20222308 2021-2022-8 《网络与系统攻防技术》实验八实验报告
1.实验内容
1.1 实验要求
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.1 课程内容回顾
这段时间老师主要带领我们学习了一下web攻击。
Web攻击(WebAttack)是针对用户上网行为或网站服务器等设备进行攻击的行为
如植入恶意代码,修改网站权限,获取网站用户隐私信息等等
Web应用程序的安全性是任何基于Web业务的重要组成部分
确保Web应用程序安全十分重要,即使是代码中很小的 bug 也有可能导致隐私信息被泄露
站点安全就是为保护站点不受未授权的访问、使用、修改和破坏而采取的行为或实践
我们常见的Web攻击方式有
XSS (Cross Site Scripting) 跨站脚本攻击
CSRF(Cross-site request forgery)跨站请求伪造
SQL注入攻击
2.实验过程
2.1 Web前端HTML
这里先简单介绍一下get和post的方法
GET请求的数据(参数)附在URL后面,以查询字符串的形式出现,通过问号(?)分隔主体URL与查询字符串,参数间用等号(=)赋值,多个参数间用&连接。例如:
GET /api/users?name=John&age=30 HTTP/1.1
Host: example.com
在这个例子中,客户端请求访问example.com上的/api/users资源,并通过查询字符串传递了两个参数:name为John,age为30。
POST请求的数据(参数)封装在请求体(body)中发送,不体现在URL中。请求体可以承载多种形式的数据,如键值对(form-encoded)、JSON对象、二进制数据(如文件上传)等。例如:
POST /api/users HTTP/1.1
Host: example.com
Content-Type: application/x-www-form-urlencoded
name=John&age=30
在这个例子中,客户端向example.com的/api/users资源发送POST请求,请求体采用application/x-www-form-urlencoded编码,包含两个参数:name为John,age为30。
接下来开始实验。
systemctl start apache2开启Apache

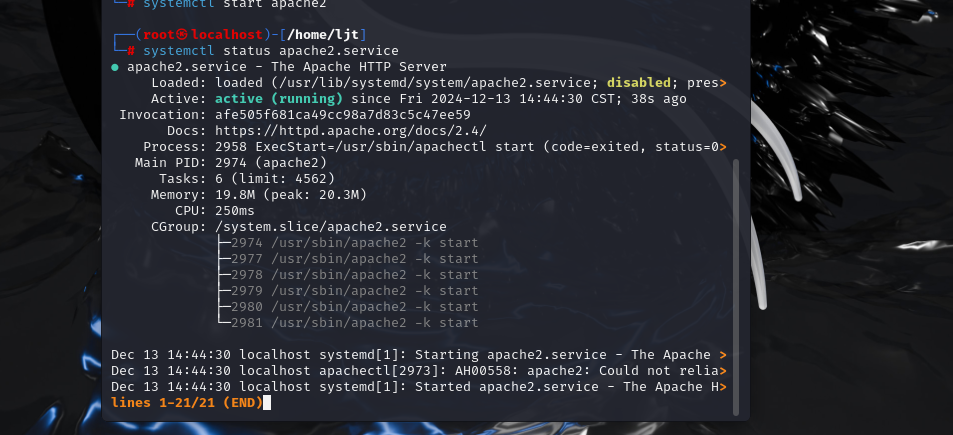
systemctl status apache2.service确认服务状态,正常running

进入kali的/var/www/html目录下,创建一个html文件,并用vim进行编辑。

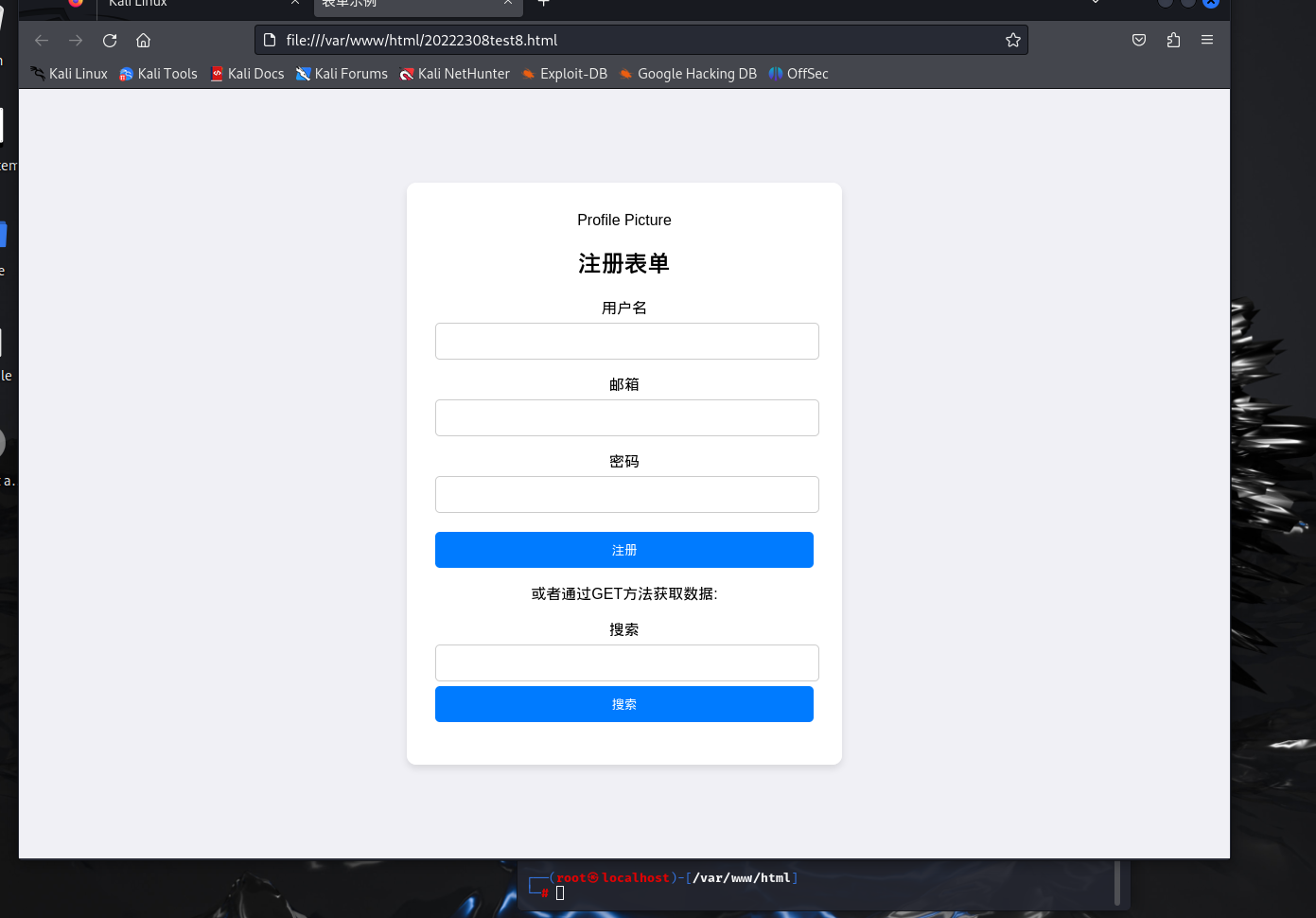
登陆服务器,查看我们这个表单的效果。

2.2 Web前端javascript
修改表单,加上js语言。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录表单</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f5;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 400px;
text-align: center;
}
.container img {
border-radius: 50%;
width: 100px;
height: 100px;
margin-bottom: 20px;
}
.container h2 {
margin-bottom: 20px;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input[type="text"],
.form-group input[type="password"],
.form-group button[type="submit"] {
width: 100%;
padding-top: 10px;
padding-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.form-group button[type="submit"] {
margin-top: 5px;
background-color: #007BFF;
color: #fff;
border: none;
cursor: pointer;
}
.form-group button[type="submit"]:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<div class="container">
< img src="1.jpg" alt="Profile Picture">
<h2>登录表单</h2>
<form>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<button type="button" onclick="submit_login()">登录</button>
</div>
</form>
<p>或者通过GET方法获取数据:</p >
<form action="/get-data" method="get">
<div class="form-group">
<label for="search">搜索</label>
<input type="text" id="search" name="search" required>
<button type="submit">搜索</button>
</div>
</form>
</div>
<script>
function submit_login() {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
var usernameRegex = /^.{4,}$/;
var passwordRegex = /^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{6,}$/;
if (!usernameRegex.test(username)) {
alert('用户名必须在4个字符以上');
return;
}
if (!passwordRegex.test(password)) {
alert('密码必须是6个字符以上,包含至少一个字母和一个数字');
return;
}
// 如果验证通过,回显欢迎信息
document.write('欢迎 ' + username);
}
</script>
</body>
</html>
以上是我的表单html内容。
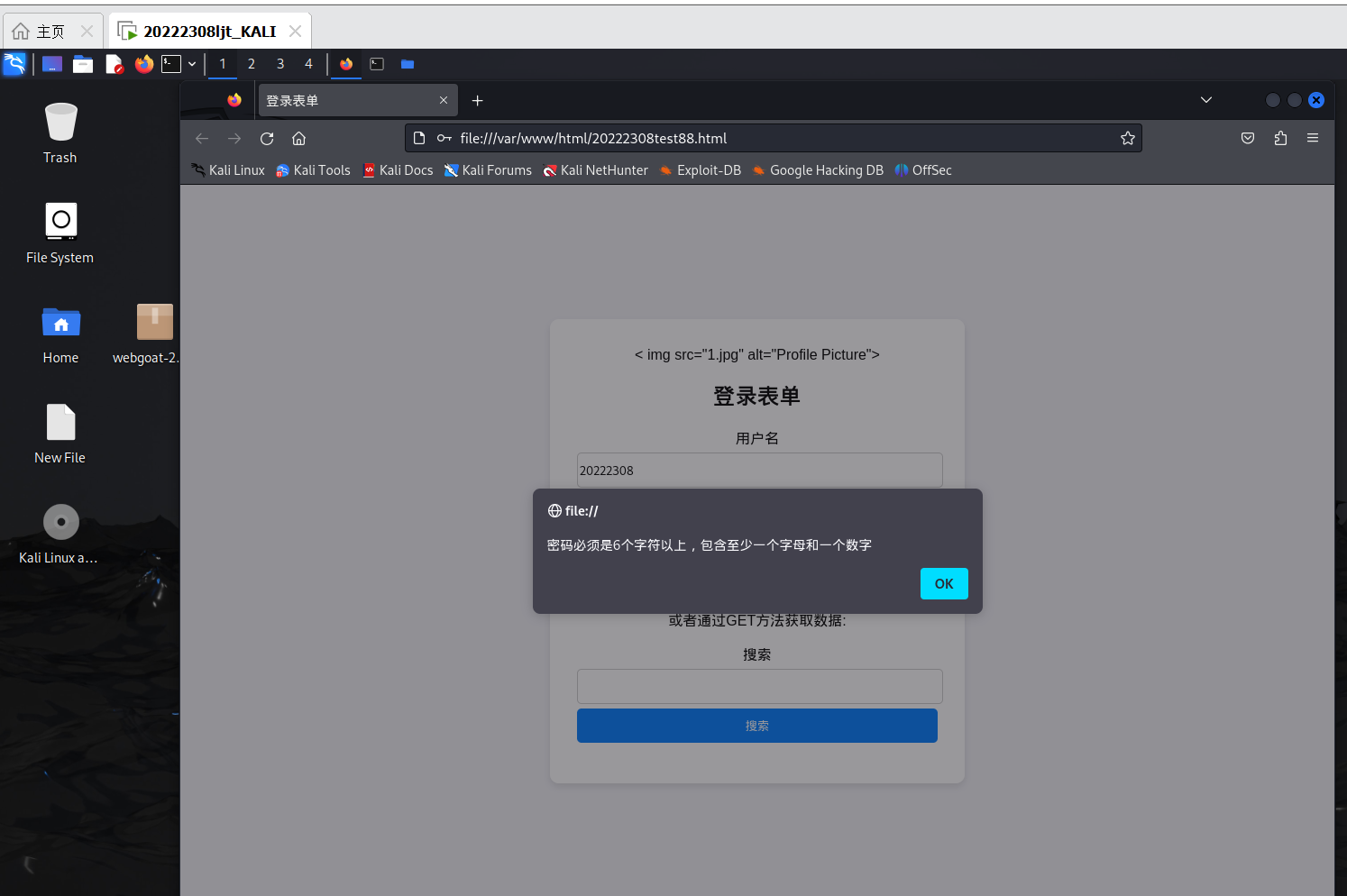
能够保证对输入密码的格式有一个基本的检测和alert

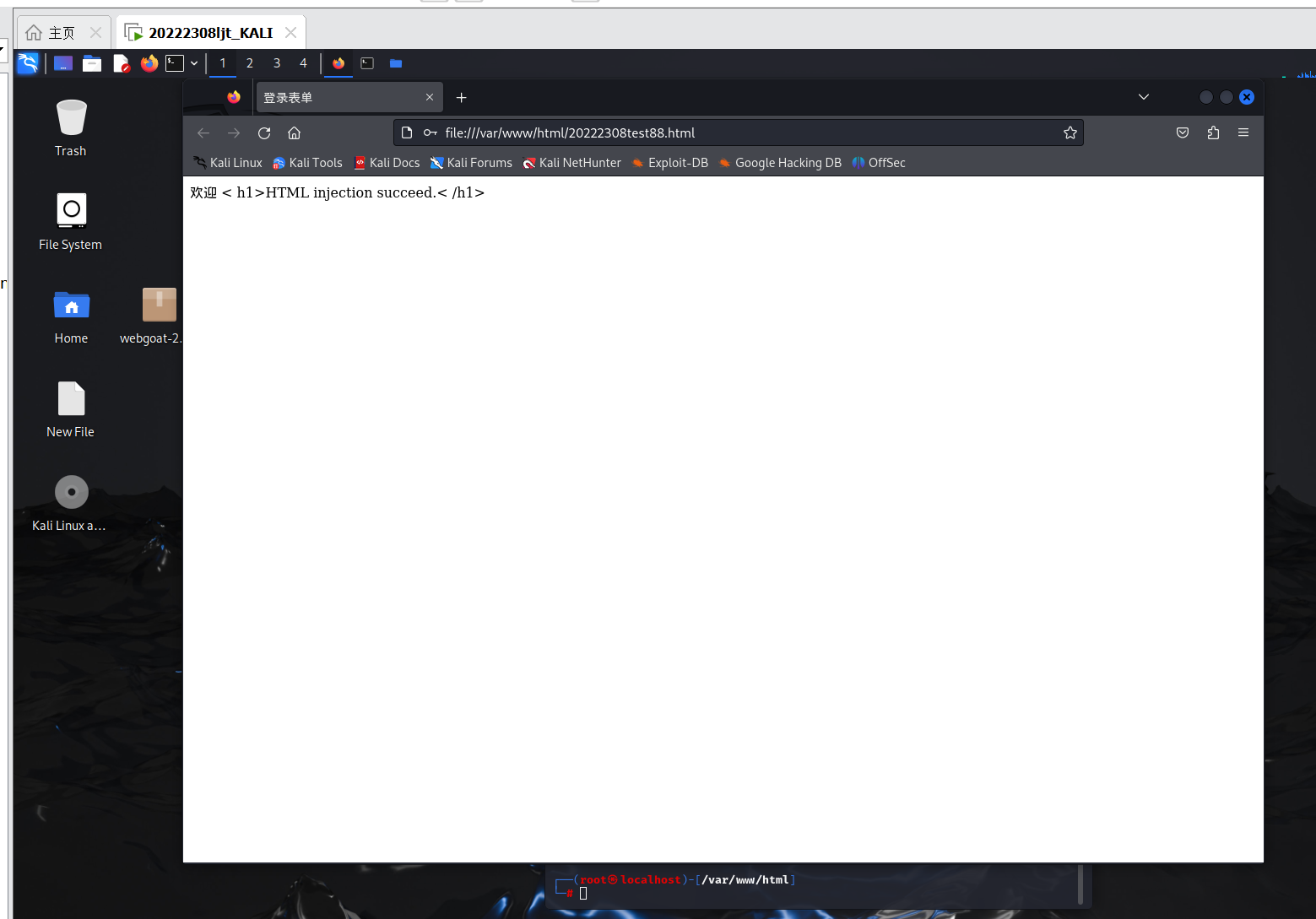
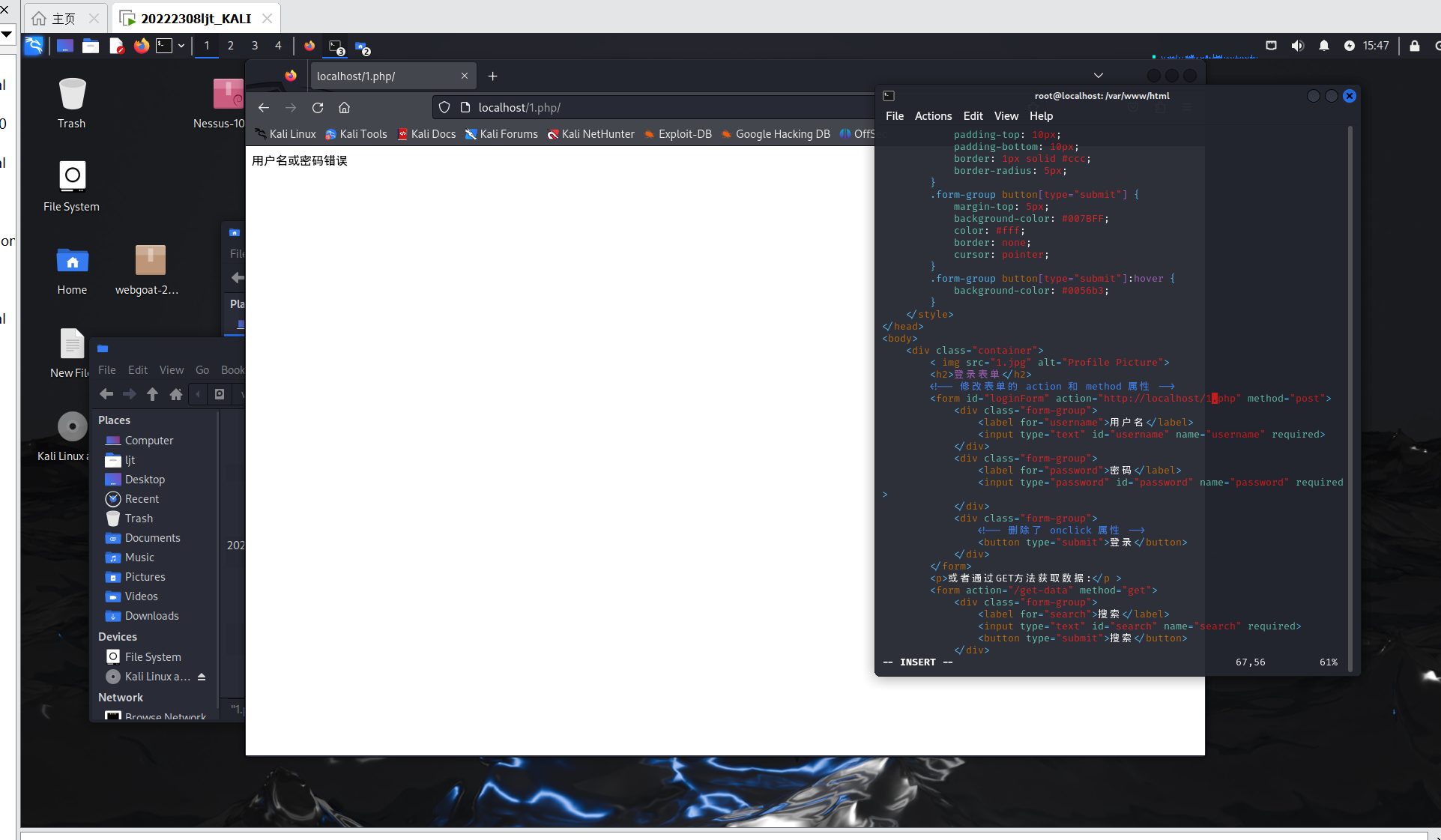
登陆成功之后会输出用户名,这里放的是实现注入攻击失败的页面。


后来发现是自己输入的语句的格式不对,所以再次尝试之后就成功了,这侧面反映我的html语言写的还是不够多。


2.3Web后端MySQL基础
启动MySQL
输入命令systemctl start mysql打开服务
mysql
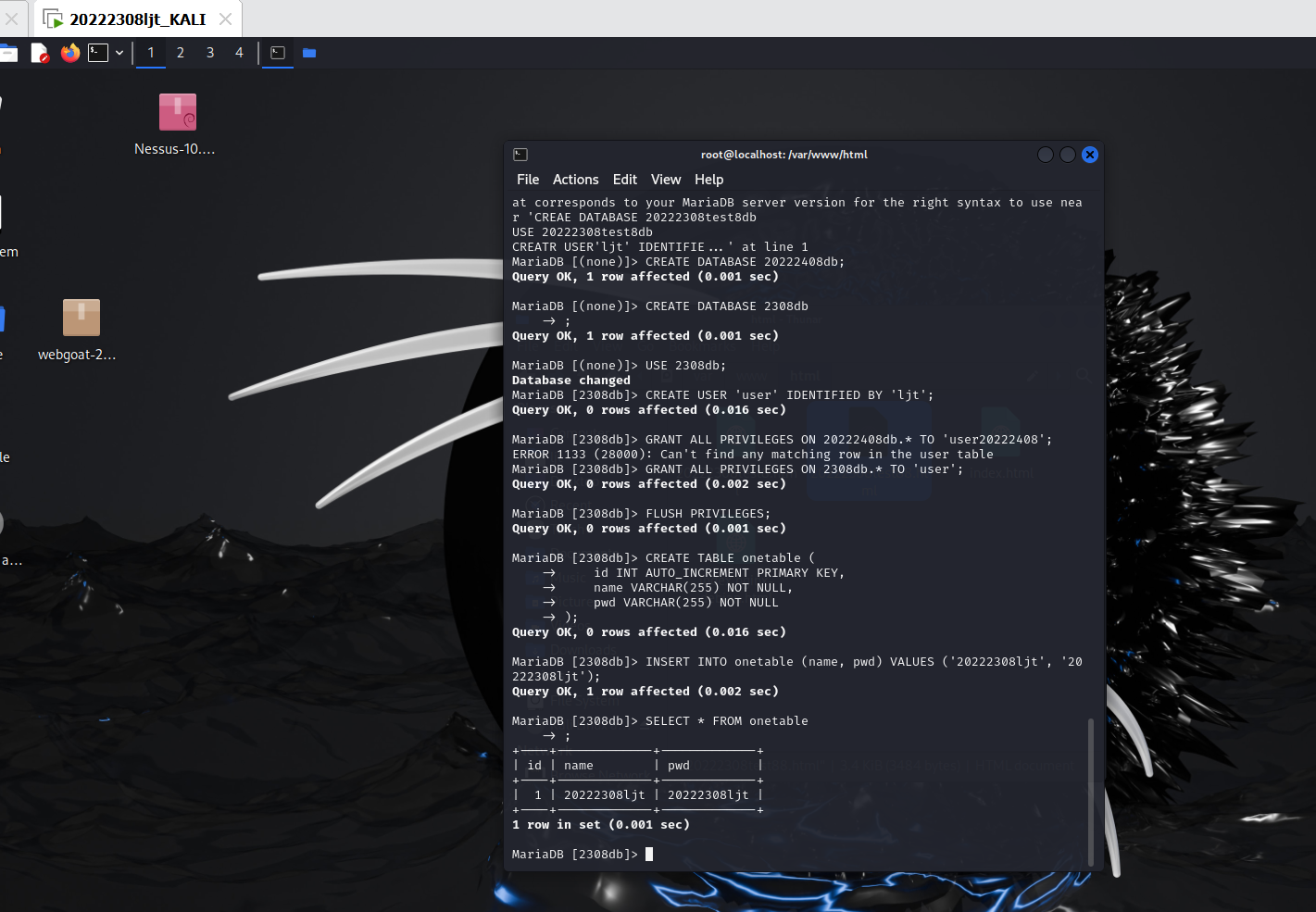
CREATE DATABASE 2308db;
USE 2308db;
CREATE USER 'user" IDENTIFIED BY 'ljt';
GRANT ALL PRIVILEGES ON 20222408db.* TO "user20222408*;
GRANT ALL PRIVILEGES ON 2308db.* TO 'user";
FLUSH PRIVILEGES;
CREATE TABLE onetable (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL,
pwd VARCHAR(255) NOT NULL
):
INSERT INTO onetable (name, pwd) VALUES ('202223081jt', '20222308ljt");
创建user表,并在其中加入一条用户信息,20222308ljt 密码是20222308ljt。
数据库创建成功。

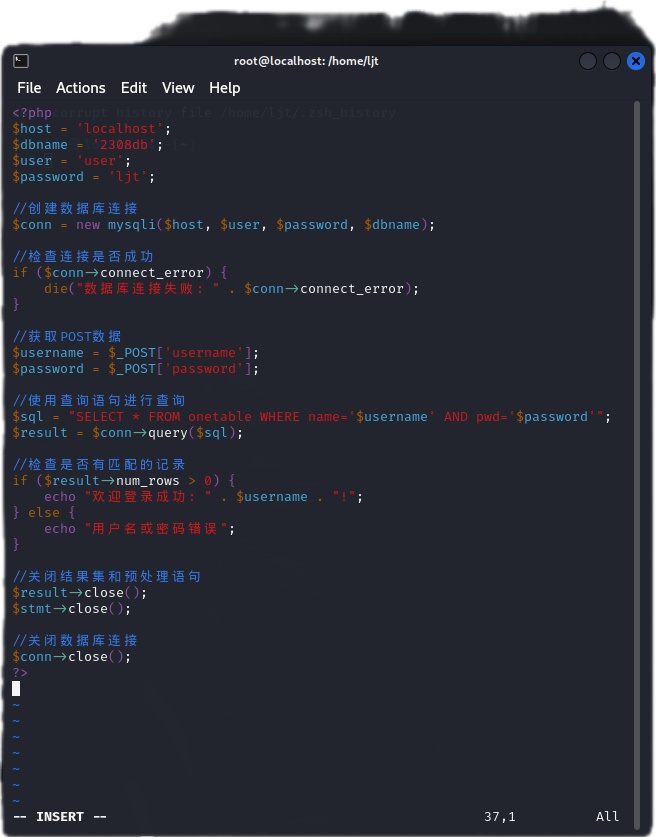
2.4Web后端编写PHP网页

打开php文件之后,直接跳转到了输入错误的页面。

之后我针对php文件又修改了一下,数据库成功链接。

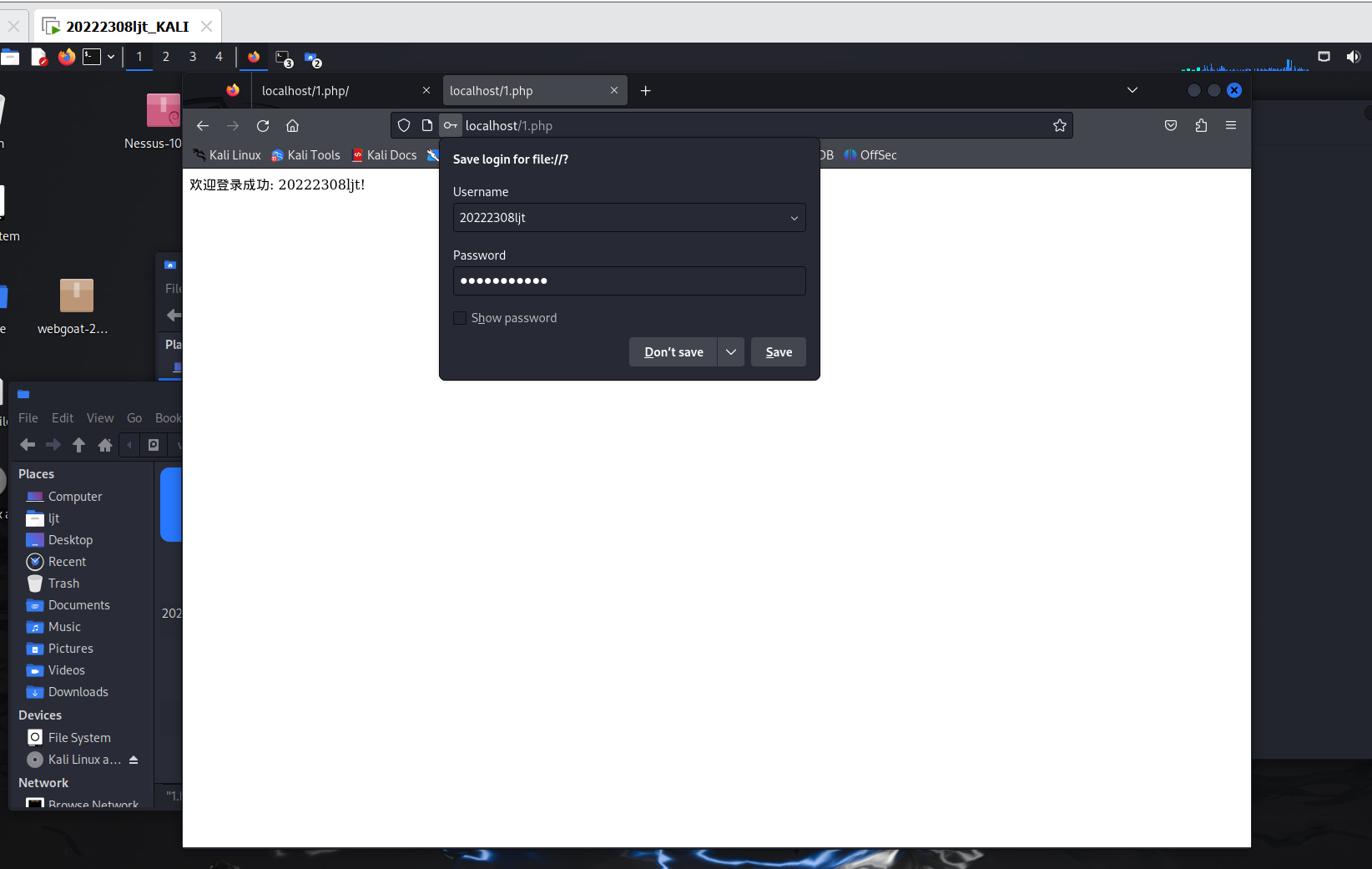
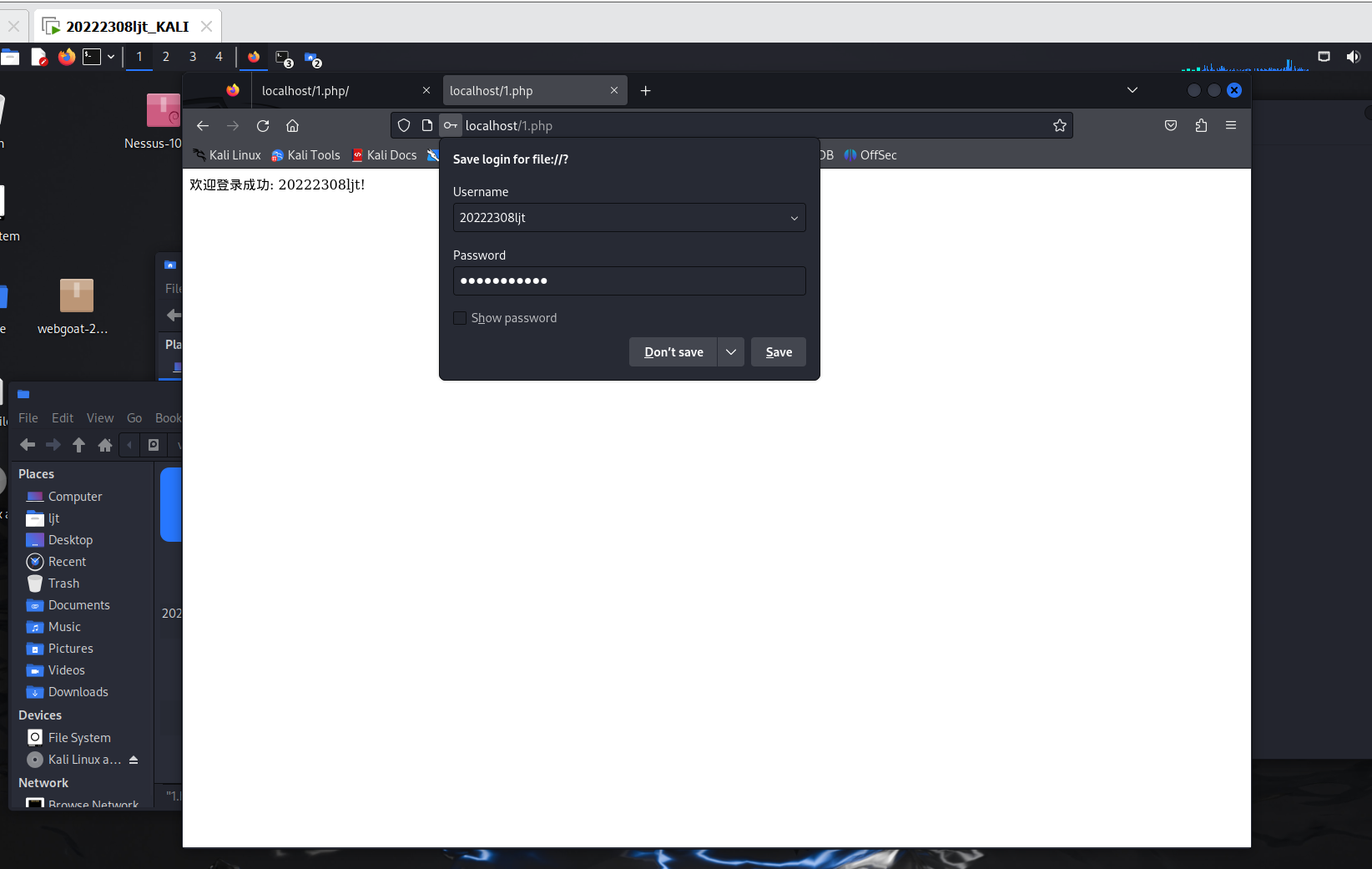
登陆成功。

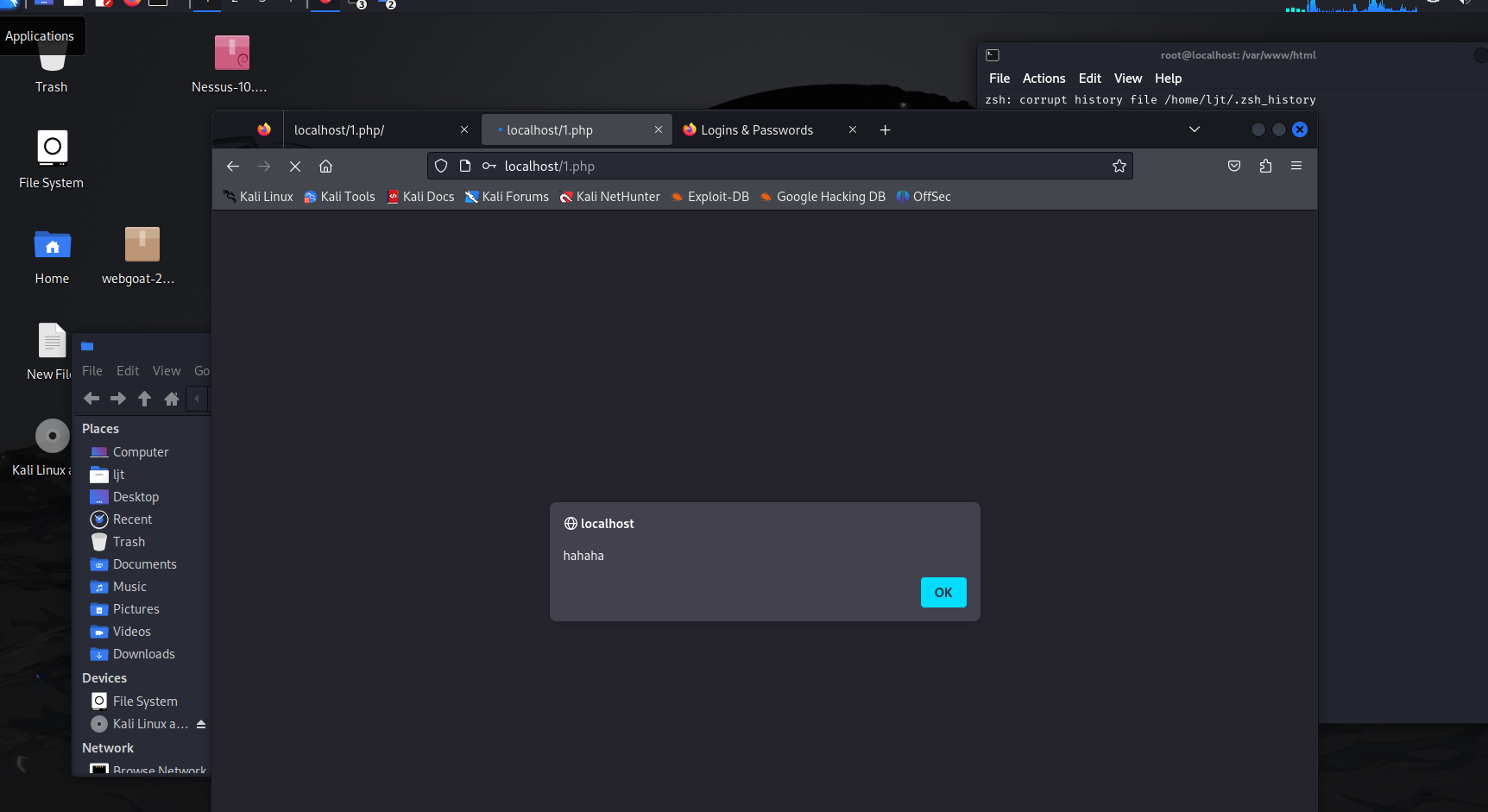
2.5实现简单的SQL注入和XSS攻击
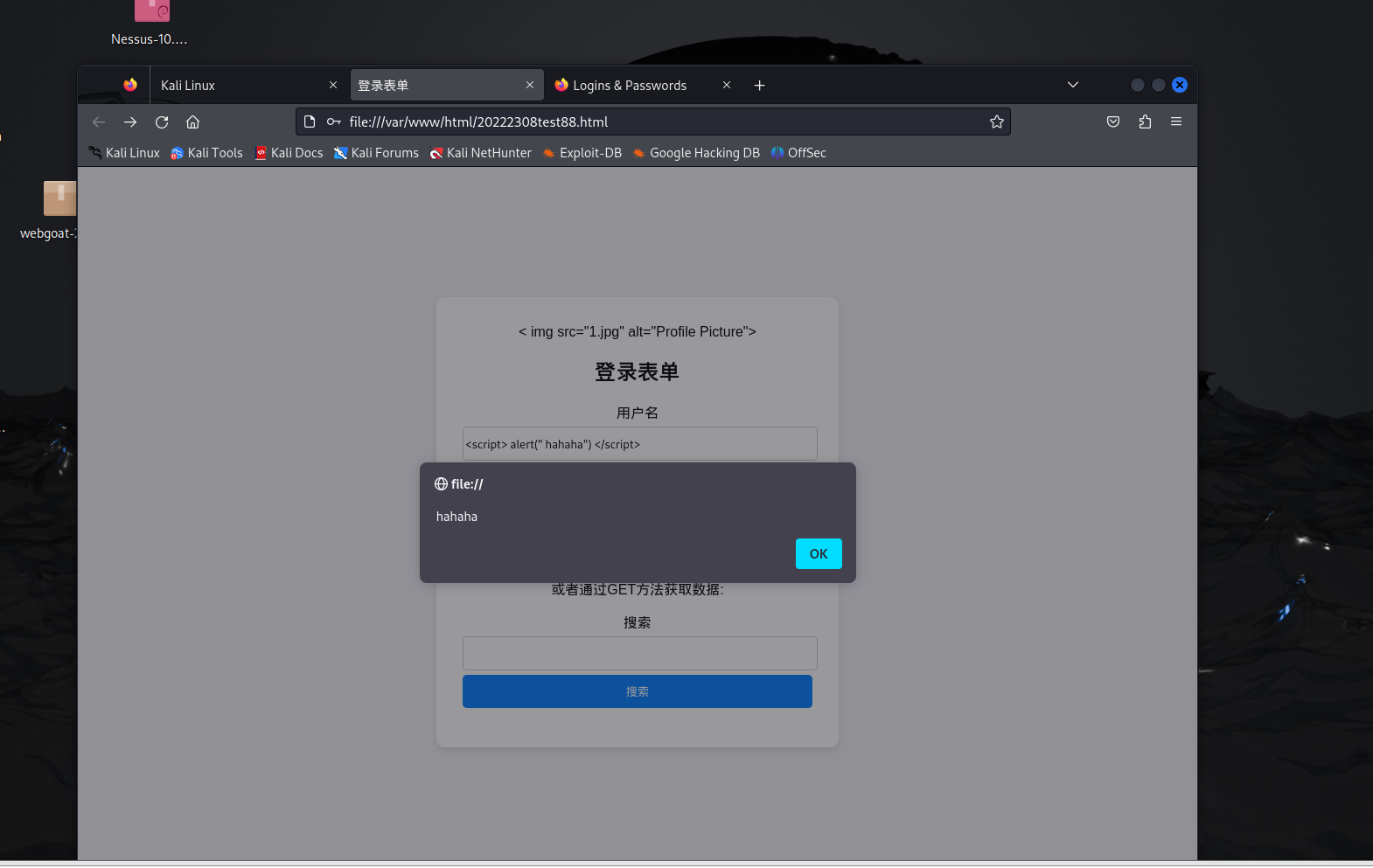
在用户名中输入< script>alert("hahaha");< /script>,密码中输入' OR '1'='1,网页弹出窗口,实现了XSS攻击。

2.6安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击
这里我选择使用webgoat平台,首先解压下载好的webgoat jar包

注册登录的过程不多做解释。
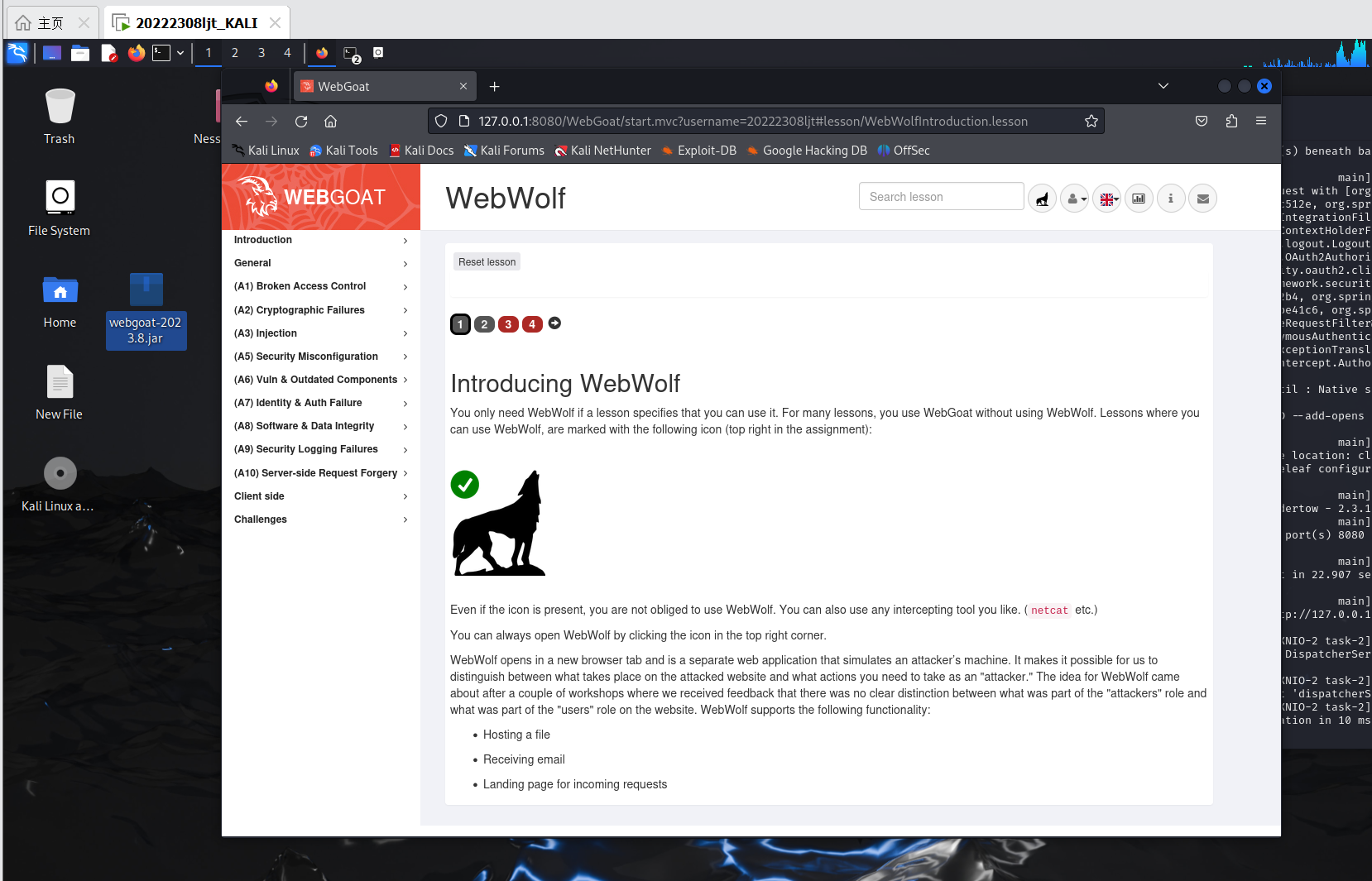
进入webgoat的界面。

2.6.1完成SQL注入
开始刷题
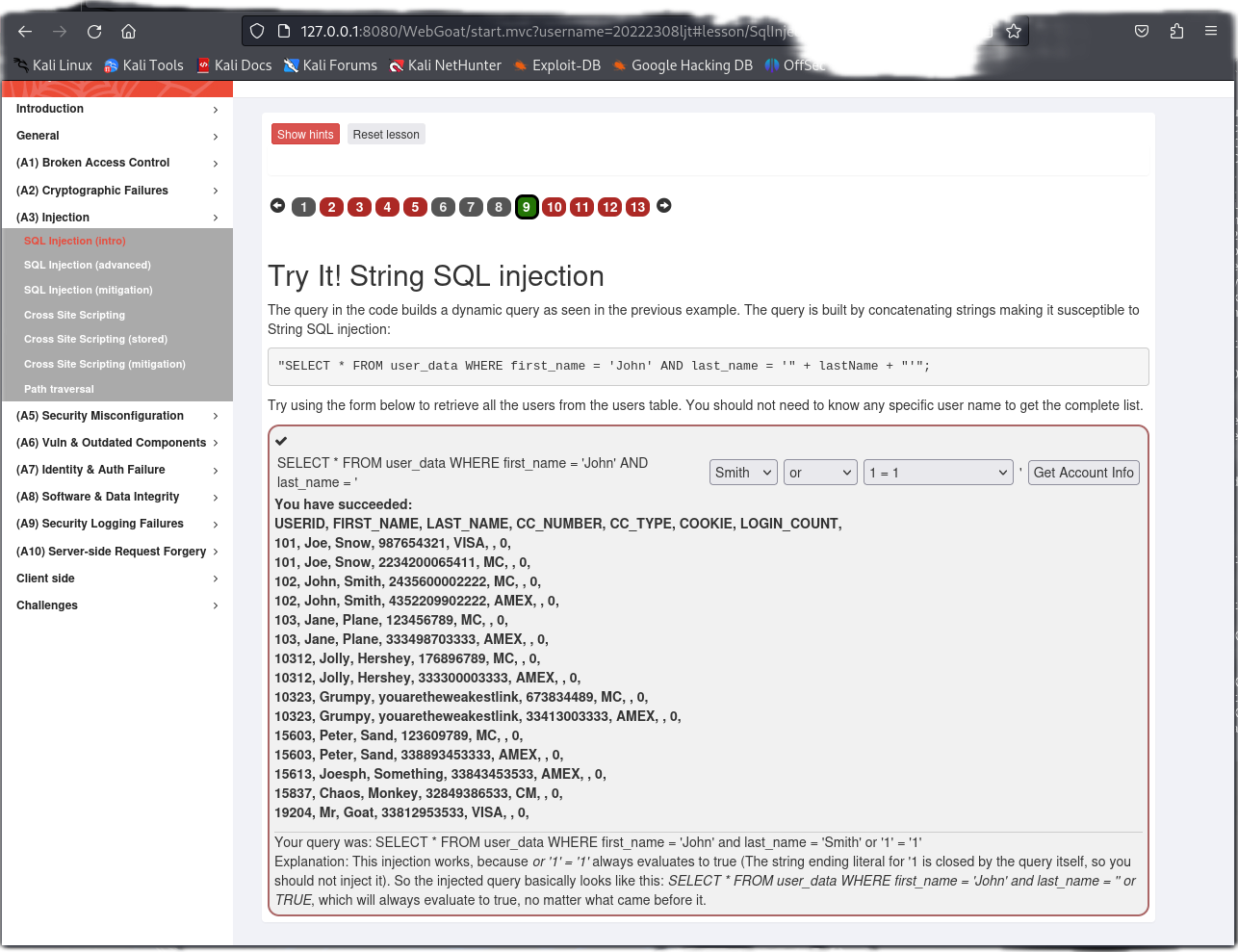
A3 intro 9
题目要求我们通过下面的下拉框选择相关的数据,检索出users表中的所有用户信息,我们无需知道任何特定的用户名就可以得到完整的列表。
首先,我们查看原代码是让我们输入lastName,其次,我们查看该字段的格式为’ “+ lastName +” ’之后,我们进行分析如何注入:
我们要通过注入查询所有用户的信息,那么就要保证无论什么情况WHERE后的语句都为真,1 = 1 就可以解决这个问题;如何才能让1=1成为一个单独的条件呢?我们考虑将OR注入进行,输入“ ’ OR ‘1’ = '1 ”,SQL语句变成了:SELECT * FROM users WHERE first_name = ‘John’ AND last_name = ’ ’ OR ‘1’ = ‘1’。

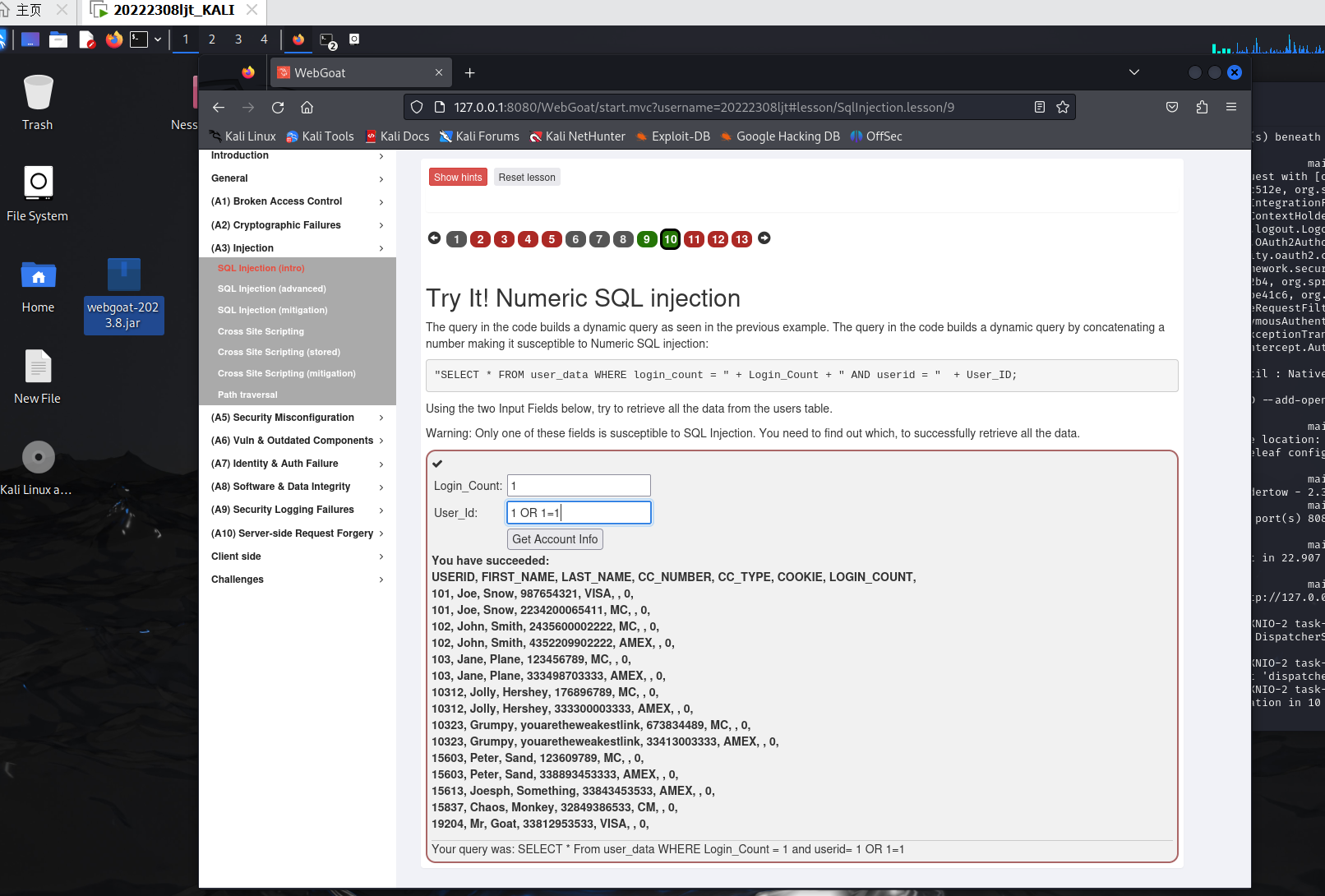
A3 intro 10
题目要求我们
使用两个输入字段,尝试从用户表中检索所有数据。并且这两个字段中,只有一个容易受到SQL注入的影响,需要找出是哪一个,才能成功检索出所有数据。
确认需要输入的字段为:
Login_Count:输入数据将替换" + Login_Count + "
User_ID:输入后将将替换’’
确认注入内容和格式:因为是数字类型的注入,所以我们不需要去加入单引号,所以注入内容为userid = 1 OR 1 = 1,Login_Count 我们随便输入数字即可。

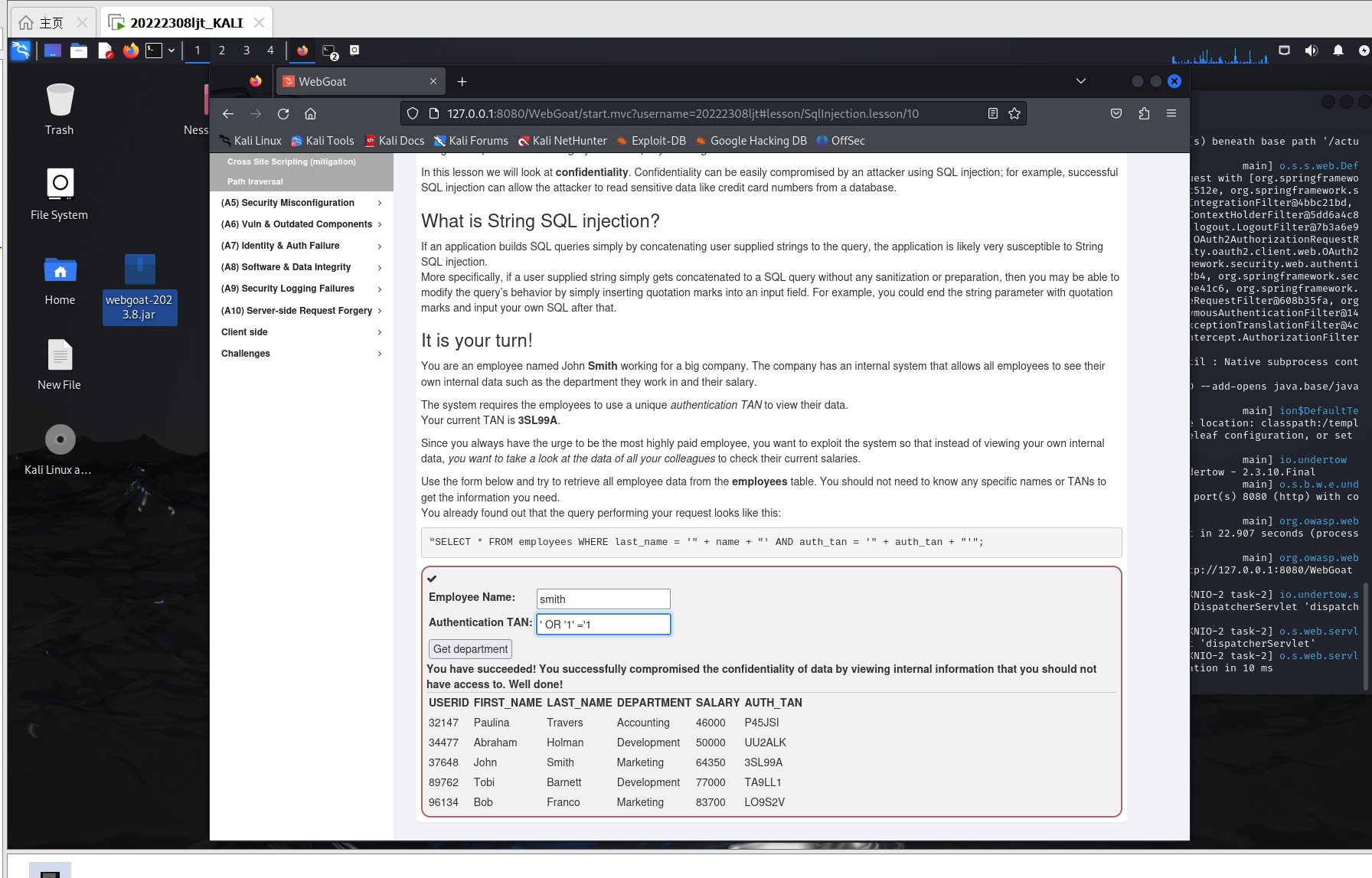
A3 intro 12
题目告诉我们:
我是个在大厂打工的叫John Smith的打工仔,这个公司有一个内部系统,用来让所有员工查看自己的内部数据(工作的部门和薪水)。该系统要求员工用唯一的身份验证TAN来查看数据,我的TAN为3SL99A。
现在,我觉得我老厉害了,我要确认自己是不是这个公司收入最高的打工仔,那么我就要查看所有打工仔工资。
现在,我已经扒出来了请求的查询语句为:
SELECT * FROM employees WHERE last_name = ' " + nane +" ' AND auth_tan = ' " + auth_tan " '
我们发现,这两个位置都包含单引号’',都有可能受到SQL注入的攻击,由于两个条件之间用AND连接,所以那么我们需要将恶意代码注入到其中第二个即可;
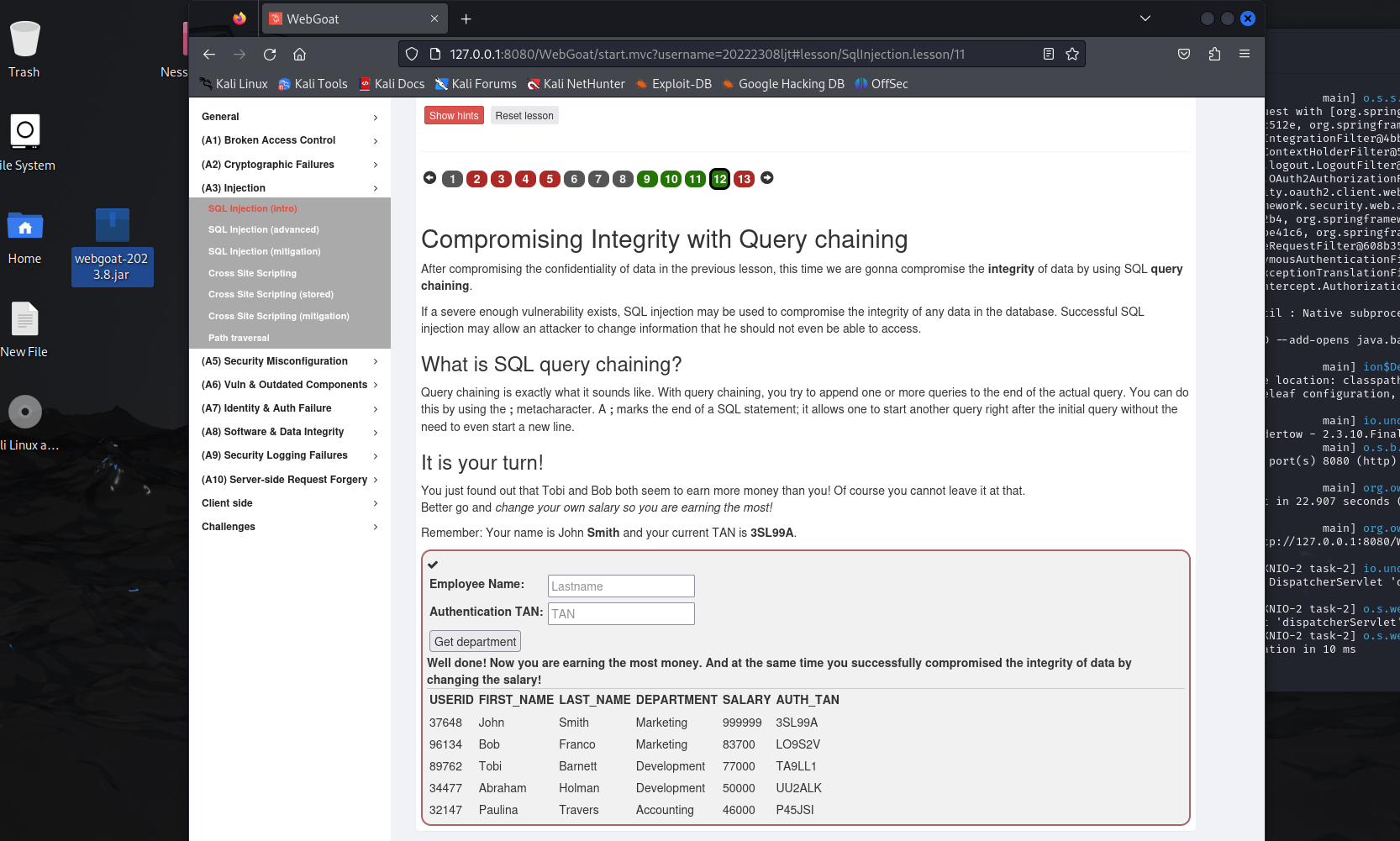
好了,我们来看我们上一题获取到的非法数据,我的工资为64350,而比我高的Tobi和Bob的工资分别是77000和83700。
现在我们只能通过系统提供的查询接口完成修改工资的违法行为,那么就意味着我们需要注入UPDATE语句。
其次:明确需要注入的语句为:
UPDATE employees SET SALARY = 999999 WHERE LAST_NAME = 'Smith'
工资就被成功修改成了999999


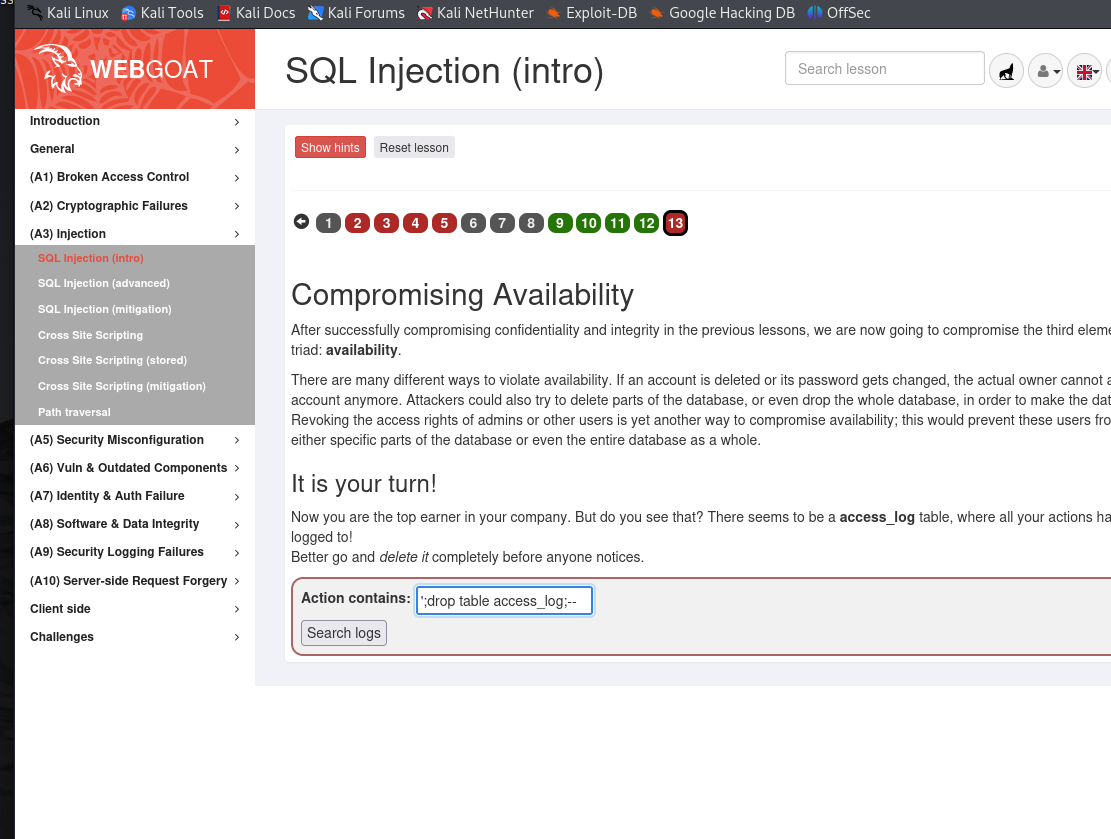
A3 intro 13
首先:确认要做的事情:删除表access_log
其次:确认要注入的语句:轻车熟路,需要注入:DROP TABLE access_log
之后:确认注入恶意代码格式和内容:1';DROP TABLE access_log;--
最后,执行代码。查看结果


A3 CSS 7
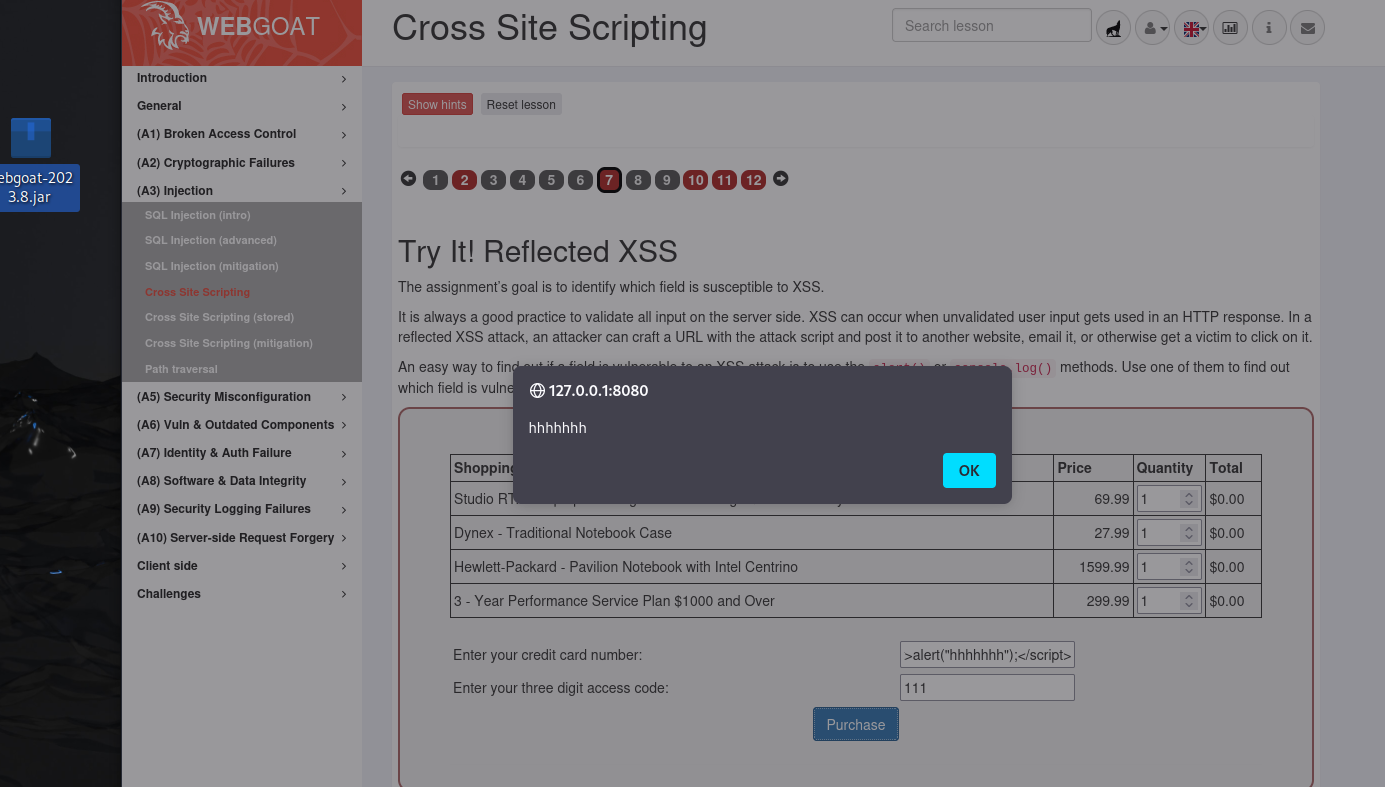
第七个是反射型XSS攻击。
分别尝试在两个框中输入< script>alert('hhhhhhh')</ script>,发现在第一个框中输入时会弹框,说明XSS攻击成功。
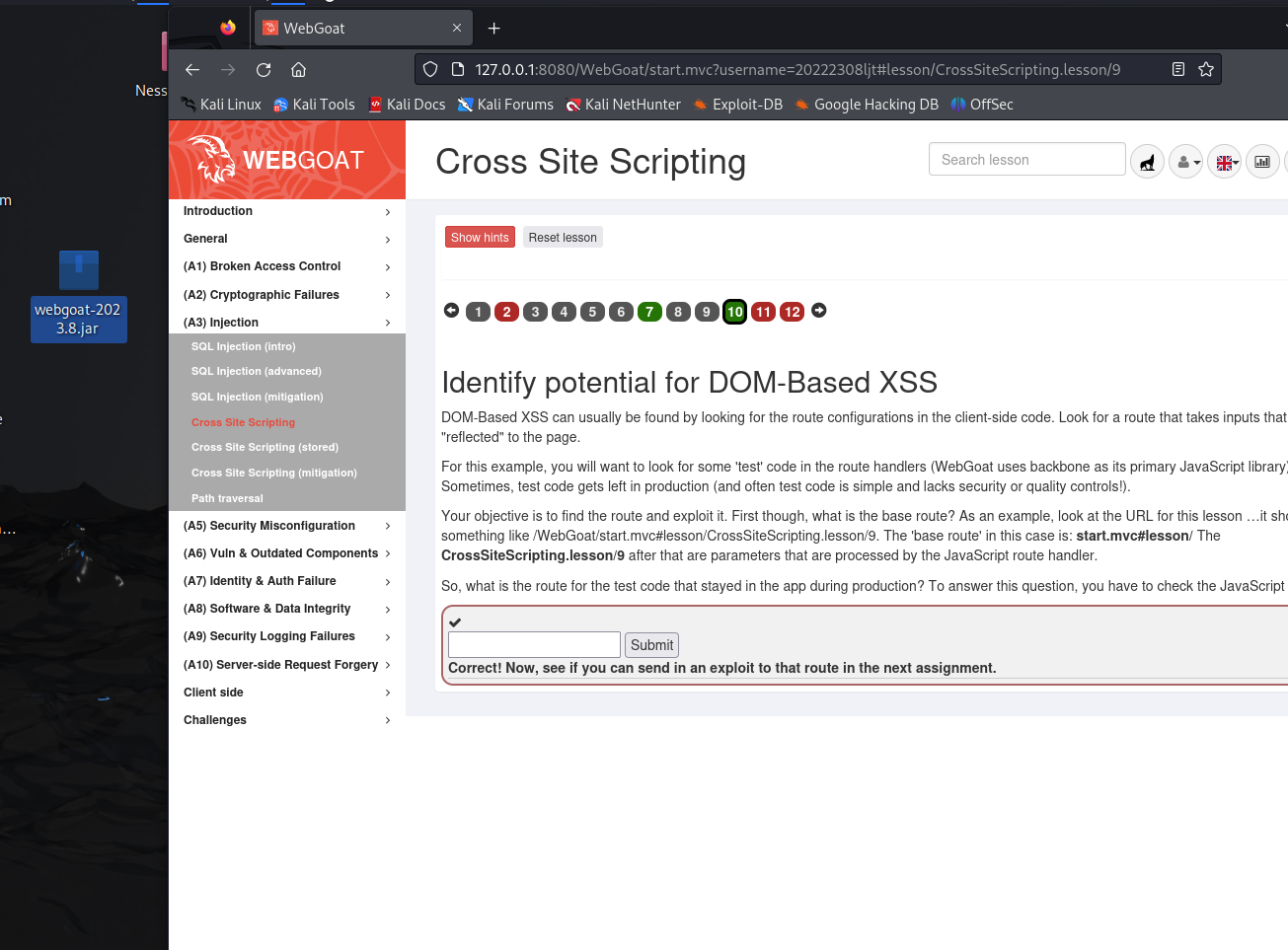
A3 CSS 10
第十个是基于DOM的XSS攻击,需要先找到在生产过程中留在应用程序中的测试代码的路径。
题目当中告诉了我们"The ‘base route’ in this case is: start.mvc#lesson",而js文件中写道“‘test/:param’: ‘testRoute’”,因此答案就是“start.mvc#test/”。
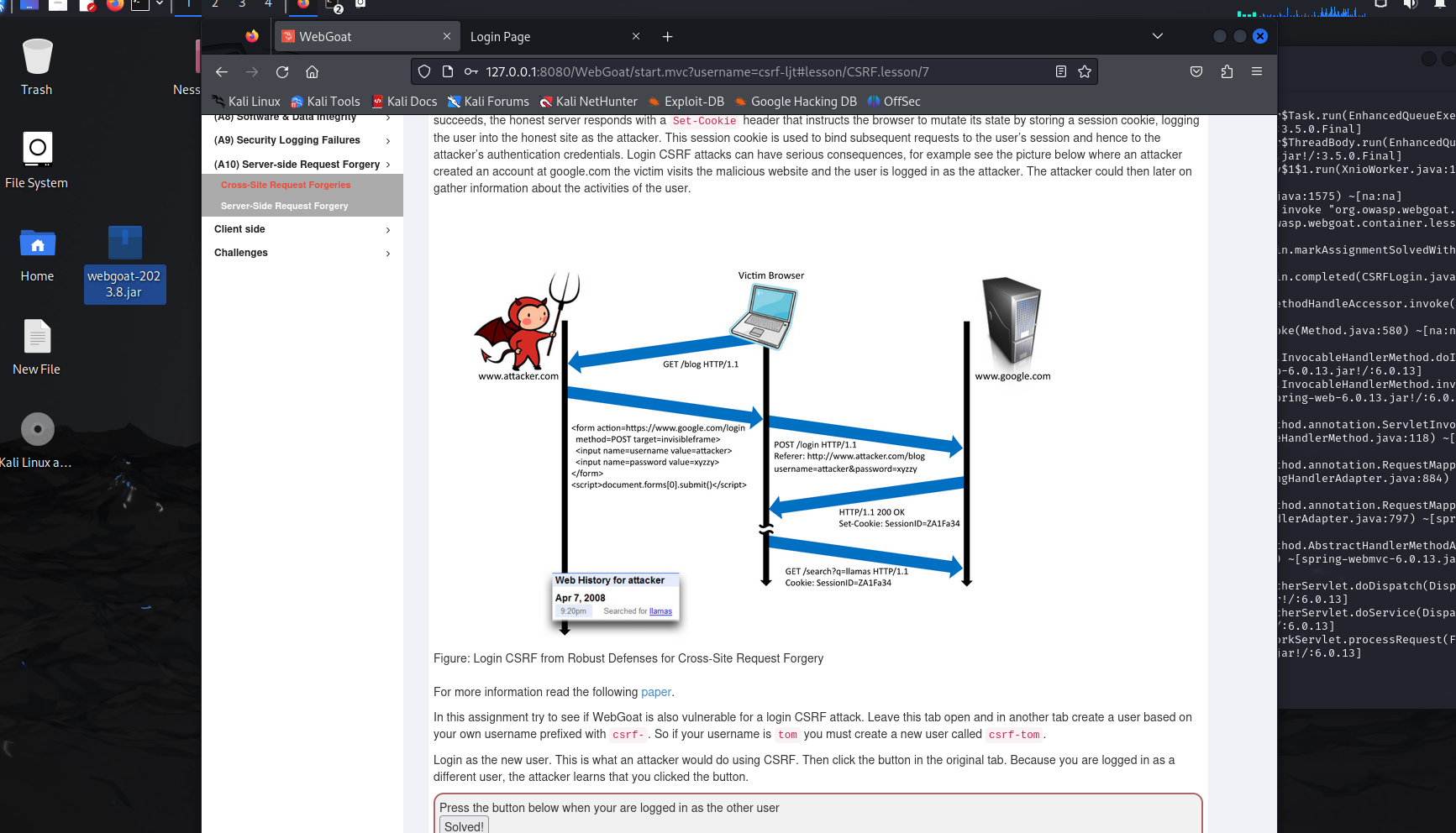
A10 第8题:
查看 WebGoat 是否也容易受到登录 CSRF 攻击。新建页面,创建一个用户csrf-。



CSRF攻击原理
- 用户登录可信任的网站A(存在缺陷的交易网站);
- 网站A返回登录session信息并将session存储在本地cookie;
- 用户访问其他网站B(论坛、好友发送页面),网站B中包含执行网站A相关操作的请求操作(转账URL、退款URL)并且能够直接执行;
- 网站B页面加载过程中携带网站A的cookie将请求发送到网站A的服务器;
- 网站A服务器根据请求校验用户信息后执行具体操作(资金损失),从而达到了模拟用户在网站A的相关操作使用户或者网站A遭受伤害或损失。
3.问题及解决方案
- 问题1:对于csrf的攻击原理没理解到位,从webgoat上好像没有体会到有用的信息。
- 问题1解决方案:我通过上网查询有关于csrf攻击的具体原理,后来理解了一下。其实在webgoat上就是模拟了一下被攻击的过程。
在进行CSRF攻击时,攻击者的目标是伪造请求,使得它看起来像是由合法的用户发起的。为了模拟这种攻击,WebGoat通常要求创建一个新的用户,并使用该用户进行操作。
在攻击过程中,恶意请求会利用用户的会话信息(如Cookies)来冒充用户身份,因此,重新创建用户可以模拟一个正常用户的身份,演示CSRF攻击如何在真实的应用场景中发生。
CSRF攻击依赖于用户的身份验证状态(即用户已经登录并且会话仍然有效)。在WebGoat的练习中,重新创建用户是为了确保攻击者能够访问该用户的会话,并利用已登录状态来提交恶意请求。
当你创建新用户并登录时,WebGoat会生成一个会话ID,通常是通过Cookie来维护该会话。当你在浏览器中进行交互时,浏览器会自动发送这些Cookie,以证明你是已登录的用户。
一旦你创建并登录一个用户,CSRF攻击的实际操作通常会涉及到诱使该用户去访问一个包含恶意请求的页面。例如,攻击者可能会通过电子邮件、社交媒体或其他方式将恶意链接发送给用户。
如果用户点击该链接,浏览器会发送包含用户会话信息的请求到Web应用,而应用程序没有有效的CSRF防护措施时,它会执行恶意请求,就像这个请求是用户自己发起的一样。
4.学习感悟、思考等
攻击方式的深入理解:
这次web实验通过自己编辑html前端页面、php文件链接数据库进行身份认证,伪造了一个能够攻击成功的界面,同时我也深刻的体会到了web攻击以及各种注入的危害性非常大,对于各种攻击手法也有了一定的理解。
HTML注入与JavaScript注入:这些攻击通常通过向网页中插入恶意代码,篡改页面内容,甚至窃取用户信息。我通过实验学会了如何识别这些漏洞,并理解了它们是如何利用用户输入的未过滤或未经验证的数据进行攻击的。
SQL注入:SQL注入攻击通过向SQL查询中注入恶意代码,利用应用程序的漏洞绕过数据库的安全控制,甚至直接操作数据库。通过实践,我深刻理解了如何通过精心构造恶意输入影响数据库查询,甚至执行任意SQL语句。
XSS攻击:跨站脚本攻击(XSS)允许攻击者在用户浏览器端执行恶意JavaScript代码。这种攻击不仅可以窃取用户的敏感数据(如Cookies),还可以破坏网站的完整性。通过实验,我了解了XSS攻击如何通过未处理的输入输出漏洞执行恶意脚本,并学会了如何防范这种攻击。
CSRF攻击:跨站请求伪造(CSRF)通过伪造用户的合法请求,利用用户的身份和会话信息执行未经授权的操作。我通过这一部分的实验,理解了如何利用已登录用户的身份执行恶意请求,以及如何设计有效的防护措施。
之后又在webgoat平台上进行了靶场的练习,因为是英文的有些题目阅读还是有点费劲,最后也是通过上网查找相关资料才得以做成功,但是sql语句的语法基本掌握。
参考资料
https://blog.csdn.net/dyllove98/article/details/9153113?ops_request_misc=&request_id=&biz_id=102&utm_term=webgoat csrf&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduweb~default-1-9153113.142v100control&spm=1018.2226.3001.4187