html知识点20(清除浮动)
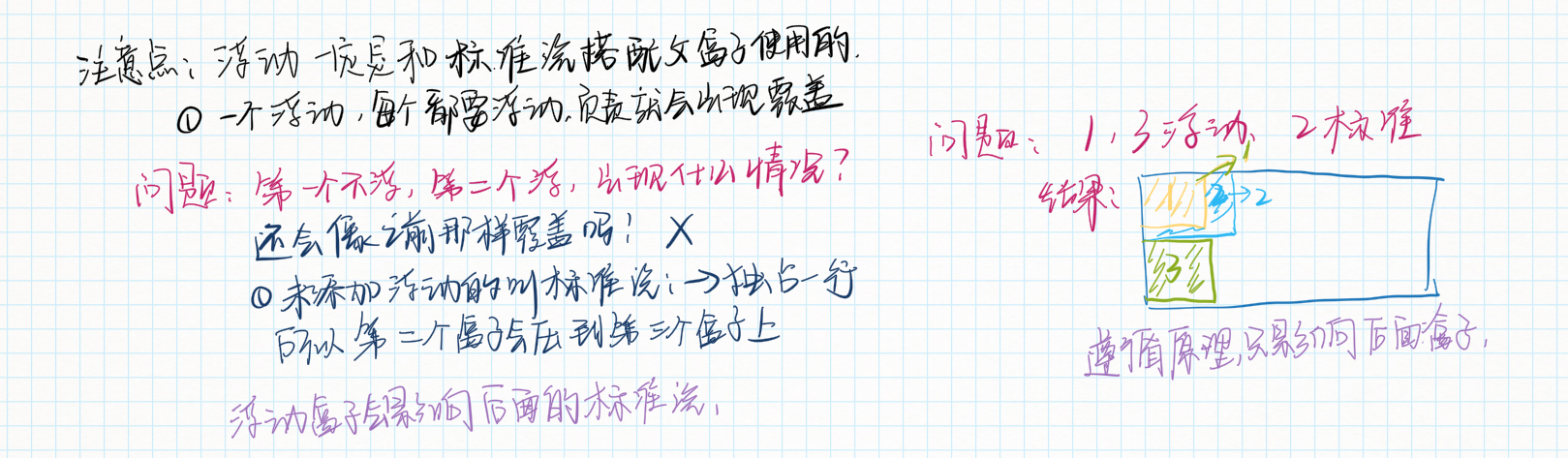
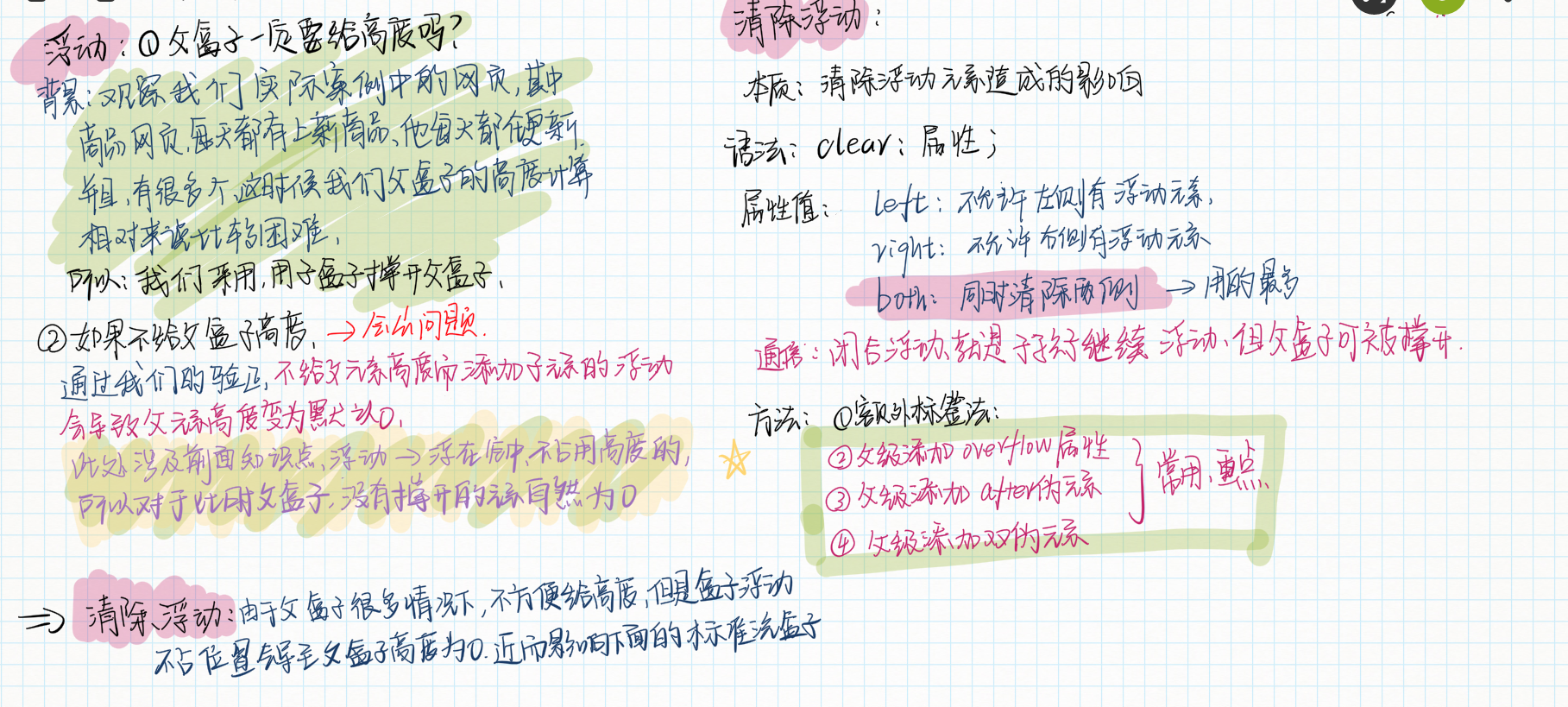
浮动总结:
清除浮动:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { background-color: yellowgreen; width: 100%; border: 1px solid black;/*加一个边框使父盒子无高度子盒子浮动而父盒子未被撑开的效果显示*/ /* overflow: hidden;/*2.父级元素添加该属性可以清除浮动带来的影响*/ } .footer { height: 50px; background-color: blueviolet;/*从验证结果来看footer盒子确实会移动到浮动子盒子下方 原因是.box作为父盒子没有被撑开*/ } .kid1 { width: 500px; height: 200px; background-color: teal; float: left; } .kid2 { width: 500px; height: 200px; background-color: rgb(86, 100, 24); float: left; } .clear { clear: both;/*1.额外标签类清除方法*/ } </style> </head> <body> <div class="box "> <div class="kid1">1</div> <div class="kid2">2</div> <!-- 额外标签类 <div class="clear"></div>--> <!-- 清除浮动:清除浮动元素脱离标准流而造成的影响 1.额外标签法:在最后一个标签末尾加上一个标签(必须是一个块级标签)然后引用一个类在类里面添加属性clear:both 缺点:结构比较差,需要额外标签 2.给父级元素添加overflow属性 缺点:不会显示溢出隐藏,因为这个盒子的意思就是隐藏,当我们有半个子盒子露在外面的时候就会被”切掉“ 3.after伪元素法,给父元素添加(代码很长)是一个类在父级中引用这个类clearfix代码就是下面照抄不用改动 这里是伪类元素暂时还没有学习到 .clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { *zoom: 1;/*为了兼容*/ } 4.双伪元素清除浮动(前后都堵住)使用方法和上面3一样 .clearfix:after ,.clearfix:before{ content: ""; display: table; } .clearfix:after { clear:both; } .clearfix { *zoom: 1;/*为了兼容*/ } --> </div> <div class="footer"></div> </body> </html>
注意其中的注释非常重要,记住清除浮动的四种方法。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律