HTML——day10
css:
伪类选择器:给我们的链接添加一个特殊效果,分为链接伪类,结构伪类,等等
用我们的:表示添加在名称前面例如 :hover :first-child
链接伪类:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*<!--未访问过得链接改成某种样式-->a:link*/
a {/*这里可以不用link因为用了之后不成功所以我们及直接选择给所有连接设置样式*/
color: teal;
text-decoration-line: none;/*这里必须精确到decoration下面的某一个具体属性否则就是全部改我们上面的color也不会起作用*/
}
/*已访问过的链接编程某种样式*/
/*a:visited {
color: orange;
}
当我们呢的鼠标经过他就会变成什么颜色*/
a:hover {
color: paleturquoise;
}
/*徐呢些我么鼠标正在按下去还没有弹起是改变样式*/
a:active {
color: red;
}
/*注意事项
1.link > visited > hover > active 按照这样的顺序
2.一般我们的hover比较常用
*/
</style>
</head>
<body>
<a href="#">小猪佩奇</a><br>
<a href="#">猪头森</a><br>
<a href="#">桃子</a>
<a href="http://www.baidu.com">百度</a>
</body>
-------------------------------------------------------------------------------------------------------------------------------------------以上是代码加其中的注意事项以及注释
2.focus伪类选择器
-----------------------------------------------------------------------------------------------
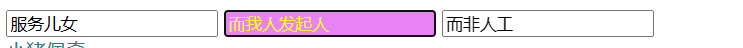
/*2.focus伪类选择器:针对于表单中的选择器谁有光标就选谁*/
input:focus {
background-color: violet;
color: yellow;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text"><br>
--------------------------------------------------------------上述代码以及事项

这是我们运行后的代码颜色很雷但很醒目
3.复合选择器总结
我们一共学了五中选择器
后代选择器:常用 .ul li 意思是选择ul中的li后代
子代选择器 .ul>li只选亲儿子
并集选择器 .ul, .ol 表示选择某些相同样式的集体
伪类链接选择器 a: hover{}或者其他的属性
focus选择器 input :focus{}
这几种选择器的用法在今天以及之前都讲述过大家下组好要经常练练不然容易忘




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律