6_2Bootstrap项目搭建
boostrap中文网:https://www.bootcss.com/

boostrap4下载地址:https://v4.bootcss.com/docs/getting-started/download/
生产环境下选择预编译的CSS和JS文件,这是压缩处理之后的文件,体积小,学习阶段可以选择源码文件,包含构建工具等,我们这里选择预编译即可
搭建bootstrap项目
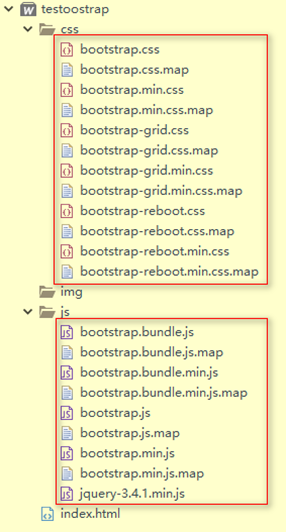
创建项目,将bootstrap中的css下的文件复制进项目的css目录中,bootstrap js目录中的文件复制进入项目的js目录中,截图如下

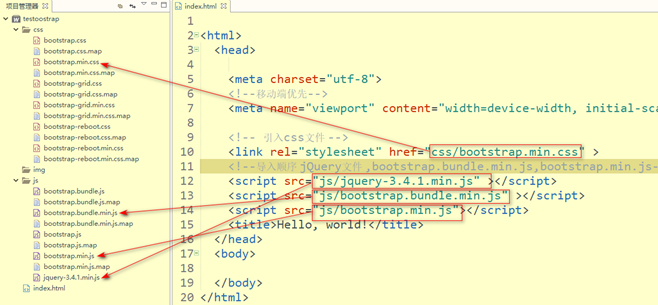
创建HTML文件,在HTML文件中引入bootstrap中的css样式文件和JS文件

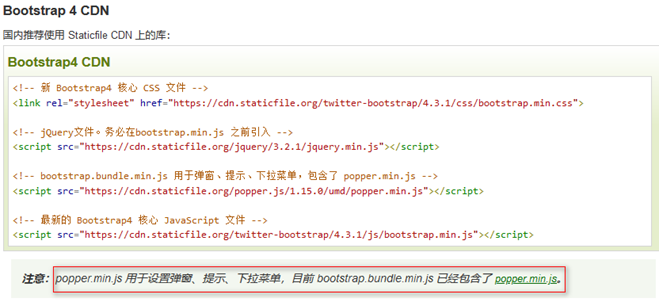
如果不想下载bootstrap,可以使用在线资源加载bootstrap,但是会受限于网络环境

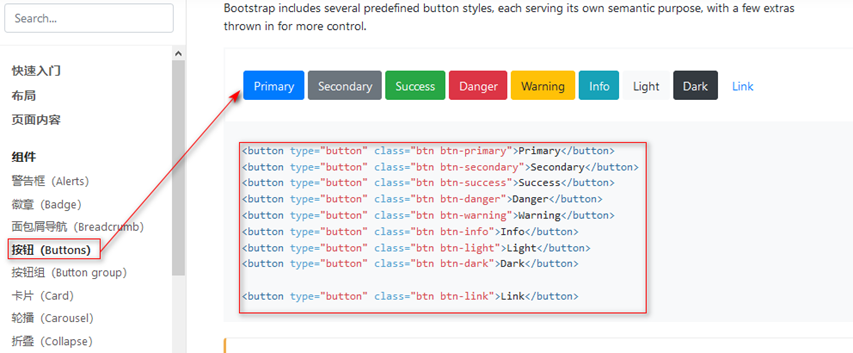
从boostrap中文网中,选择组件,将代码复制粘贴进入我们的网页即可

如果出现下图,说明bootstrap项目搭建成功

总结:
1 bootstrap是一款优秀的前端框架,它能够让我们快速搭建项目,现有大量样式库可以供我们使用,可以帮助我们实现快速开发,使用bootstrap的感受基本上就是ctrl+c然后ctrl+v ,修改一下就可以实现前端页面的快速开发
2 bootstrap在导入js文件时,要求顺序是先导入jQuery,然后是popper.js(包含于bootstrap.bundle.min.js中),最后是bootstrap.min.js
3 不同的版本对于jQuery版本的要求时不一致的,导入时要注意jQuery的版本





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了