java-web 第七次人口普查征集系统开发日记四
人口信息修改功能实现
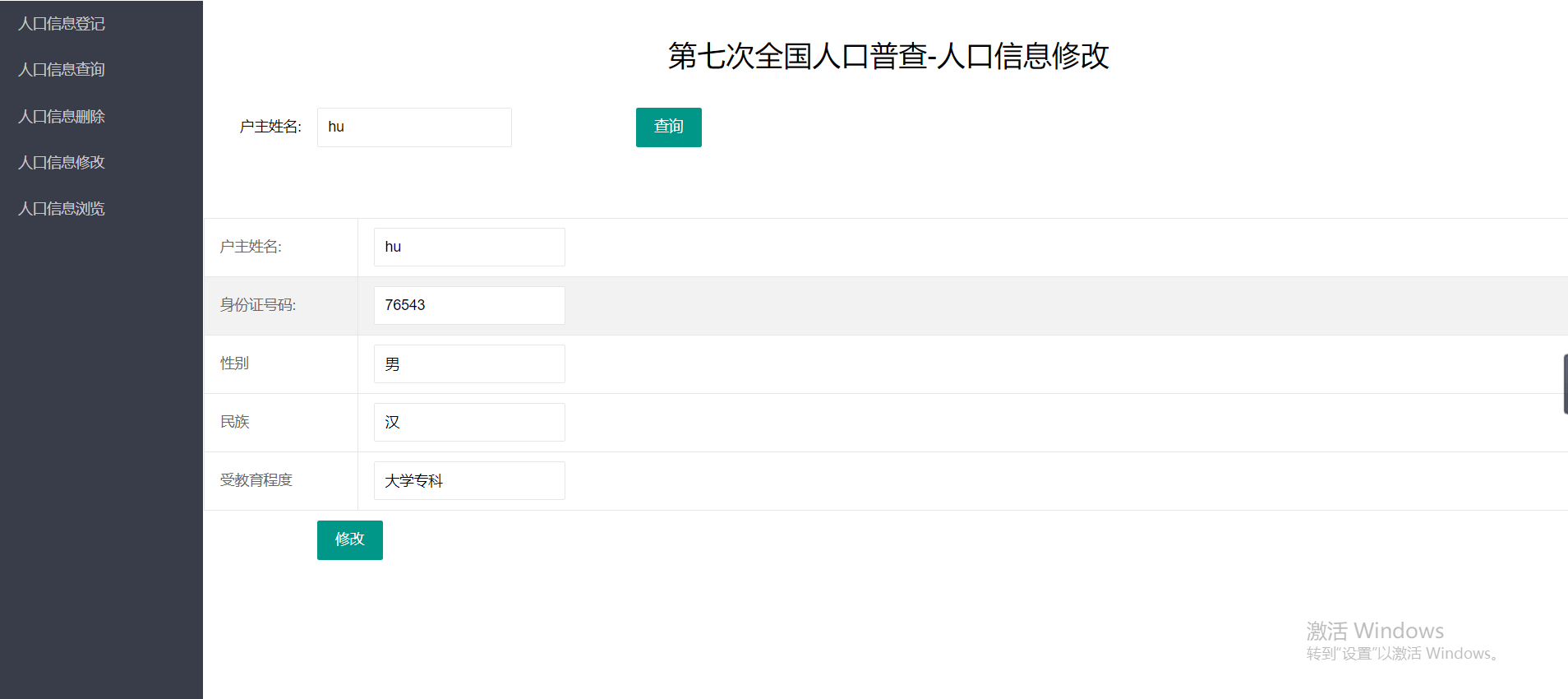
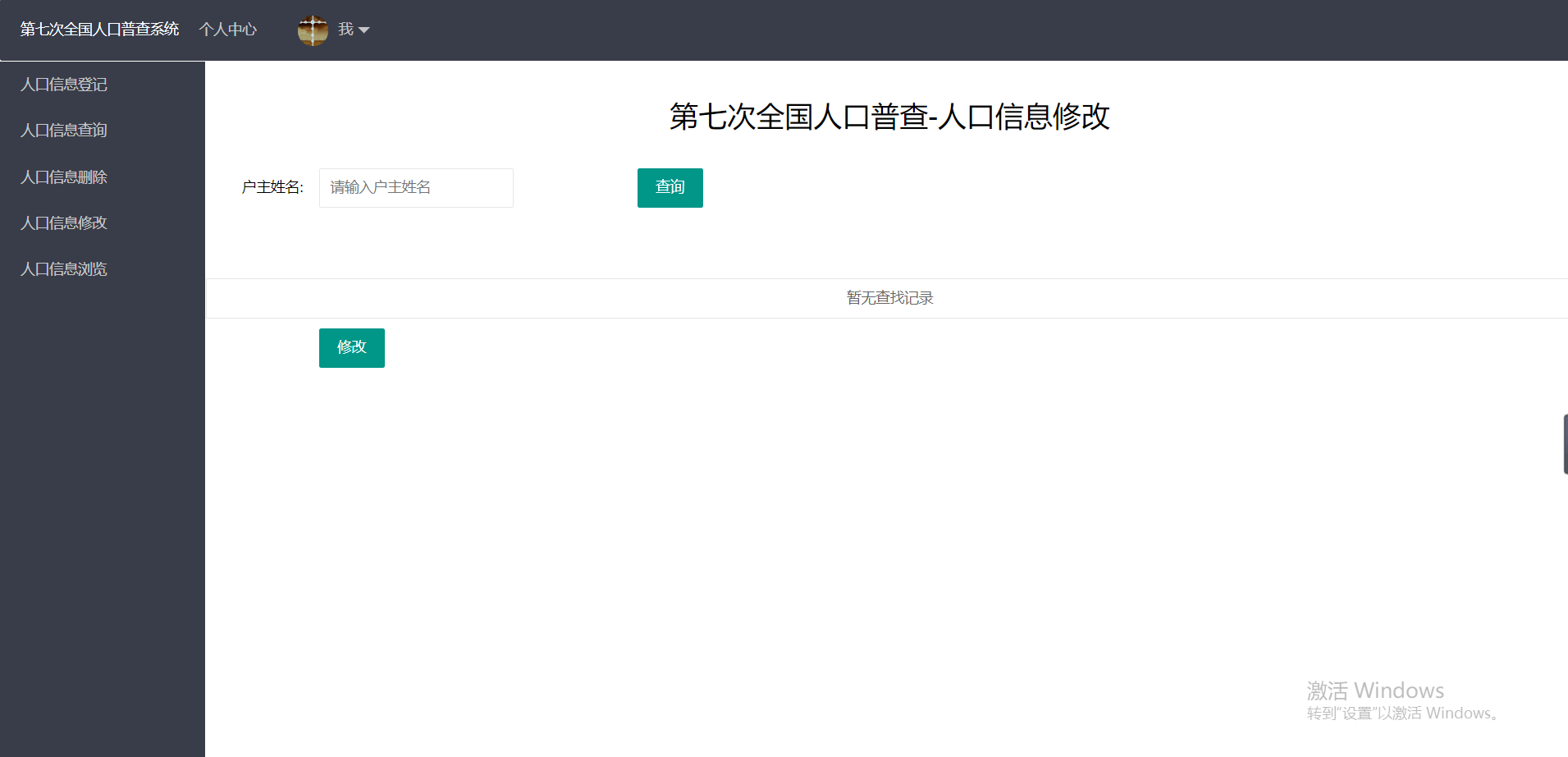
界面:
、
该界面同样是采用frame组合而成,上面的部分是查询的条件,下方则是结果的显示。当然可以采用Ajax技术取缔这种组合的方式,实现更为简洁的编码方式。
源代码:
条件源代码:
1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8"> 7 <title>Insert title here</title> 8 9 <link rel="stylesheet" href="layui/css/layui.css" media="all"> 10 <script src="layui/layui.js" type="text/javascript"></script> 11 <script src="jquery/jquery-1.9.1.min.js" type="text/javascript"></script> 12 13 </head> 14 <body> 15 <form class="layui-form" action="PeopleSelectXiuServlet" target="xiudown" method="post"> 16 <br> 17 <br> 18 <h1 align="center">第七次全国人口普查-人口信息修改</h1> 19 <br> 20 <br> 21 <table> 22 <tr> 23 <td> 24 <!-- 姓名 --> 25 <div class="layui-form-item"> 26 <label class="layui-form-label">户主姓名:</label> 27 <div class="layui-input-inline"> 28 <input type="text" name="HZXM" placeholder="请输入户主姓名" autocomplete="off" class="layui-input"> 29 </div> 30 </div> 31 </td> 32 <td> 33 <!-- 提交 --> 34 <div class="layui-form-item"> 35 <div class="layui-input-block"> 36 <button class="layui-btn" lay-submit lay-filter="formDemo">查询</button> 37 </div> 38 </div> 39 </td> 40 </tr> 41 </table> 42 </form> 43 <script> 44 //Demo 45 layui.use('form', function(){ 46 var form = layui.form; 47 48 //监听提交 49 50 }); 51 </script> 52 </body> 53 </html>
显示源代码:
1 <%@page import="entity.People"%> 2 <%@page import="java.util.List"%> 3 4 <%@ page language="java" contentType="text/html; charset=utf-8" 5 pageEncoding="utf-8"%> 6 <!DOCTYPE html> 7 <html> 8 <head> 9 <meta charset="utf-8"> 10 <title>Insert title here</title> 11 12 <link rel="stylesheet" href="layui/css/layui.css" media="all"> 13 <script src="layui/layui.js" type="text/javascript"></script> 14 <script src="jquery/jquery-1.9.1.min.js" type="text/javascript"></script> 15 16 17 </head> 18 <body> 19 <form class="layui-form" action="PeopleXiuServlet" method="post"> 20 <% 21 List<People> list =(List<People>)request.getAttribute("list1"); 22 %> 23 <table class="layui-table"> 24 <colgroup> 25 <col width="150"> 26 <col> 27 </colgroup> 28 <% 29 if(list==null){ 30 %> 31 <tr> 32 <td colspan="2" align="center"><label>暂无查找记录</label></td> 33 </tr> 34 <% 35 } 36 else{ 37 38 People p=list.get(0); 39 %> 40 41 <tr> 42 <td>户主姓名:</td> 43 <td><div class="layui-input-inline"> 44 <input type="text" name="HZXM" value=<%= p.getHZXM() %> autocomplete="off" class="layui-input"> 45 </div> 46 </td> 47 </tr> 48 <tr> 49 <td>身份证号码:</td> 50 <td><div class="layui-input-inline"> 51 <input type="text" name="SFZHM" value=<%= p.getSFZHM() %> autocomplete="off" class="layui-input"> 52 </div> 53 </td> 54 </tr> 55 <tr> 56 <th>性别</th> 57 <td><div class="layui-input-inline"> 58 <input type="text" name="XB" value=<%= p.getXB() %> autocomplete="off" class="layui-input"> 59 </div> 60 </td> 61 </tr> 62 <tr> 63 <th>民族</th> 64 <td><div class="layui-input-inline"> 65 <input type="text" name="MZ" value=<%= p.getMZ() %> autocomplete="off" class="layui-input"> 66 </div> 67 </td> 68 </tr> 69 <tr> 70 <th>受教育程度</th> 71 <td><div class="layui-input-inline"> 72 <input type="text" name="SJYCD" value=<%= p.getSJYCD() %> autocomplete="off" class="layui-input"> 73 </div> 74 </td> 75 </tr> 76 <% 77 } 78 %> 79 </table> 80 81 82 <!-- 提交 --> 83 <div class="layui-form-item"> 84 <div class="layui-input-block"> 85 <button class="layui-btn" lay-submit lay-filter="formDemo" onclick="javascript:return del()">修改</button> 86 </div> 87 </div> 88 </form> 89 <script type="text/javascript"> 90 function del() { 91 var msg = "您真的确定要修改吗?\n\n请确认!"; 92 if (confirm(msg)==true){ 93 return true; 94 }else{ 95 return false; 96 } 97 } 98 </script> 99 </body> 100 </html> 101 </body> 102 </html>
接口实现源代码:
1 @Override 2 public List<People> selectall(String HZXM, String XB, String MZ, String SJYCD) { 3 List<People> list = new ArrayList<People>(); 4 try { 5 String sql="select * from huseventhpeoplecheck where HZXM=? or XB=? or MZ=? or SJYCD=?"; 6 PreparedStatement pstmt = conn.prepareStatement(sql); 7 pstmt.setString(1, HZXM); 8 pstmt.setString(2, XB); 9 pstmt.setString(3, MZ); 10 pstmt.setString(4, SJYCD); 11 ResultSet rs = pstmt.executeQuery(); 12 while(rs.next()) { 13 People people = new People(); 14 people.setHB(rs.getString("HB")); 15 people.setZFLX(rs.getString("ZFLX")); 16 people.setXZFMJ(rs.getString("XZFMJ")); 17 people.setXZFJS(rs.getString("XZFJS")); 18 people.setHZXM(rs.getString("HZXM")); 19 people.setSFZHM(rs.getString("SFZHM")); 20 people.setXB(rs.getString("XB")); 21 people.setMZ(rs.getString("MZ")); 22 people.setSJYCD(rs.getString("SJYCD")); 23 people.setTIME(rs.getString("TIME")); 24 list.add(people); 25 } 26 rs.close(); 27 pstmt.close(); 28 conn.close(); 29 30 }catch(SQLException e){ 31 e.printStackTrace(); 32 } 33 return list; 34 }
由于查询支持四种信息的精确查询,故修改的查询方式和查询的查询方式写在了一起,并没有影响各自功能的实现
servlet源代码:
1 package service; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.annotation.WebServlet; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import dao.PeopleDao; 11 import dao.PeopleDaoImpI; 12 13 /** 14 * Servlet implementation class PeopleXiuServlet 15 */ 16 @WebServlet("/PeopleXiuServlet") 17 public class PeopleXiuServlet extends HttpServlet { 18 private static final long serialVersionUID = 1L; 19 20 /** 21 * @see HttpServlet#HttpServlet() 22 */ 23 public PeopleXiuServlet() { 24 super(); 25 // TODO Auto-generated constructor stub 26 } 27 28 /** 29 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 30 */ 31 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 32 // TODO Auto-generated method stub 33 doPost(request, response); 34 } 35 36 /** 37 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 38 */ 39 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 40 request.setCharacterEncoding("utf-8"); 41 response.setContentType("text/html;charset=utf-8"); 42 43 44 String HZXM = request.getParameter("HZXM"); 45 String SFZHM = request.getParameter("SFZHM"); 46 String XB = request.getParameter("XB"); 47 String MZ = request.getParameter("MZ"); 48 String SJYCD = request.getParameter("SJYCD"); 49 System.out.println(HZXM); 50 System.out.println(SFZHM); 51 System.out.println(XB); 52 System.out.println(MZ); 53 System.out.println(SJYCD); 54 55 PeopleDao pd = new PeopleDaoImpI(); 56 57 58 try { 59 pd.update(HZXM, SFZHM, XB, MZ, SJYCD); 60 response.sendRedirect("showxiugai.jsp"); 61 System.out.println("人口信息修改成功!!!"); 62 63 }catch(Exception e){ 64 System.out.println("人口信息删除失败!!!"); 65 e.printStackTrace(); 66 } 67 68 69 } 70 71 }
1 package service; 2 3 import java.io.IOException; 4 import java.util.List; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import dao.PeopleDao; 13 import dao.PeopleDaoImpI; 14 import entity.People; 15 16 /** 17 * Servlet implementation class PeopleSelectXiuServlet 18 */ 19 @WebServlet("/PeopleSelectXiuServlet") 20 public class PeopleSelectXiuServlet extends HttpServlet { 21 private static final long serialVersionUID = 1L; 22 23 /** 24 * @see HttpServlet#HttpServlet() 25 */ 26 public PeopleSelectXiuServlet() { 27 super(); 28 // TODO Auto-generated constructor stub 29 } 30 31 /** 32 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 33 */ 34 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 35 // TODO Auto-generated method stub 36 doPost(request, response); 37 } 38 39 /** 40 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 41 */ 42 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 43 request.setCharacterEncoding("utf-8"); 44 response.setContentType("text/html;charset=utf-8"); 45 46 47 48 49 String HZXM = request.getParameter("HZXM"); 50 51 PeopleDao pd = new PeopleDaoImpI(); 52 try { 53 List<People> people=pd.selectall(HZXM,null,null, null); 54 request.setAttribute("list1", people); 55 request.getRequestDispatcher("showxiugai.jsp").forward(request, response); 56 System.out.println("人口查询成功!!!"); 57 58 }catch(Exception e){ 59 System.out.println("人口信息查询失败!!!"); 60 e.printStackTrace(); 61 } 62 63 } 64 65 66 67 }
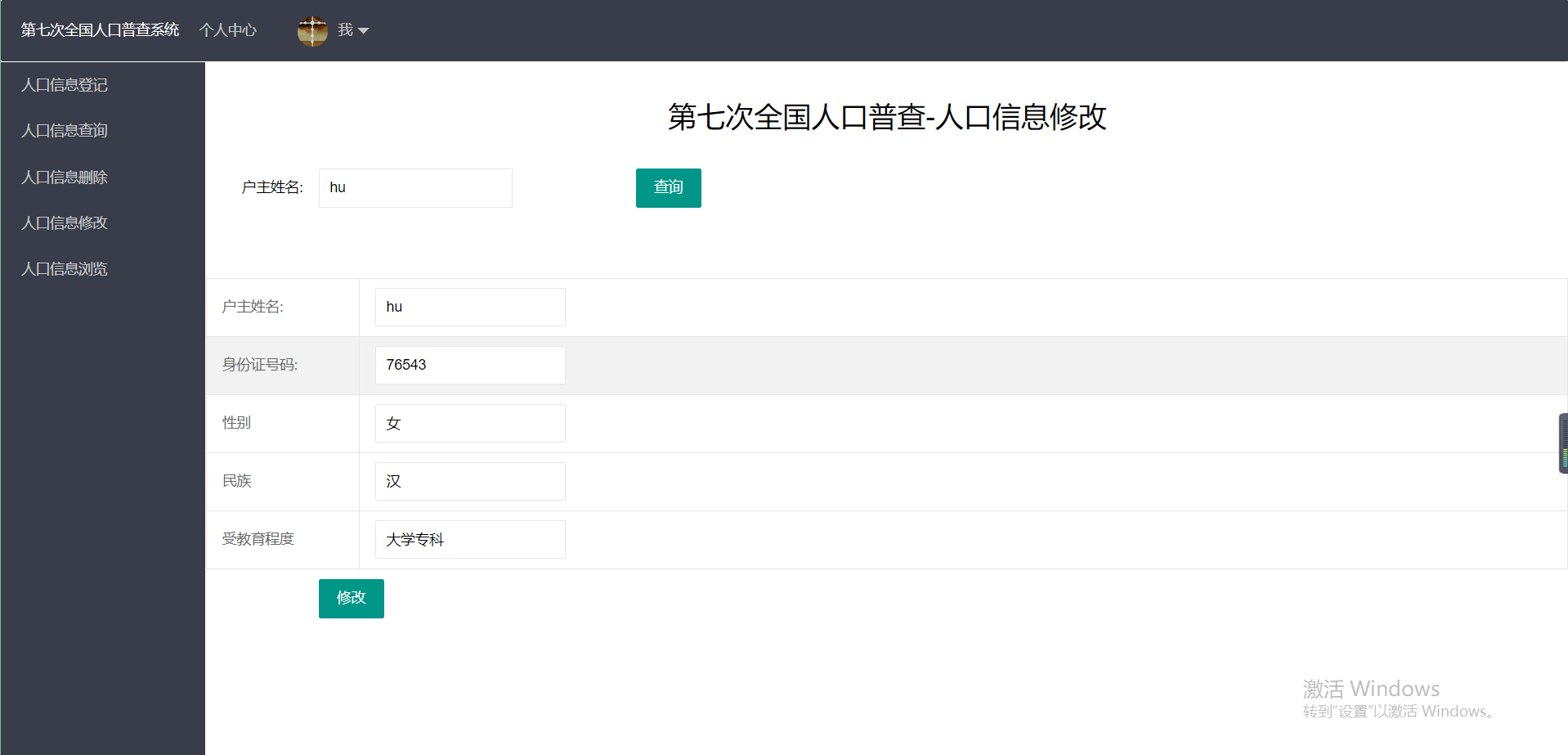
效果展示:

修改性别后: