html浮动详及案例
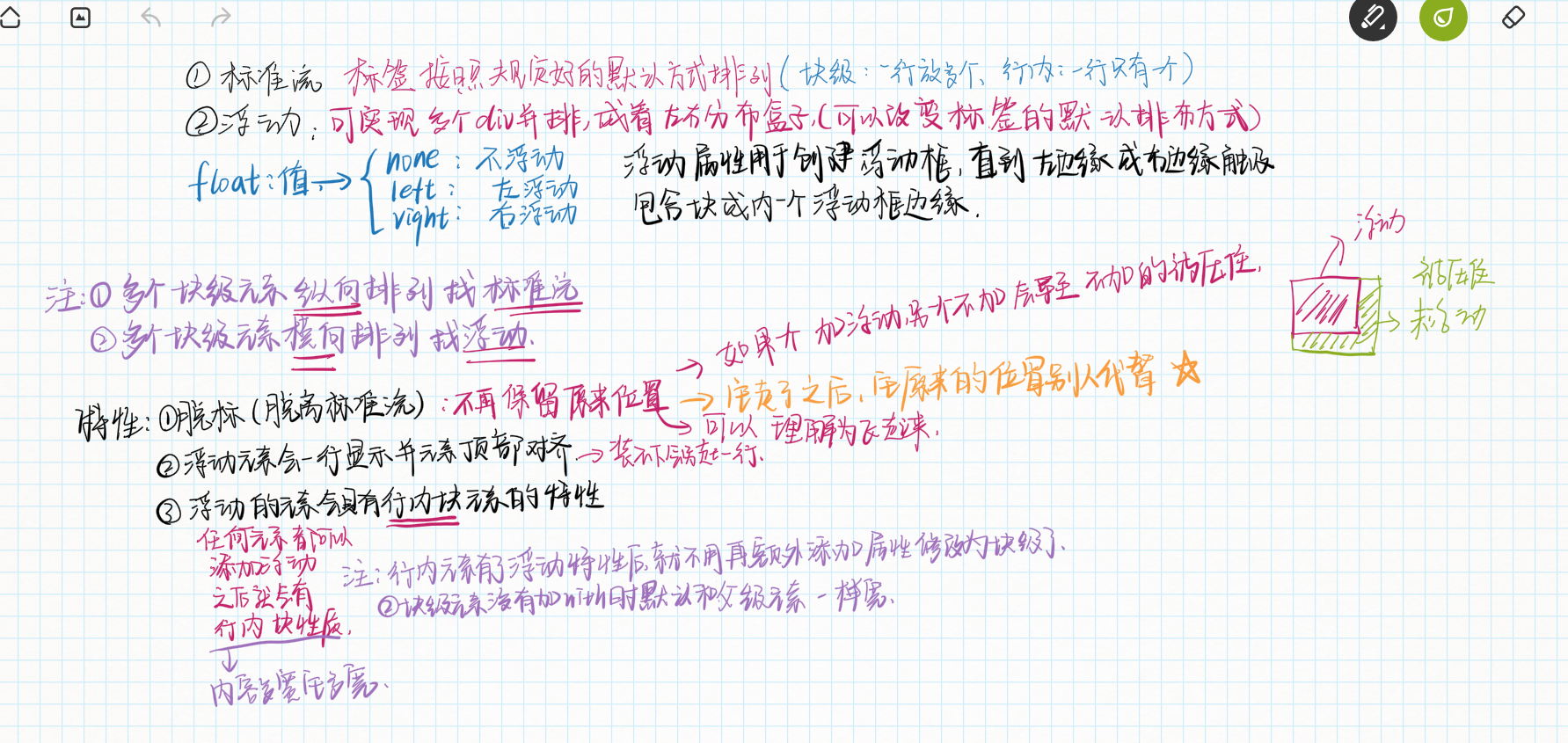
下面是 浮动内容的详细解释,一定要注意其中紫色和红色部分


下面是案例 :这个是有关于我们看到的一个小米案例他在网页中布局使用了浮动,
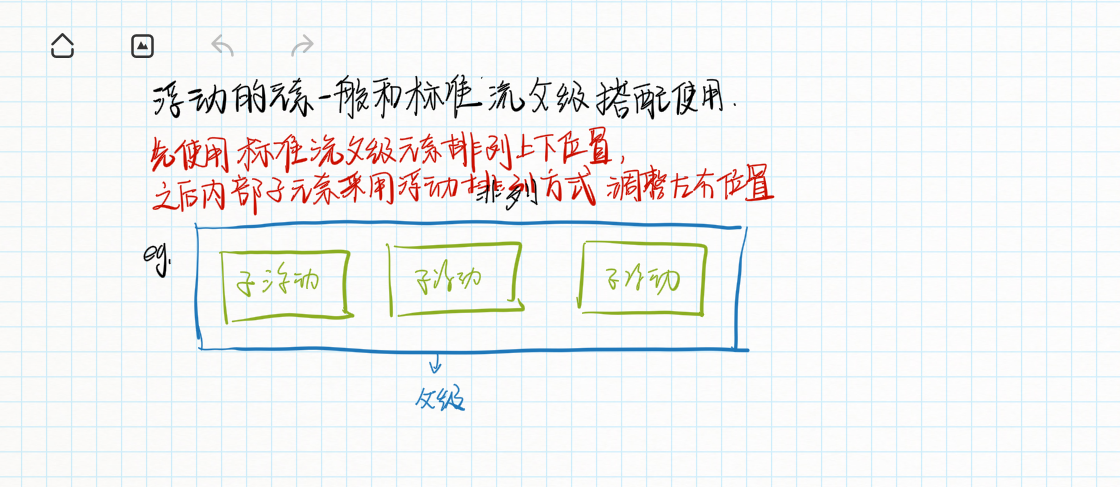
学了浮动我们知道添加了浮动属性的盒子都会紧贴着网页边框,但是我们 在实例中观察到盒子使用浮动却能 居中显示
这主要依靠与我们的第一准则,就是标准流和浮动相结合的写法先用父级元素确定整体位置然后再父及元素内使用子元素的浮动来实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>小米</title> <style> * { margin: 0; padding: 0; } .box { width: 1200px; height:460px; background-color: pink; margin: 100px auto; } .left { height: 460px; float: left;/*左浮动*/ background-color: powderblue; width: 200px; } .right { height: 460px; float: right; background: skyblue; width: 1000px; } </style> </head> <body> <div class="box"> <div class="left">左侧</div> <div class="right">右侧</div> </div> </body> </html>
案例二:这里一定 额外 注意权重问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } li { list-style: none;/*小Li标签具有小圆点样式这里直接去掉*/ } body { background-color: teal; } .box { margin: 100px auto;/*居中显示*/ width: 1226px; height: 285px; background-color: skyblue; } .box .last { margin-right: 0;/*为啥写这个没用*/ /*本来是 为了清除 最后一个小li 的 外边距让父级可以容纳 完全但是现在操作没用*/ /*原因是:咱们 这个css的权重没下面高所以 下面覆盖了*/ /*修改方法:增加面权重*/ } .box li { float: left; width: 296px; height: 285px; margin-right: 14px; background-color: snow; } </style> </head> <body> <ul class="box"> <li>1 </li> <li>2</li> <li>3</li> <li class="last">4</li> </ul> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律