css-2(盒子模型)
页面布局三大核心:盒子模型、浮动,定位
网页布局的本质:每个网页都是有盒子组成的,步骤:准备标签,设置样式,放入内容
盒子模型:用来装内容的,包括边框(border),内边距(padding),外边距(margin),实际内容(content)
border(边框):边框宽度(border-width)、边框样式(border-style)、边框颜色(border-color)
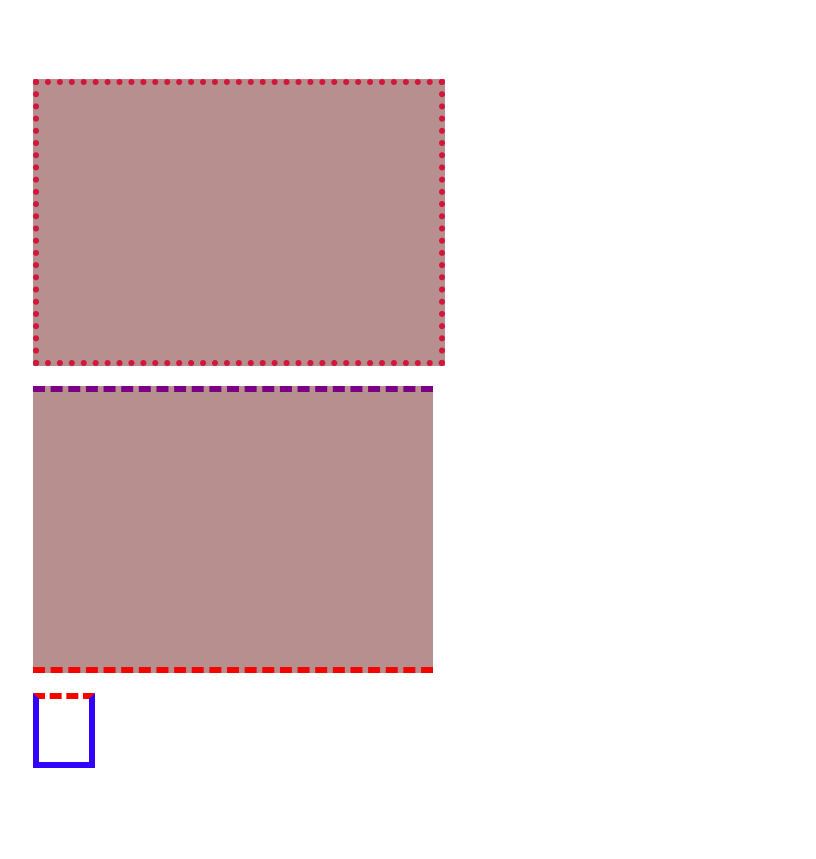
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型</title> <style> * { padding: 10px; margin-top: 16px; } .border1 { width: 300px; height: 200px; border-width: 5px;/*边框粗细一般情况下用px做单位,光有width不行还要有其他的*/ /*实线 border-style: solid/*边框样式实线边框 border-style: dashed;虚线*/; border-style:dotted;/*点线*/ /*b边框颜色*/ border-color: crimson; /*边框的复合型写法,没有啥先后顺序但一般按照,宽度,样式,颜色来写 border: 1px solid red; */ background-color: rosybrown; } .border2 { /*边框可以分开设置,只设置上面或下面*/ width: 300px; height: 200px; border-top: 5px dashed purple; border-bottom: 5px dashed red; background-color: rosybrown; } .border3 { /*要一个上边框是红色剩下都是蓝色的框框*/ width: 20px; height: 30px; border: 5px solid blue; border-top: 5px dashed red;/*这里用到样式的层叠性这里覆盖了上面的border中的上边框但是要记住顺序不能换否则就不会起作用,*/ /*其实对于层叠性我们可以理解为下面的是我们后来写的我们原先写好的不满意后面写上去进行修改显然先后顺序定下来才能有对应效果*/ } </style> </head> <body> <div class="border1"> </div> <div class="border2"> </div> <div class="border3"> </div> </body> </html>
显示结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律