## DOM
* 概念:Document Object Model 文档对象模型
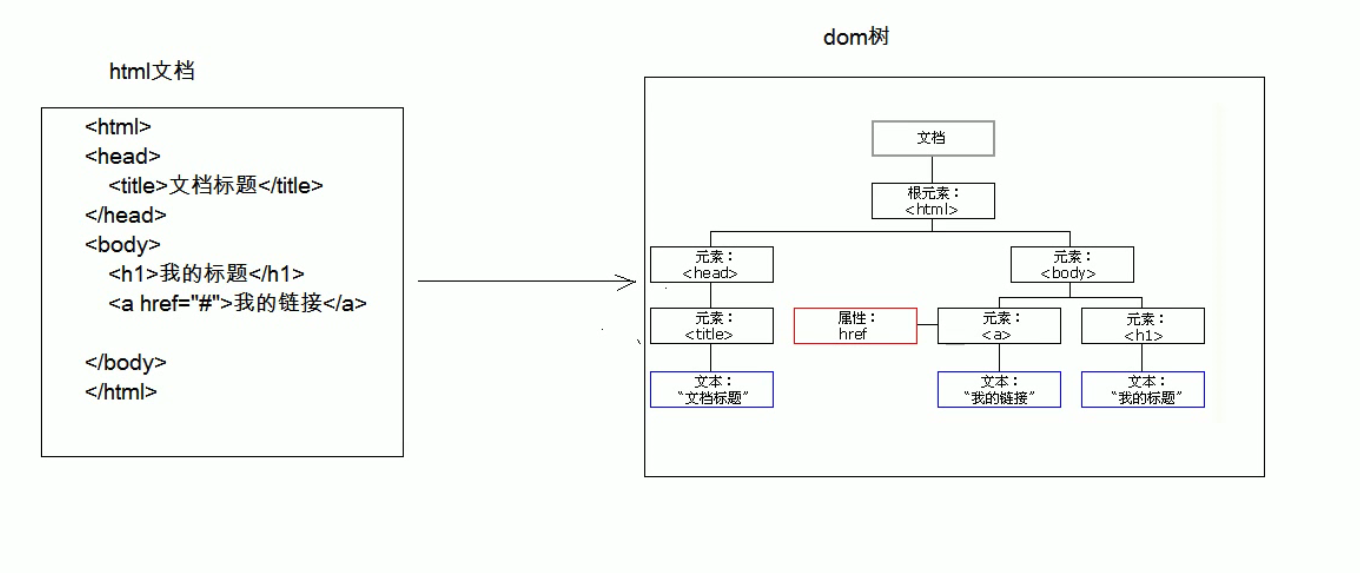
* 将标记语言文档的各个部分,封装为对象,可以使用这些对象,对标记语言文档进行CRUD的动态操作

* W3C DOM 标准被分为3个不同的部分:
核心 DOM:针对任何结构化文档的标准模型
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他五个的父对象
XML DOM:针对XML文档的标准模型
HTML DOM:针对HTML文档的标准模型
* 核心DMO模型:
* Document:文档对象
1、创建(获取):在html dom模型中可以使用window对象来获取
1、window.document
2、document
2、方法:
1、获取Element对象:
1、getElementById(); 根据id属性值获取元素对象,id属性值一般唯一。
2、getElementsByTagName(); 根据元素名称获取元素对象们。返回值是一个数组
3、getElementsByClassName(); 根据Class属性值获取元素对象们。返回值是一个数组
4、 getElementsByName(); 根据name属性获取元素对象们。返回值是一个数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document对象</title> </head> <body> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> <div class="cls1">div4</div> <div class="cls1">div5</div> <input type="text" name="username"> <script> var divs = document.getElementsByTagName("div"); alert(divs.length); var div_cls = document.getElementsByClassName("cls1"); alert(div_cls.length); var ele = document.getElementsByName("username"); alert(ele.length); </script> </body> </html>
2、创建其他DOM对象:
createAttribute(name)
createComment()
createElement()
createTextNode()
3、属性
* Element:元素对象
1、获取/创建:通过document来获取和创建
2、方法
removeAttribute():删除属性
setAttribute():设置属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Element对象</title> </head> <body> <a>点我试一试</a> <input id="btn1" type="button" value="设置属性"> <input id="btn2" type="button" value="删除属性"> <script> var btn1 = document.getElementById("btn1"); btn1.onclick = function () { var ele_a = document.getElementsByTagName("a")[0]; ele_a.setAttribute("href","https://www.baidu.com"); } var btn2 = document.getElementById("btn2"); btn2.onclick = function () { var ele_a = document.getElementsByTagName("a")[0]; ele_a.removeAttribute("href"); } </script> </body> </html>
* Node:节点对象,其他五个的父对象
* 特点:所有dom对象都可以被认为是一个节点
* 方法:
* CRUDdom树:
* appendChild() 向节点的子节点列表的结尾添加新的子节点
* removeChild() 删除(并返回)当前节点的指定子节点
* replaceChild() 用新节点替换一个子结点
* 属性:
* parentNode:返回节点的父节点。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Node对象</title> <style> div{ border: 1px solid red; } #div1{ width: 200px; height: 200px; } #div2{ width: 100px; height: 100px; } #div3{ width: 100px; height: 100px; } </style> </head> <body> <div id="div1"> <div id="div2">div2</div> div1 </div> <a href="javascript:void(0)" id="del">删除子节点</a> <a href="javascript:void(0)" id="add">添加子节点</a> <script> var del = document.getElementById("del"); var add = document.getElementById("add"); var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2"); del.onclick =function () { div1.removeChild(div2); } var div3 = document.createElement("div"); div3.setAttribute("id","div3"); div3.innerHTML = "div3"; add.onclick =function () { div1.appendChild(div3); } /* 超链接功能 1、可以被点击:样式 2、点击后跳转到href指定的url 需求:保留1功能,去掉2功能 实现:href="javascript:void(0)" */ </script> </body> </html>
案例:动态表格案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态表格</title> <style> table { border: 1px solid; margin: auto; width: 500px; } td, th { text-align: center; border: 1px solid; } div { text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" value="添加" id="btn_add"> </div> <table id="table"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>2</td> <td>任我行</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>3</td> <td>岳不群</td> <td>?</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> </table> <script> //1.获取btn var btn_add = document.getElementById("btn_add"); //2.绑定单击事件 /* btn_add.onclick = function(){ //获取每一个输入框内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //获取表格 var table = document.getElementById("table"); //创建tr var tr = document.createElement("tr"); //创建td var td_id = document.createElement("td"); var text_id = document.createTextNode(id); td_id.appendChild(text_id); tr.appendChild(td_id); var td_name = document.createElement("td"); var text_name = document.createTextNode(name); td_name.appendChild(text_name); tr.appendChild(td_name); var td_gender = document.createElement("td"); var text_gender = document.createTextNode(gender); td_gender.appendChild(text_gender); tr.appendChild(td_gender); var td_option = document.createElement("td"); var a = document.createElement("a"); a.setAttribute("href","javascript:void(0);"); a.setAttribute("onclick","delTr(this)"); var text_a = document.createTextNode("删除"); a.appendChild(text_a); td_option.appendChild(a); tr.appendChild(td_option); table.appendChild(tr); }*/ btn_add.onclick = function () { //获取每一个输入框内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //获取表格 var table = document.getElementById("table"); table.innerHTML += "<tr>\n" + " <td>"+id+"</td>\n" + " <td>"+name+"</td>\n" + " <td>"+gender+"</td>\n" + " <td><a href=\"javascript:void(0);\" onclick=\"delTr(this);\">删除</a></td>\n" + " </tr>" } function delTr(obj) { var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>
* HTML DOM
1、标签体的设置和获取:innerHTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTMLDOM</title> </head> <body> <div id="div1"> div </div> <script> var div = document.getElementById("div1"); //alert(div.innerHTML); //div变成文本输入框 div.innerHTML = "<input type='text'>"; //div中追加文本输入框 div.innerHTML += "<input type='text'>"; </script> </body> </html>
2、使用html元素对象的属性
3、控制样式
1、使用元素的style属性来设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTMLDOM_控制样式</title> </head> <body> <div id="div1">div1</div> <script> var div1 = document.getElementById("div1"); div1.onclick = function () { //修改样式方式1 div1.style.border = "1px solid red"; //font-size div1.style.fontSize = "200px"; } </script> </body> </html>
2、提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTMLDOM_控制样式</title> <style> .d1{ border: 1px solid red; width: 100px; height: 100px; } .d2{ border: 1px solid blue; width: 200px; height: 200px; } </style> </head> <body> <div id="div1">div1</div> <script> var div1 = document.getElementById("div1"); div1.onclick = function () { div1.className = "d2"; } </script> </body> </html>


