CSS-1
css具有层叠性,主要用于解决样式冲突问题(同一个标签不同样式)采用的是就近原则,那个里的进就用那个,也可以理解为覆盖,一般的下面的覆盖上面的
继承性:子标签会继承父标签中的某些样式主要是有关字体类的
eg:

结果:

css的行高的继承性
子元素可以继承父标签的行高但会根据子元素的字体大小有不同的变化
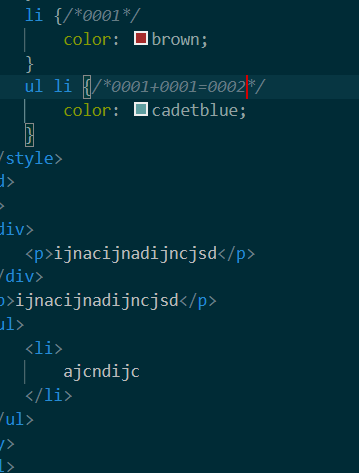
选择器的优先级,在遇到冲突时我们会根据类选择器的不同优先级来选择那个属性进行实现,我们的类选择器是高于为类选择器的行内样式时最高优先级,最高的是!important(在属性后面加上这个就是权重最高的)
注意事项:继承的权重是0,举个例子,我们在div中放一个p标签,给div加一个id属性,那么按理来说p标签会是id属性中规定的样式,这时候我们在加一个p标签的样式那么我们这里p标签中的内容就会是p类选择器中的样式,原因是前面的样式时继承div的而集成的权重没有类选择器的权重高故此。(不管拂晓前的权重多高子标签继承过来权重就是0)
a链接标签被浏览器默认指定的样式
权重层叠:这里没有进位,只会不断递加





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律