vue 建项目及初步开发遇到的问题
本文出自:https://www.cnblogs.com/2186009311CFF/p/12677997.html
打开系统命令行
cmd
检查node版本(node8以后)
node -v
切换到建项目的目录
1.输入d :(不需要加CD,一定不要加反斜扛)
2.cd 相应的目录

以下命令依次执行
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
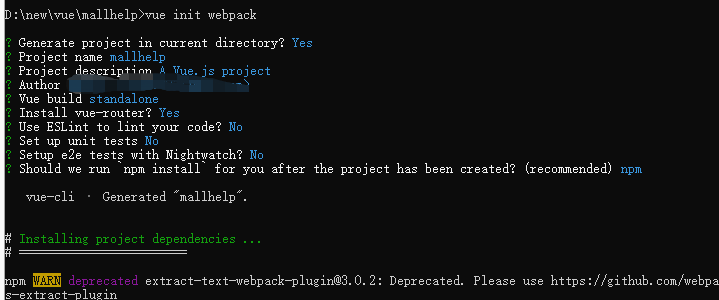
vue init webpack
以下要输入和enter合并进行

以上没有err信息,即可用以下命令运行:
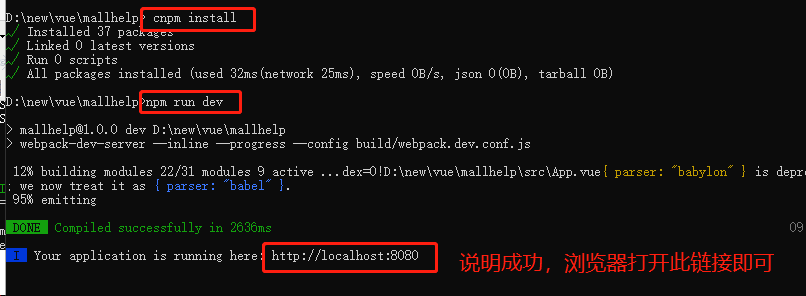
cnpm install
npm run dev

浏览器出现以下界面:

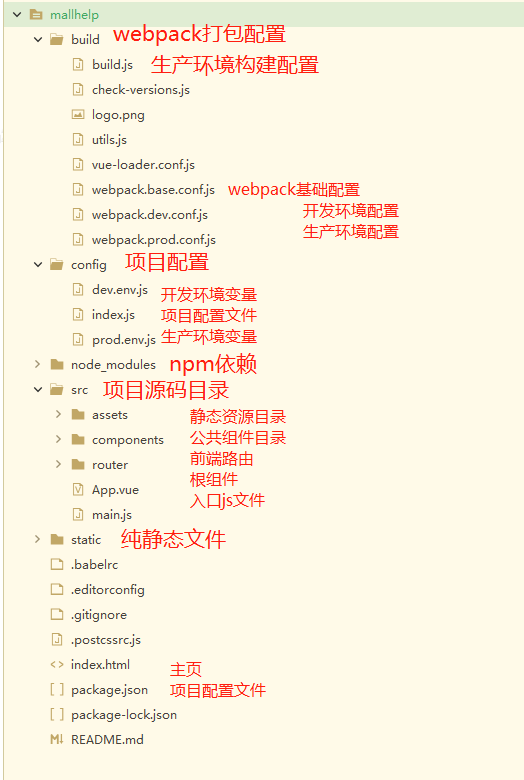
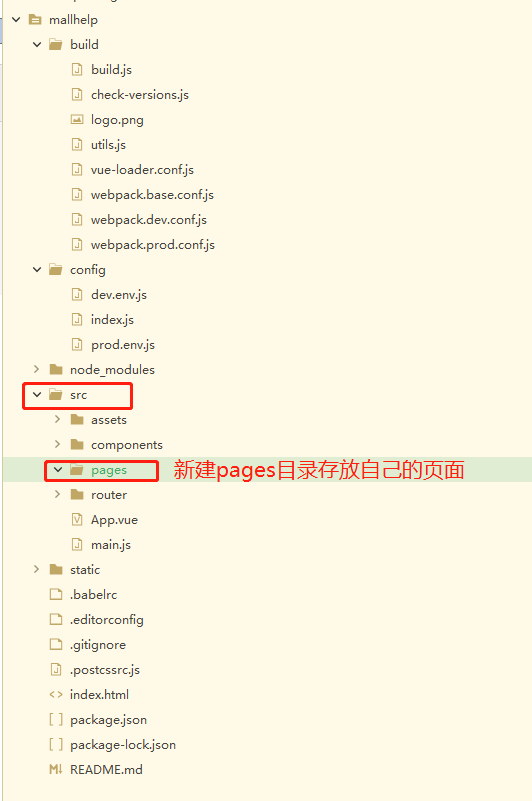
文件目录:

各文件功能说明:

src目录下新建pages目录,存放自己后面新建的页面

错误解决一:
npm ERR! code ENOTFOUND npm ERR! errno ENOTFOUND npm ERR! network request to https://registry.npm.taotao.org/cnpm failed, reason: getaddrinfo ENOTFOUND registry.npm.taotao.org registry.npm.taotao.org:443
执行代码后
npm config get proxy npm config get https-proxy npm config set proxy null npm config set https-proxy null
继续操作
npm install cnpm -g --registry=https://registry.npm.taobao.org
错误解决二:
npm ERR! code ERR_TLS_CERT_ALTNAME_INVALID
执行代码
npm config set strict-ssl false
npm install -g supervisor
继续操作
vue init webpack
参考链接:
https://www.jianshu.com/p/1ee1c410dc67
https://www.runoob.com/vue2/vue-install.html
https://www.jianshu.com/p/02b12c600c7b
https://blog.csdn.net/qq_40241957/article/details/98956974
更新系统报错参考:https://www.jianshu.com/p/3fd7d90db01a
https://blog.csdn.net/Lianxingjie_1024/article/details/80275618
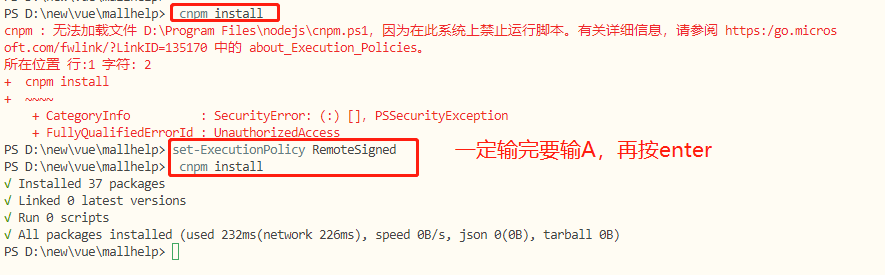
出现问题1:cnpm : 无法加载文件 D:\Program Files\nodejs\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.micros oft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 2 + cnpm install + ~~~~ + CategoryInfo
在cmd里面能运行命令,在编辑器里面运行不行
解决办法:
第一步:关闭cmd'命令行,用管理员身份打开编辑器;
第二步:输入,命令:
set-ExecutionPolicy RemoteSigned
输入A
enter回车
第三步:再运行命令
如下界面:

参考链接:
https://blog.csdn.net/y_0232/article/details/102555209
出现问题二:vue引用scss错误
This dependency was not found: * !!vue-style-loader!css-loader?{"sourceMap":true}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"i d":"data-v-10d9df09","scoped":true,"hasInlineConfig":false}!sass-loader?{"sourceMap":true}!../../node_
或:Module build failed: TypeError: this.getResolve is not a function
解决办法:
1.下载相应包
2.改package-lock.json和package.json的sass-loader版本至7.3.1
3.加webpack.base.conf.js的module的rules下加配置
{ test: /\.scss$/, use:['style-loader','css-loader','sass-loader'] // loaders: ['style', 'css', 'sass'] }
4.再运行一下
npm run dev



