HTML——day7
j今天我们了解一下emmet语法,这个是我们HTML在VSCOad中这么长时间编译来形成的一套简单的、快捷的辅助我们敲代码的工具,今天来给大家介绍几种:
1.生成标签
标签名+tab按键,
2.生成多个相同的标签
标签名*数字
3.父子级
像ul和li这种
ul>li回车即可
4.兄弟级别
div和p这样
div+p
5.生成有关id属性的
.类名 生成相关类名的
和#id名
这里默认生成的都是div标签如果我么要生辰其他标签就在前面加上标签名
eg。p.demo p#tree

6.直接写入内容
紫门在标签后面加入一个花括号将内容写入花括号中这样就可以直接生成。

以上我们所讲的标签都可以一起用,叠加用,具体的便捷方法大家在后期的使用与联系中面买熟练。
接下来是我们的css复合选择器,我们的选择器同我们之前讲到的雅漾都是为了能美化我们的样式,选择器的作用是选择特定的标签,我们之前讲到的类选择器以及其他选择器他们的通病就是不能灵活应用,要么全选要么只选一个,这样的效率无疑对于我们后面敲代码是没有大的帮助的,今天我们讲的复合选择器可以多个选择并且非常的简单快捷,
我们复合选择器分为四种:后代选择器,子选择器,并集选择器,伪选择器
首先是后代选择器,听这个名字就可以很清楚地了解到我们可以选择某个标签的后代,这里的后代范围很广哦,例如

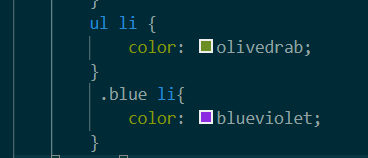
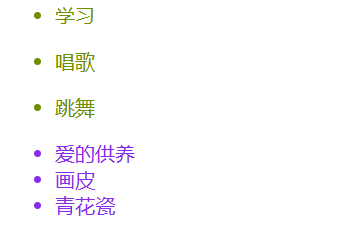
我们想让所有li中的内容全部变颜色,以前的办法我们需要设置一个类标签,然后在每个li中逐个添加class属性然后在写进去这样很显然非常的麻烦,所以我们现在换一中后代选择法可以一次性选择所有的li标签,


写法就是父级标签 空格 后代标签{属性}。这样做是不是非常快速了。
再来写一个例子:

我们在li标签中再加上一个p标签,这里要说明一下这中后代选择法会选择我们最后面以为后代来进行改变的例如我们这里追溯到的后代是p所以我们只会改变p标签的内容而不会改变所有li中的内容

但是如果我们进追溯到li标签就会是另一种结果

我们所有li标签中的内容全部变成这样式,所以后代选择器是追溯到最后一位的。这点大家要牢记,并且语法不能有错误。
如果我们标签中有两个ul父级标签那该怎么办呢,这时候我们就要在标签中加入class属性了,
然后这时候就不用我们的父级标签参与了我们直接用class和后代标签来进行复合选择



这样就完成了我们的同名标签之间不同的选择。
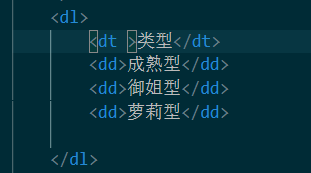
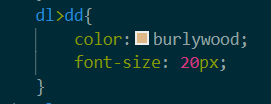
下面讲述我们的子选择器:这是在父级标签下选择最近的孩子并且只能选儿子这是非常重要的



这里我们不仅可以设置下面的dd标签中的同样也可以设置dt标签中的这里就不再做演示了大家下去可以试试,
当我们修改之后想要将dd标签中的p标签修改样式n那么用子代选择器就不能实现了
不过我们可以选择用后代选择器用dd作为父类来进行修改就可以实现

本次我们学习前两个选择器上述内容大家要回去多练习。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律