1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme() + "://" 5 + request.getServerName() + ":" + request.getServerPort() 6 + path + "/"; 7 %> 8 9 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 10 <html> 11 <head> 12 <base href="<%=basePath%>"> 13 14 <title>My JSP 'jquery.jsp' starting page</title> 15 16 <meta http-equiv="pragma" content="no-cache"> 17 <meta http-equiv="cache-control" content="no-cache"> 18 <meta http-equiv="expires" content="0"> 19 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 20 <meta http-equiv="description" content="This is my page"> 21 <script type="text/javascript" src="/common/easyui/jquery.min.js"></script> 22 <script type="text/javascript"> 23 $(document).ready(function(){ 24 $("*").css("color","red"); 25 }); 26 27 </script> 28 29 </head> 30 <body> 31 <form> 32 <div>DIV</div> 33 <span>SPAN</span> 34 <p>P</p> 35 </form> 36 </body> 37 </html>

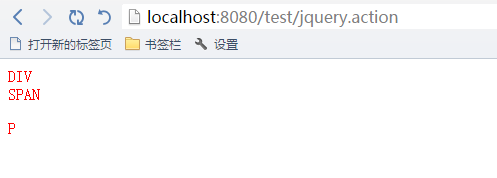
运行效果图1-1
重点解释:
$("*"):找到每一个元素
注释:
JQueryAPI中类似的还有
class:根据给定的类匹配元素
$(".myClass"):查找所有myClass类
element:根据元素名匹配元素
$("div"):查找所有div元素
id:根据指定的ID匹配一个元素
$("#myDiv"):查找名字为myDiv的元素
select1,select2,selectN:将每一个选择器匹配到的元素合并后一起返回。
$("div,span,p.myclass"):返回div元素,span元素和名字为myclass的p元素



