
option = {
//设置线的颜色
color:[ 'pink','red','blue','green','purple'],
//设置图表标题
title: {
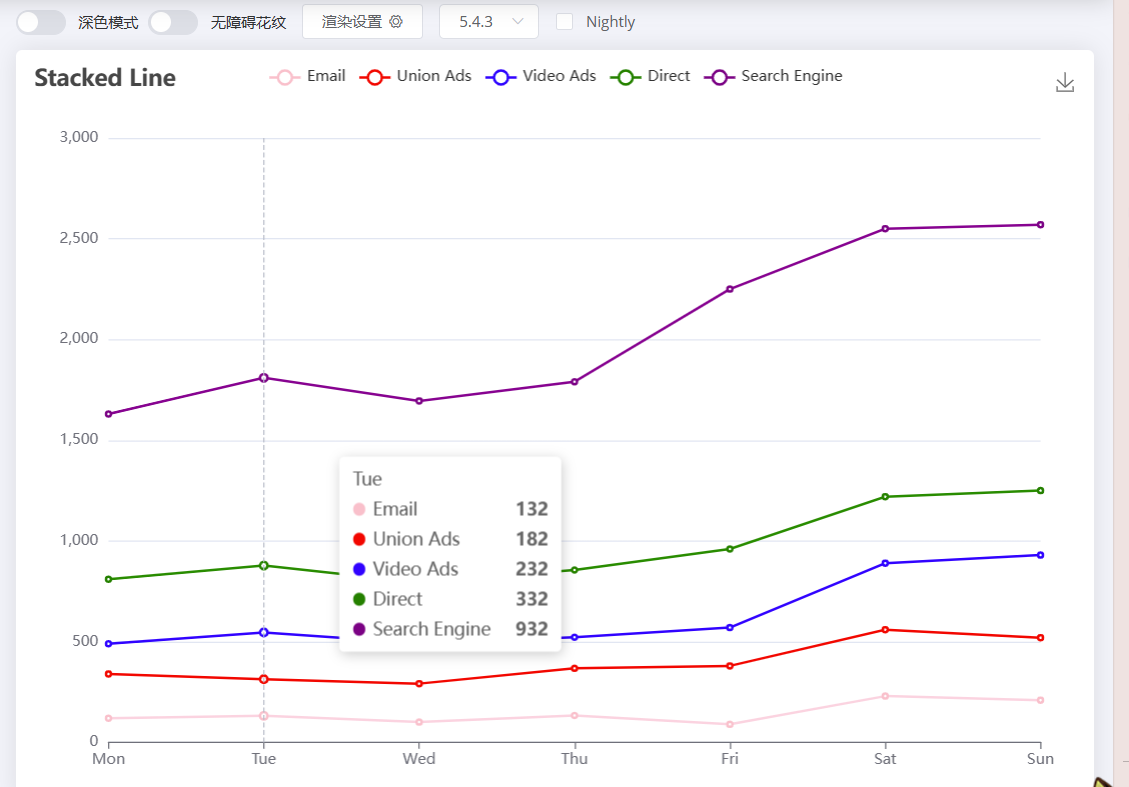
text: 'Stacked Line'
},
//图标提示框
tooltip: {
trigger: 'axis'//触发方式这里是坐标
},
legend: {//图例组件假设下方的serise中有名称那么这里就可以删掉
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {//网格配置图表的大小和dom容器的边距
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {//工具按钮下载
feature: {
saveAsImage: {}
}
},
xAxis: {//x轴的设置
type: 'category',
boundaryGap: false,//图线和坐标轴的缝隙
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {//y轴为值
type: 'value'
},
series: [//系列图标的配置,决定显示那种图表
{
name: 'Email',
type: 'line',//为线
stack: 'Total',//
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',//总量,数据加上前一条线可以删掉
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律