html19常见网页布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>常见网页布局</title> <style> * { margin: 0; padding: 0; } .top { width: 100%;/*这里可以不用写因为默认块级元素和网页一样宽*/ height: 70px; background-color: teal; } .banner { width:980px ; height:150px ; margin: 10px auto; background-color: rgb(82, 62, 48); } .box { width: 980px; height: 300px; background-color: thistle; margin: 0 auto; } li { list-style: none;/*去除小li的样式*/ } .box .box_top { width:241px ; height:300px ; margin-right: 5px; float: left; background-color: tomato; } .box .last {/*这里一定要注意去掉最后一个盒子的右边距不然装不下然后还要注意权重类选择器的权重*/ margin-right: 0; } .footer { height: 159px; background-color: yellowgreen; margin-top: 10px; } </style> </head> <body> <div class="top">top顶部</div> <div class="banner">banner中部</div> <div class="box"> <ul> <li class="box_top">1</li> <li class="box_top">2</li> <li class="box_top">3</li> <li class="box_top last">4</li> </ul> </div> <div class="footer">footre底部</div> </body> </html>

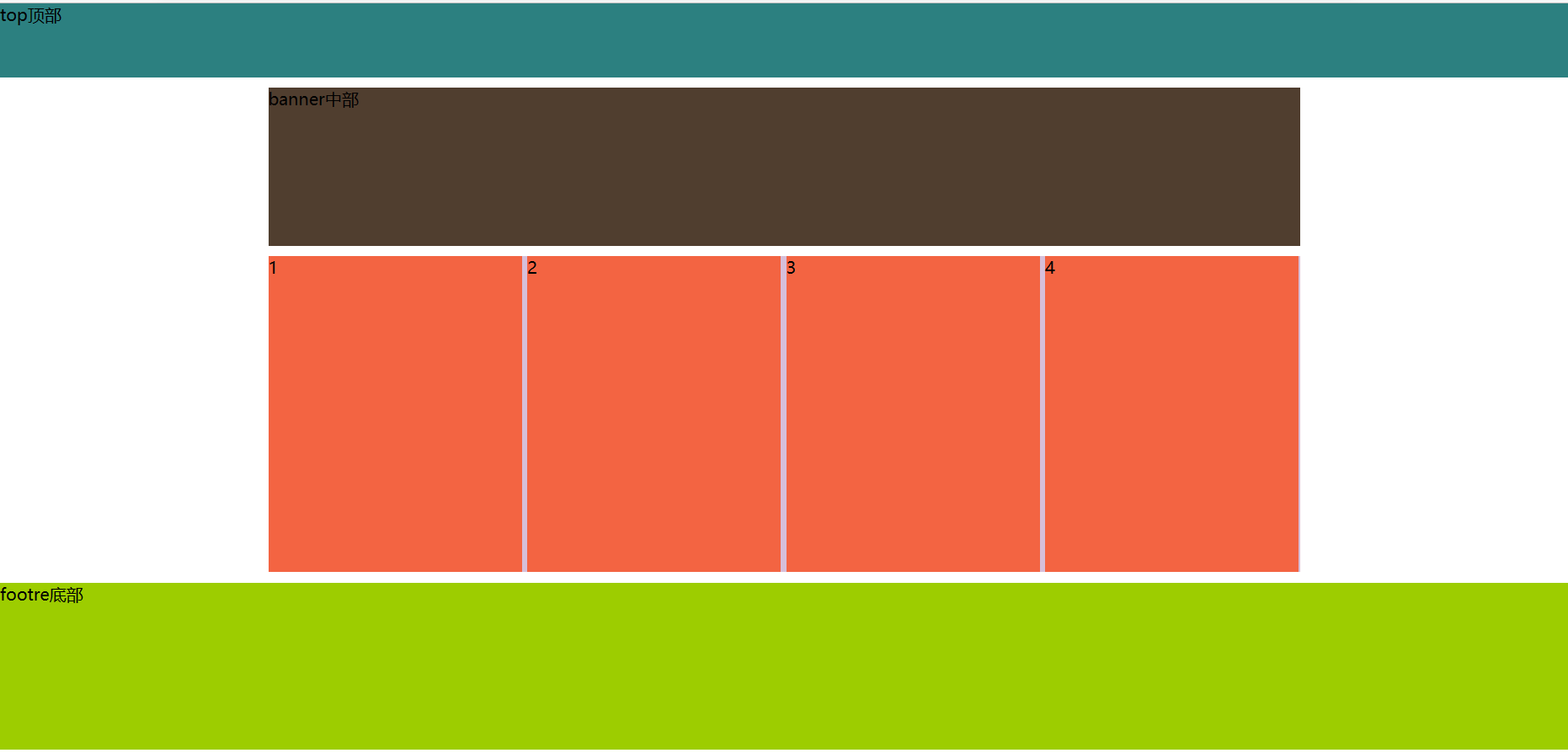
还是和之前一样我们只做相对应的框架里面的内容后面可以仔细填充注意代码中的注释部分





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律