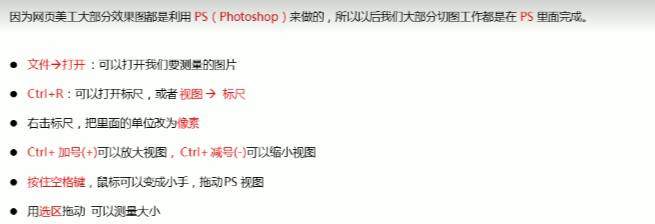
ps基本操作

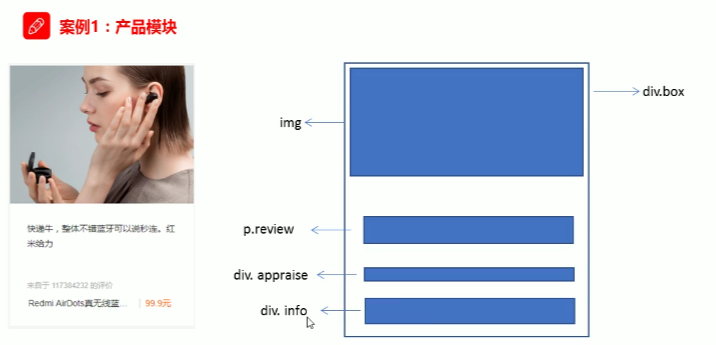
综合案例:产品模块
分析:

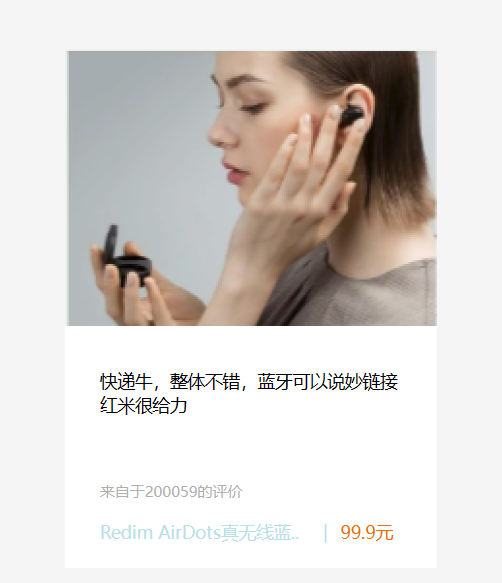
下面是代码部分以及效果图:注意其中的注释非常重要
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } body { background-color: #f5f5f5; } a {/*给我们的链接设置统一样式*/ color: #333; text-decoration: none; } .box { width: 298px; height: 415px; background-color: #ffffff; /*让块级盒子水平居中*/ margin: 100px auto; } .box img {/*图片的样式*/ width: 100%; } .review {/*评论的话的样式**/ height: 70px; font-size: 14px; padding: 0px 28px;/*这个段落没有width属性所以不会撑开盒子,但是有height所以上下会撑开*/ margin-top: 30px;/**这里我们用外边距距离顶上来代替padding中的-top*/ } .appraise {/*下方评论中的样式*/ font-size: 12px; color: #b0b0b0; margin-top: 20px; padding:0 28px; } .info {/*整个介绍中的样式*/ font-size: 14px; margin-top:15px ; padding: 0 28px; } .info h4 { display: inline-block;/*转行内块取消必须独占一行元素*/ font-weight: 400;/*文字加粗取消*/ } .info h4 a:hover {/*当划过链接的时候会变色*/ color: powderblue; } .info span { color: #f6700f; } .info em { font-style: normal;/*我们给那个竖线加上形式本来是在em中是斜线但是这里让他nomal表示普通样式*/ color: powderblue; margin:0 6px 0 15px;/*连写上右下左*/ } </style> </head> <body> <div class="box"> <img src="image_box/1.png" alt=""> <p class="review">快递牛,整体不错,蓝牙可以说妙链接红米很给力</p> <div class="appraise"> 来自于200059的评价 </div> <div class="info"> <h4><!--这里h4是行内元素必须独占一 行但是我们想要下面的99元和他在同一行 所以我们直接把它转化成行内块--> <a href="#"> Redim AirDots真无线蓝..</a> </h4> <em>|</em> <span>99.9元</span> </div> </div> </body> </html>

本次主要是对于前面外边距的盒子模型,内边距的相关应用,同时这涉及到前面的小部分字体样式,链接样式以及行内元素转行内块等等知识





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律