HTML——day12
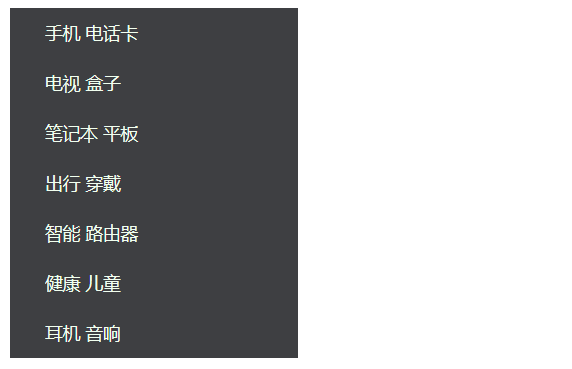
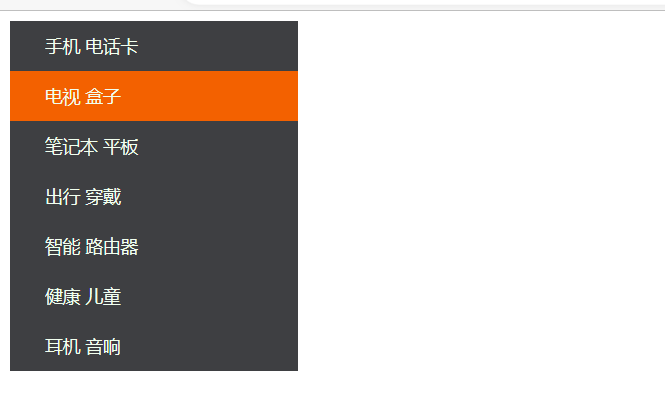
简洁版小米侧边篮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
width:230px;
height: 40px;
background-color: rgb(62, 63, 66);
text-decoration: none;/*下划线以及原来的效果无*/
font-size: 14px;/*字体大小*/
color: honeydew;/*文字颜色*/
text-indent: 2em;/*缩进*/
/*想让我们的文字垂直居中,让我们的行高等于height*/
line-height: 40px;
/*很早之前我们讲到过行高是等于我们的文字本身的距离再加上上距离下距离,所以我们设置了行高就可以实现*/
display: block;
}
a:hover {
background-color: rgb(255, 96, 22) ;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>


-----------这是我们做出的效果,其中的注意事项在代码中已经进行标注和注释大家在敲得时候要注意一下。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律