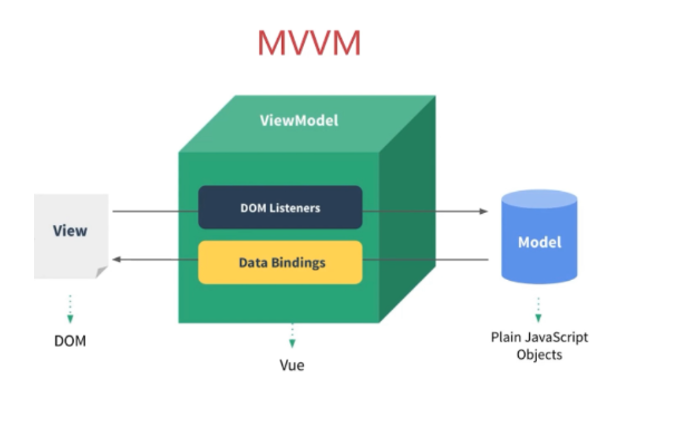
Vue是一款轻量级的前端框架,它采用了MVVM的架构模式,通过数据的双向绑定技术实现了组件化开发、模板语法、指令系统等特性,使得开发者可以更加便捷地构建交互性强、页面复杂度高的单页应用程序。
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

Vue框架有以下几个核心概念:
-
模板(template):Vue使用了类似HTML的模板语法,开发者可以在模板中使用Vue提供的指令和属性,动态地绑定数据和事件。
-
组件(component):Vue支持把页面划分成一些独立的、可复用的组件,每个组件都有自己的数据、模板和方法,可以实现高度模块化的开发。
-
数据绑定(data binding):Vue支持双向数据绑定,即数据的改变会自动反映到界面上,界面上的数据改变也会影响到数据。
-
指令(directive):Vue提供了一系列指令,比如v-if、v-for、v-bind等,用于控制DOM的显示和操作,使得开发者可以更加方便地操作页面元素。
-
生命周期(life cycle):Vue组件有自己的生命周期,当组件被创建、更新、销毁时,会依次触发不同的生命周期钩子函数,使得开发者可以在不同的生命周期阶段进行不同的操作。
总之,Vue框架简单易学,功能丰富,是前端开发的一种非常好的选择。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了